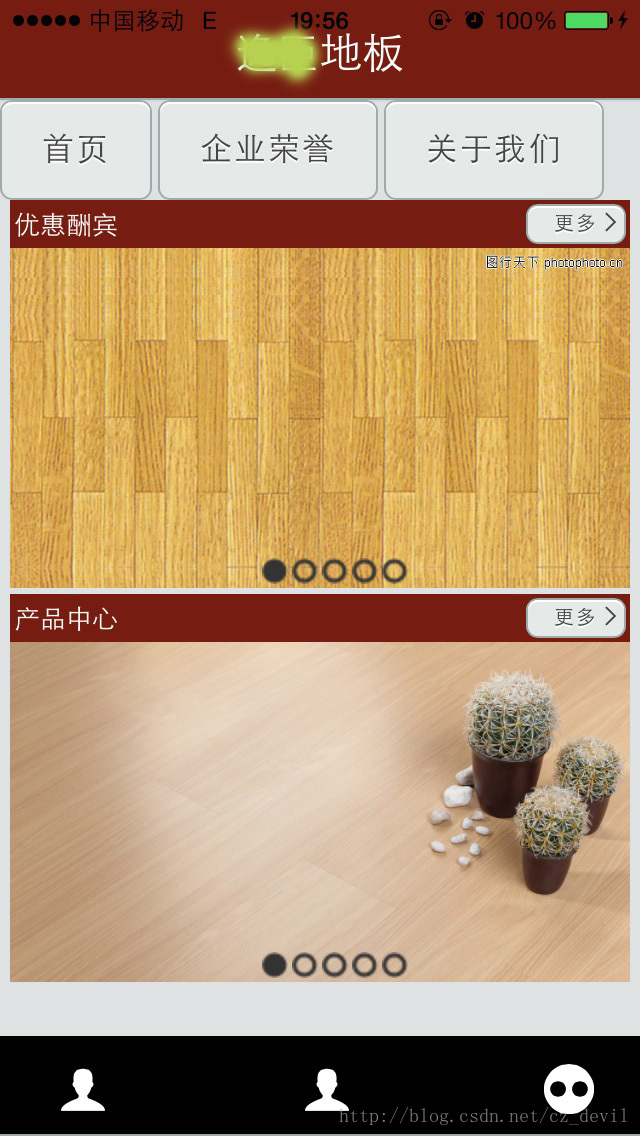
在使用phonegap3.0的过程中,编译好的APP运行在IOS7系统上默认是与状态栏重叠的,而运行在IOS6及老版本中时是于状态栏分离的,如下图所示,是一个运行在IOS7下的默认状态下的APP
可以看出标题已经顶到状态栏了,如果再加上按钮,就不美观了。这时候我们可以用以下办法,使得状态栏和我们的应用分离:
Classes中找到MainViewController.m
在其中找到如下代码片段,并修改:
- (void)viewWillAppear:(BOOL)animated
{
// View defaults to full size. If you want to customize the view's size, or its subviews (e.g. webView),
// you can do so here.
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7) {
CGRect viewBounds = [self.webView bounds];
viewBounds.origin.y = 20;
viewBounds.size.height = viewBounds.size.height - 20;
self.webView.frame = viewBounds;
}
[super viewWillAppear:animated];
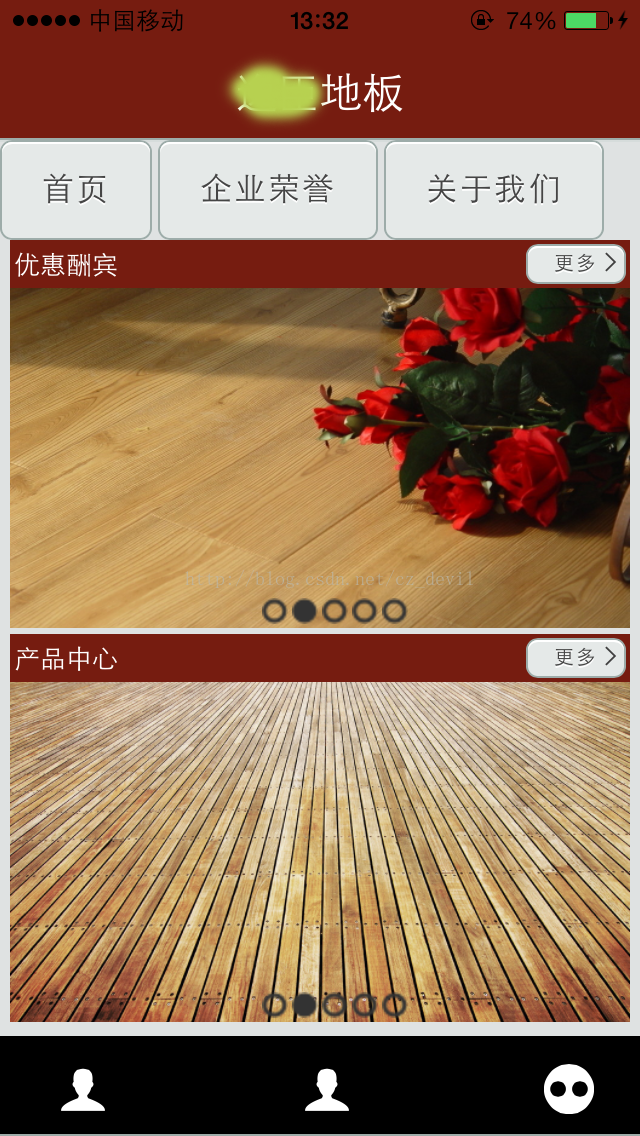
}这样我们的应用运行起来是这样:
但是后来自己想了下,既然IOS7出来statubar和应用不再分离,也是有他的道理的,能否把APP做的既使用IOS7的特点又在IOS6上美观运行呢,我们可以这么改:
找到index.js
var app = {
// Application Constructor
initialize: function() {
this.bindEvents();
},
// Bind Event Listeners
//
// Bind any events that are required on startup. Common events are:
// 'load', 'deviceready', 'offline', and 'online'.
bindEvents: function() {
document.addEventListener('deviceready', this.onDeviceReady, false);
},
// deviceready Event Handler
//
// The scope of 'this' is the event. In order to call the 'receivedEvent'
// function, we must explicity call 'app.receivedEvent(...);'
onDeviceReady: function() {
if (window.device.version.substr(0,1) === '7') {
$('<div />').addClass('ios7').prependTo($('body'));
}
app.receivedEvent('deviceready');
},
// Update DOM on a Received Event
receivedEvent: function(id) {
// var parentElement = document.getElementById(id);
// var listeningElement = parentElement.querySelector('.listening');
// var receivedElement = parentElement.querySelector('.received');
//
// listeningElement.setAttribute('style', 'display:none;');
// receivedElement.setAttribute('style', 'display:block;');
//
// console.log('Received Event: ' + id);
}
};主要是这一段
if (window.device.version.substr(0,1) === '7') {
$('<div />').addClass('ios7').prependTo($('body'));
}
注意:device这个变量想要使用必须先安装phonegap的device插件
.ios7的CSS:
.ios7{
background-color: #761C10;
height: 20px;
}运行后效果:
方法有很多种,大家自己想想哪个适合自己吧。


























 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








