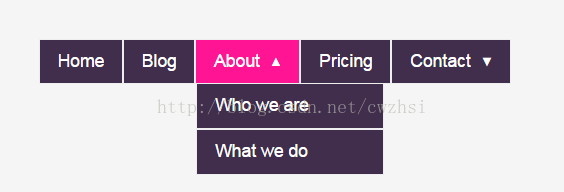
首先最终实现的图如下:
html代码如下:
<span style="font-size:14px; font-family: 微软雅黑; white-space: pre;"> </span><span style="font-family:KaiTi_GB2312;font-size:12px;"><body>
<div class="container">
<ul class="nav">
<li>Home</li>
<li>Blog</li>
<li class="has-submenu">About
<ul >
<li>Who we are</li>
<li>What we do</li>
</ul>
</li>
<li>Pricing</li>
<li class="has-submenu">Contact
<ul>
<li>Email</li>
<li>Phone</li>
</ul>
</li>
</ul>
</div>
</body></span>css代码如下:
<span style="font-size:14px; font-family: 微软雅黑; white-space: pre;"> </span><span style="font-family:KaiTi_GB2312;font-size:12px;"><style type="text/css">
body{
background-color:#f5f5f5;
color:#555;
font-size:1.1em;
font-family:'Helvetica Neue', Helvetica, Arial, sans-serif;
}
div.container{
margin:40px auto;/*这一句实现了居中*/
max-width:700px;
text-align:center;
}
ul.nav{
list-style:none;
padding-left:0;
display:inline-block;
text-align:left;
}
ul.nav li{
position:relative;
color:#fff;
float:left;
padding:.65em 1em;
border:1px solid #eee;
background-color:#402e4c;
cursor:pointer;
-webkit-transition:all .3s;
transition:all .3s;
}
ul.nav li:hover{
background-color:deepPink;
}
li ul{
position:absolute;
top:100%;
left:0%;
width:150px;
z-index:1;
display:none;
}
li ul li{
width:100%;
left:-40px;
}
li:hover ul{
display:block;
}
li.has-submenu:after{
content:"\25bc";
font-size:.7em;
padding-left:5px;
vertical-align:middle;
}
li.has-submenu:hover:after{
content:"\25b2";
}
</style></span>
总结在学习过程中遇到的问题:
1、首先应该的设置body的字体,背景等一些全局样式。
2、在最外层的父容器div.container中设置样式居中,直接利用margin:40px auto来实现。
3、在父元素ul中设置display:inline-block;
4、为了使li元素水平排列,在li元素中设置想左浮动:float:left.
5、如何让li元素的子元素ul排在li元素的下面呢?
关键是:
position:absolute;
top:100%;
left:0%;
top:100%;
left:0%;
6、为了给li后面添加一个标签,利用:after伪元素实现:
li.has-submenu:after{
content:"\25bc";li.has-submenu:after{
font-size:.7em;
padding-left:5px;
vertical-align:middle;
}






















 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








