昨天有朋友说,在IE下有的时候ashx传过来的节点不能加载,其实我也出现这样的问题,很是烦人!
今天extjs上看到了一个解决方案,觉得很好:如果treeLoader加载失败,会继续加载,直到成功加载。
4.解决IE下非正常加载节点问题
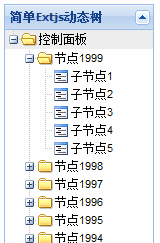
即使从服务器取到大量的数据,也没有问题。 ...
... ...
...
基本代码一样,只有js代码的loader小小的修改下:
url: " json.ashx " ,
listeners:{
" loadexception " : function (loader,node,response){
node.loaded = false ;
node.reload.defer( 10 ,node);//不停的加载,直到true
}
}
})
5.使用TreeNodeUI
在node中我们可以用专门的类控制node的UI.
1 .addClass( " class " ) // 添加css类
2 .getAnchor() // 返回a元素(对象),控制a链接
3 .getIconEl() // 返回img元素(对象),控制icon图标
4 .getTextEl() // 返回span元素(对象),控制节点文本
5 .hide()
6 .show()
7 .removeClass()
我们来做个例子,不过我先推荐个网站extjs中文社区,感觉就是内容太少了
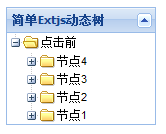
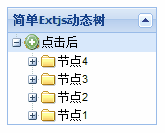
例子:动态改变节点的icon图标
关键js代码:
root.on( " click " , function (node){
node.getUI().getTextEl().innerHTML = " 点击后 " ; // a元素(对象)
node.getUI().getIconEl().src = " Image/add.gif " ; // img元素(对象)
});
效果图:

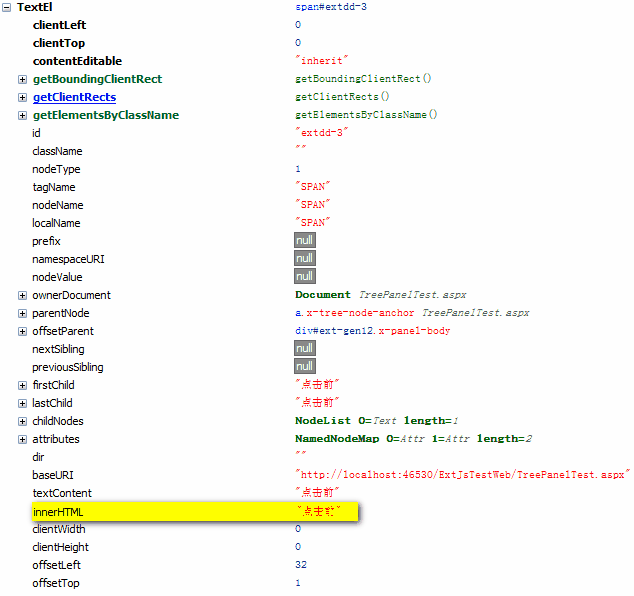
再来看看节点node.getUI().getTextEl()到底是什么?firebug下,
node.getUI().getIconEl()的内容:
其他类似.
6.带有checkbox的树
类似vista下IIS7.0的配置(就是带有checkbox的哦)
先看几个关键字:
1 .node.getUI().checkbox.checked // 返回节点选择,true和fasle
2 .用.net书写json文本,引用两个dl:Jayrock.dll和Jayrock.Json.dll,我会在后面提供下载
using Jayrock;
using Jayrock.Json;
using Jayrock.JsonRpc;
// 使用Jayrock的JsonTextWriter可以书写json文本
3 .checkchange事件,选择变化时激发
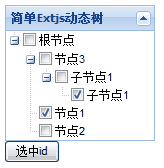
 =>
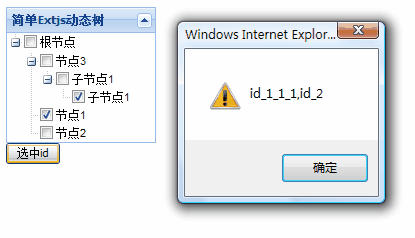
=>

