之前我已经实现了文件上传,但是最近进行数据分析时,我需要用到文件中的数据,所以我得先将文件上传到服务器,
然后再从服务器上的文件中请求数据。
起初,关于文件上传到服务器,这一步我也折腾了很久,主要是不知道将文件上传到哪里。我最开始是在配置文件中设置了一个绝对路径:将文件上传到工程的webapp目录下
picUrl=E:\\workspace\\Login\\src\\main\\webapp
这样的确是可以实现文件上传,但是在请求文件时又出现了问题,这只是一种绝对路径,并不是将文件上传到了服务器上所以在使用jquery的 $.get('/Login/kzn.csv',function(){});并不能获得文件。要将文件上传到服务器上的工程目录的webapp下,应该是使用这样的路径:
String path = request.getSession().getServletContext().getRealPath("/");
这样在使用 $.get('/Login/kzn.csv',function(){}) 时便可以请求到文件中的数据。
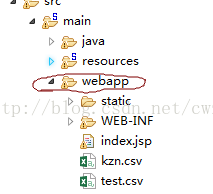
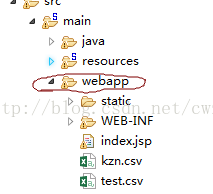
例如我上传的文件在工程中显示如下:

注意这里的$.get()请求中的路径应该写为 '/Login/kzn.csv' 其中Login为工程名,kzn.csv为文件名。所以为了从每次上传的文件中获得内容,只需要知道文件名就可以了。那么如何获得文件名呢?
然后再从服务器上的文件中请求数据。
起初,关于文件上传到服务器,这一步我也折腾了很久,主要是不知道将文件上传到哪里。我最开始是在配置文件中设置了一个绝对路径:将文件上传到工程的webapp目录下
picUrl=E:\\workspace\\Login\\src\\main\\webapp
这样的确是可以实现文件上传,但是在请求文件时又出现了问题,这只是一种绝对路径,并不是将文件上传到了服务器上所以在使用jquery的 $.get('/Login/kzn.csv',function(){});并不能获得文件。要将文件上传到服务器上的工程目录的webapp下,应该是使用这样的路径:
String path = request.getSession().getServletContext().getRealPath("/");
可以将path打印输出看到的结果为:
这样在使用 $.get('/Login/kzn.csv',function(){}) 时便可以请求到文件中的数据。
例如我上传的文件在工程中显示如下:

注意这里的$.get()请求中的路径应该写为 '/Login/kzn.csv' 其中Login为工程名,kzn.csv为文件名。所以为了从每次上传的文件中获得内容,只需要知道文件名就可以了。那么如何获得文件名呢?
一开始我一直想的是后台在上传文件时读取文件名,前台通过ajax请求从后台获得文件名,但是遇到了一个问题,ajax请求的数据总是为上次上传的文件名,而不是本次上传的文件名,好像是因为文件上传需要时间,在文件还没上传完时,ajax已经向后台发出了请求,一直到现在我也搞不清楚其中的原因,希望知道的小伙伴可以指点指点我。最后我想了一种办法&








 在文件上传过程中遇到一个问题,使用AJAX请求获取文件名时,返回的总是上一次上传的文件名。可能原因是文件上传未完成而AJAX请求已发送。最终通过在前端直接获取页面显示的文件名来解决问题。JS代码中使用了form表单结合AJAX进行文件上传。
在文件上传过程中遇到一个问题,使用AJAX请求获取文件名时,返回的总是上一次上传的文件名。可能原因是文件上传未完成而AJAX请求已发送。最终通过在前端直接获取页面显示的文件名来解决问题。JS代码中使用了form表单结合AJAX进行文件上传。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








