JQuery是一款非常优秀的脚本框架,其丰富的控件使用起来也非常简单,配置非常灵活。下面做一个使用日期插件datapicker的例子。
1、下载jQuery核心文件就不用说了吧,datepicker是轻量级插件,只需jQuery的min版本就行了,然后到官网http://jqueryui.com/download下载jquery-ui压缩包(可以选择喜欢的theme),里面就包含对datepicker的支持,当然您也可以网站http://marcgrabanski.com/pages/code/jquery-ui-datepicker下载datepicker,包括ui.core.js和ui.datepicker.js。
2、在HTML中引用下载下来的js文件:
3.在HTML中引入默认样式表文件,这个文件在ui压缩包中。如果在官网下载,首页就有这个CSS文件下载,也可选择其他皮肤的CSS。
4.在HTML中插入文本域,最好设置成只读,不接受用户的手动输入,防止格式混乱,以id标记好。
5.编写js代码,实现最终效果。
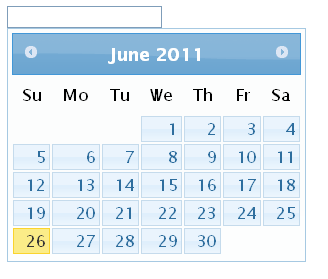
效果如下图:

这里只是做了一个最基本的日期控件,我们还需要以中文显示,限制日期选择范围等需求,稍微修改js代码:
效果如下:

这里基本上就满足我们使用的需要了。datepicker控件默认是英文的,可以在构造datepicker时通过monthNames、dayNames属性来指定月、日的中文显示值,但是每次使用是都配置这些属性不免太麻烦了,可以增加一个js文件将中文配置都放在里面,每次使用直接引用即可,这里放在jquery.ui.datepicker-zh-CN.js中,内容如下:
6.在页面中引入中文插件
完整的页面代码如下:
注意:由于jquery datepicker首页http://marcgrabanski.com/articles/jquery-ui-datepicker上ui.core.js和ui.datepicker.js不是最新版本的,如果下载新版本jquery-ui-1.8.13中的css文件会造成日期控件不能显示的问题,所以这里使用了1.7.3的ui。简单一点就是用jquery-ui的压缩js。





















 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