两个问题:
1.如何隐藏复选框前的文件夹等小图标?
//答:图标img元素的css的class名为x-tree-node-icon,把display设为none就可以了
2.如何使用Jayrock.dll和Jayrock.json.dll把字符串转换为json对象?
using (JsonTextWriter writer = new JsonTextWriter(context.Response.Output))
{
writer.WriteStartArray();//[
writer.WriteStartObject();//{
writer.WriteEndObject();//}
writer.WriteEndArray();//]
writer.WriteMember("text");//"text":
writer.WriteString("节点3");//节点三
writer.WriteMember("checked");
writer.WriteBoolean(false);//bool值
...
...
}
详细请参见
http://msdn.microsoft.com/zh-cn/library/bb299886.aspx#intro_to_json_topic5
/*
很罗嗦,我为什么要这么做?
其实我也不想这么罗嗦,但是我用下面两种方法
1.用ashx字符串拼接返回的文本,没有成功!
2.类对象序列化json,因为checked为C#的关键字,定义一个含checked字段的类,我没有成功!
只好用这么繁琐的办法,请高手有什么好的建议,多多指点!
*/
//隐藏节点前的图标
<style type="text/css">
.x-tree-node-icon
{
display:none;
}
</style>
< div id ="container" >
</ div >
< div id ="btn" ></ div >
</ body >
js代码:
Ext.QuickTips.init();
Ext.BLANK_IMAGE_URL = " ExtJs/resources/images/default/s.gif " ;
function mytoggleChecked(node)
{
// 迭代复选=>父节点影响子节点选择,子节点不影响父节点
if (node.hasChildNodes())
{
// eachChild(fn),遍历函数
node.eachChild( function (child){
child.getUI().toggleCheck(node.attributes.checked);
child.attributes.checked = node.attributes.checked;
// child.getUI().checkbox.checked=node.getUI().checkbox.checked;//有其父必有其子
child.on( " checkchange " , function (sub){
mytoggleChecked(sub); // 传递子节点
});
mytoggleChecked(child); // 处理子节点(第三级,有点晕阿)
})
}
}
var mytree = new Ext.tree.TreePanel({
el: " container " ,
animate: true ,
title: " 简单Extjs动态树 " ,
collapsible: true ,
enableDD: true ,
enableDrag: true ,
rootVisible: true ,
autoScroll: true ,
autoHeight: true ,
width: 150 ,
lines: true ,
loader: new Ext.tree.TreeLoader({
url: " checkjson.ashx " ,
listeners:{
" loadexception " : function (loader,node,response){
// 加载服务器数据,直到成功
node.loaded = false ;
node.reload.defer( 10 ,node);
}
}
})
});
// 根节点
var root = new Ext.tree.AsyncTreeNode({
id: " root " ,
text: " 根节点 " ,
checked: false ,
listeners:{
" checkchange " : function (node){ // 选中是否切换激发事件
mytoggleChecked(node); // 自定义级联选择函数
}
},
expanded: true
});
mytree.setRootNode(root);
mytree.render();
root.expand( true );
new Ext.Button({
text: " 选中id " ,
handler: function (){
var b = mytree.getChecked();
var checkid = new Array; // 存放选中id的数组
for ( var i = 0 ;i < b.length;i ++ )
{
if (b[i].leaf)
{
checkid.push(b[i].id);//添加id到数组
}
}
alert(checkid.toString()); // checkid.toString()这个结果,我们可以传到服务器,想怎么处理就怎么处理
}
}).render(document.body, " btn " );
})
//先添加引用两个Jayrock.Json.dll和Jayrock.dll
<%@ WebHandler Language="C#" Class="checkjson" %>
using System;
using System.Web;
using System.Text;
//添加Jayrock命名空间
using Jayrock;
using Jayrock.Json;
using Jayrock.JsonRpc;
public class checkjson : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
using (JsonTextWriter writer = new JsonTextWriter(context.Response.Output))
{
//下面的代码好顶啊,算了,朋友,不想看了,就别看这个例子,我自己都有点看不下去了
writer.WriteStartArray();
//111
writer.WriteStartObject();
writer.WriteMember("text");
writer.WriteString("节点3");
writer.WriteMember("id");
writer.WriteString("id_1");
writer.WriteMember("checked");
writer.WriteBoolean(false);
//111--111
writer.WriteMember("children");
writer.WriteStartArray();
writer.WriteStartObject();
writer.WriteMember("id");
writer.WriteString("id_1_1");
writer.WriteMember("text");
writer.WriteString("子节点1");
writer.WriteMember("checked");
writer.WriteBoolean(false);
//111-111-111
writer.WriteMember("children");
writer.WriteStartArray();
writer.WriteStartObject();
writer.WriteMember("id");
writer.WriteString("id_1_1_1");
writer.WriteMember("text");
writer.WriteString("子节点1");
writer.WriteMember("leaf");
writer.WriteBoolean(true);
writer.WriteMember("checked");
writer.WriteBoolean(true);
writer.WriteEndObject();
writer.WriteEndArray();
writer.WriteEndObject();
writer.WriteEndArray();
writer.WriteEndObject();
//2222
writer.WriteStartObject();
writer.WriteMember("id");
writer.WriteString("id_2");
writer.WriteMember("text");
writer.WriteString("节点1");
writer.WriteMember("leaf");
writer.WriteBoolean(true);
writer.WriteMember("checked");
writer.WriteBoolean(false);
writer.WriteEndObject();
//333
writer.WriteStartObject();
writer.WriteMember("id");
writer.WriteString("id_3");
writer.WriteMember("text");
writer.WriteString("节点2");
writer.WriteMember("leaf");
writer.WriteBoolean(true);
writer.WriteMember("checked");
writer.WriteBoolean(false);
writer.WriteEndObject();
writer.WriteEndArray();
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
哇,好乱阿 !感觉不是很好
哦,忘记了Jayrock的dll库文件:Jayrock的dll





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








