1 主流(火狐、google、苹果safari、opera)浏览器方式
<script type="text/javascript">
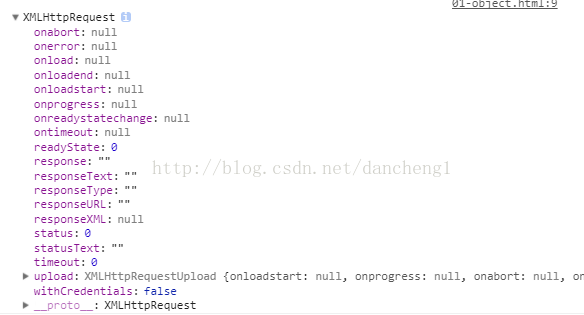
//主流方式 XMLHttpRequest官方名称 ajax别名
/*var xhr = new XMLHttpRequest();
console.log(xhr);*/
</script>
2 IE(6/7/8)方式
var xhr = new ActiveXObject(“Microsoft.XMLHTTP”); //最原始方式
var xhr = new ActiveXObject(“Msxml2.XMLHTTP”); //升级
var xhr = new ActiveXObject(“Msxml2.XMLHTTP.3.0”); //升级
var xhr = new ActiveXObject(“Msxml2.XMLHTTP.5.0”); //升级
var xhr = new ActiveXObject(“Msxml2.XMLHTTP.6.0”); //最高版本方式
<script type="text/javascript">
//自动识别浏览器
if(typeof XMLHttpRequest != 'undefined'){
//主流方式 XMLHttpRequest官方名称 ajax别名
var xhr = new XMLHttpRequest();
console.log(xhr);
} else {
//IE方式(6/7/8)
var xhr = new ActiveXObject('Microsoft.XMLHTTP'); //最原始ajax对象
var xhr = new ActiveXObject('Msxml2.XMLHTTP'); //升级
var xhr = new ActiveXObject('Msxml2.XMLHTTP.3.0'); //升级
var xhr = new ActiveXObject('Msxml2.XMLHTTP.5.0'); //升级
var xhr = new ActiveXObject('Msxml2.XMLHTTP.6.0'); //最高版本方式
alert(xhr);
}
</script>






















 1928
1928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








