写之前先简单的介绍一下后面代码中用到二阶贝塞尔曲线,Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。曲线定义:起始点、终止点(也称锚点)、控制点。通过调整控制点,贝塞尔曲线的形状会发生化。
/**
* 二阶贝塞尔曲线
* B(t)=(1-t)*(1-t)*p0+2t(1-t)*p1+t*t*p2
*/
private int getCurvePoint(int start, int control, int end) {
return (int) ((1.0 - t) * (1.0 - t) * start + 2.0 * t * (1.0 - t) * control + t * t * end);
}
设置二阶贝塞尔曲线的方法:
moveTo(float x,float y)
其中x,y的坐标代表图中曲线左边起点的位置坐标
quadTo(float x1, float y1, float x2, float y2 )
其中x1,y1的坐标就是图中小圆点的位置,也就是控制点的坐标
x2,y2的坐标就是图中曲线右边终点的位置坐标

在代码中具体实现如下:
mPath = new Path();
startX = 0;
startY = getHeight() / 2 + 100;
mPath.moveTo(startX, startY);
controlX = getWidth() / 2 + 300;
controlY = getHeight() / 2 + 100;
endX = getWidth() + 100;
endY = 0;
mPath.quadTo(controlX, controlY, endX, endY);
canvas.drawPath(mPath, mPaint);
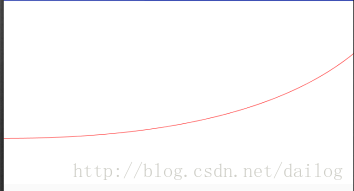
上述代码描绘的曲线:

用一个类来记录头像的坐标位置:
public class TheCoordinate {
private int coordinateX;
private int coordinateY;
public int getCoordinateX() {
return coordinateX;
}
public void setCoordinateX(int coordinateX) {
this.coordinateX = coordinateX;
}
public int getCoordinateY() {
return coordinateY;
}
public void setCoordinateY(int coordinateY) {
this.coordinateY = coordinateY;
}
}
记录四个头像的位置:
public void addView(int vNum) {
Log.e("test", 1 + "");
for (int i = 0; i < VIEWNUM; i++) {
t = ((double) i) / ((double) VIEWNUM);
int x = getCurvePoint(startX, controlX, endX);
int y = getCurvePoint(startY, controlY, endY);
TheCoordinate coordinate = new TheCoordinate();
coordinate.setCoordinateX(x);
coordinate.setCoordinateY(y);
mList.add(coordinate);
Log.e("test" + i + "", "t:" + t + "x:" + x + "y:" + y);
}
initImageView(mList);
}private void initImageView(List<TheCoordinate> list) {
for (int i 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2567
2567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








