之前的文章我也有写过关于注解的,但是今天打算用Android屎丢丢来开发,并且在它上面还有一套更偷懒的做法,不是有这么一句话吗“不会偷懒的程序员不是好程序员”,今天我就领着大家做一个好程序员,哈哈。
今天我们用的是是一个专注于Android系统的View注入框架ButterKnife,我们先来比较一下,这个框架和我们平时写的有什么不同。
class ExampleActivity extends Activity {
TextView title;
TextView subtitle;
TextView footer;
@Override public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_activity);
title = (TextView) findViewById(R.id.title);
subtitle = (TextView) findViewById(R.id.subtitle);
footer = (TextView) findViewById(R.id.footer);
// TODO Use views...
}
}用了ButterKnife之后的代码是这样的:
class ExampleActivity extends Activity {
@InjectView(R.id.title) TextView title;
@InjectView(R.id.subtitle) TextView subtitle;
@InjectView(R.id.footer) TextView footer;
@Override public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_activity);
ButterKnife.inject(this);
// TODO Use "injected" views...
}
}就是这个酱紫简洁明了高大上。。。。
一番啰嗦之后,大家可能已经爱上他了,下面我就系统的介绍一下。
ButterKnife 三大特性:
1. 支持 Activity 中的 View 注入
2. 支持 View 中的 View 注入
3. 支持 View 事件回调函数注入
在Activity 中注入
class ExampleActivity extends Activity {
@InjectView(R.id.title) TextView title;
@InjectView(R.id.subtitle) TextView subtitle;
@InjectView(R.id.footer) TextView footer;
@Override public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_activity);
ButterKnife.inject(this);
// TODO Use "injected" views...
}
}在非Activity中注入
比如在fragment中
public class FancyFragment extends Fragment {
@InjectView(R.id.button1) Button button1;
@InjectView(R.id.button2) Button button2;
@Override
View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
ButterKnife.inject(this, view);
// TODO Use "injected" views...
return view;
}
}
在 ViewHolder 模式中注入
public class MyAdapter extends BaseAdapter {
@Override
public View getView(int position, View view, ViewGroup parent) {
ViewHolder holder;
if (view != null) {
holder = (ViewHolder) view.getTag();
} else {
view = inflater.inflate(R.layout.whatever, parent, false);
holder = new ViewHolder(view);
view.setTag(holder);
}
holder.name.setText("John Doe");
// etc...
return view;
}
static class ViewHolder {
@InjectView(R.id.title) TextView name;
@InjectView(R.id.job_title) TextView jobTitle;
public ViewHolder(View view) {
ButterKnife.inject(this, view);
}
}
}View注入回调函数
// 带有 Button 参数
@OnClick(R.id.submit)
public void sayHi(Button button) {
button.setText("Hello!");
}
// 不带参数
@OnClick(R.id.submit)
public void submit() {
// TODO submit data to server...
}
// 同时注入多个 View 事件
@OnClick({ R.id.door1, R.id.door2, R.id.door3 })
public void pickDoor(DoorView door) {
if (door.hasPrizeBehind()) {
Toast.makeText(this, "You win!", LENGTH_SHORT).show();
} else {
Toast.makeText(this, "Try again", LENGTH_SHORT).show();
}
}如果需要在 界面 销毁的时候,把注入的 View 设置为 Null, 则可以用 reset 函数:
public class FancyFragment extends Fragment {
@InjectView(R.id.button1) Button button1;
@InjectView(R.id.button2) Button button2;
@Override View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
ButterKnife.inject(this, view);
// TODO Use "injected" views...
return view;
}
@Override void onDestroyView() {
super.onDestroyView();
Views.reset(this);
}
}Studio中提供了一个简单的插件,Android Studio的想法允许butterknife视图点击创建注射。
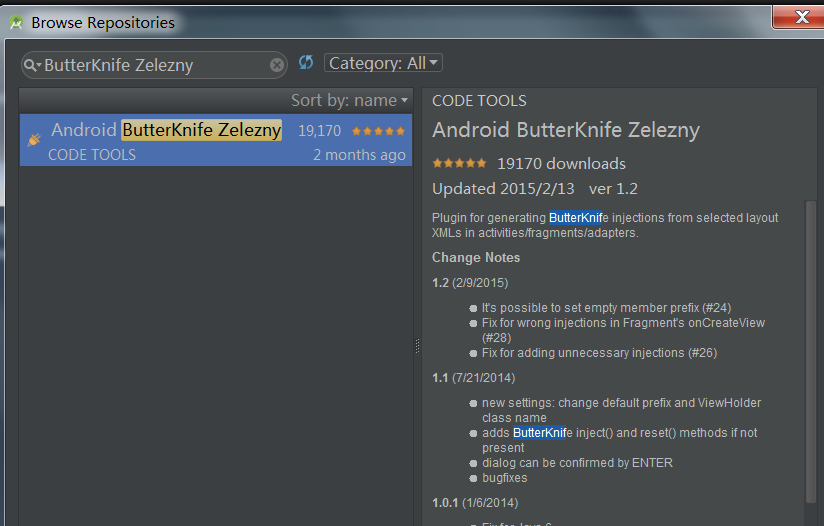
Android Studio: Go Setting → Plugins → Browse repositories 输入 ButterKnife Zelezny,然后搜索
会出现这样的一个界面

我这里已经解压完成,如果没安装的,会在右边出现一个按钮,点击就好。安装之后重启Studio。
下面我就要用这个插件了,用这个插件之前要确定你已经在gradle用加入了butterknife引用,在gradle中加入这么一句话
compile ‘com.jakewharton:butterknife:6.1.0’
然后同步gradle就好了。下面开始进行我们的懒人计划

在你代码中的布局文件上按ctrl键,然后鼠标右键,就会出现上面的操作。。。
程序员的懒人计划,OK。。。。。






















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










