Spinner的使用
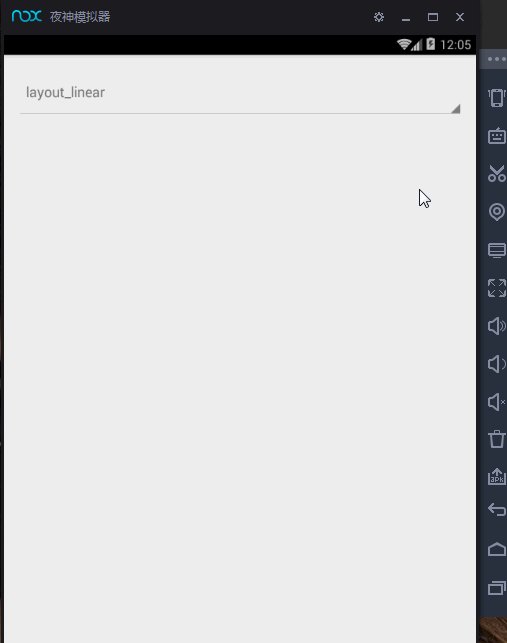
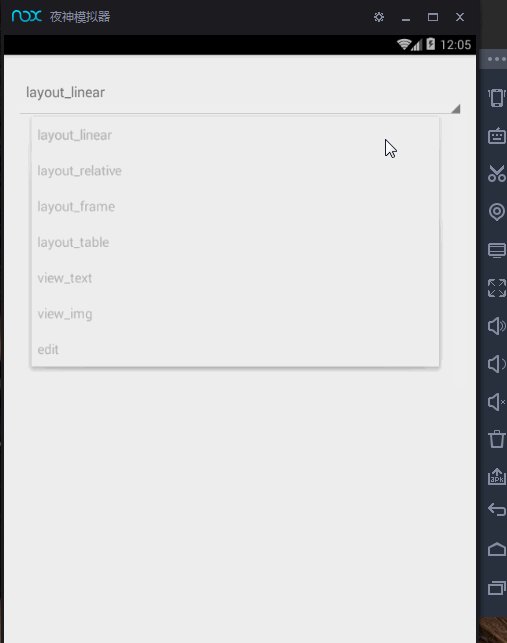
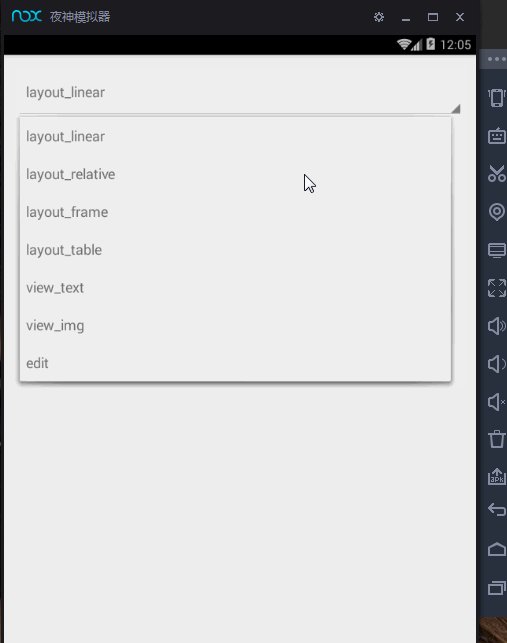
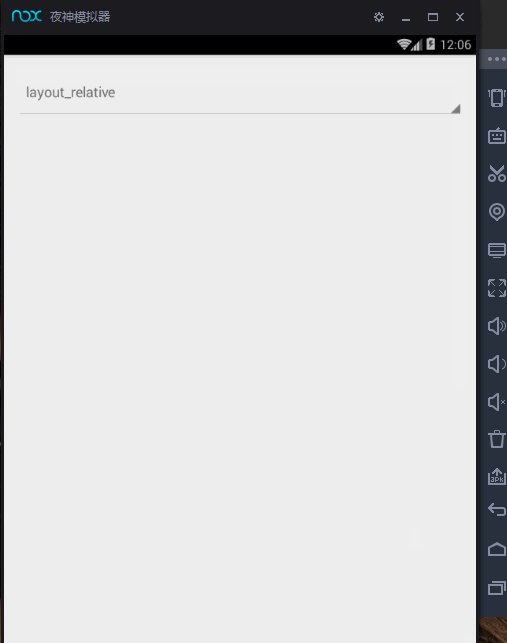
Spinner用于有下拉选框的界面,效果如下。

Spinner的使用方法与AutoCompleteTextView的使用方法相似
1、在layout中加控件。
2、在activity中加ArrayAdapter使用。
1、layout
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>2、activity
package com.grid.administrator.mywidgeview;
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Spinner;
public class MainActivity extends Activity {
private Spinner mspinner;
private ArrayAdapter adapter;
private String[] mData=
{"layout_linear","layout_relative","layout_frame","layout_table
","view_text","view_img","edit"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mspinner= (Spinner) findViewById(R.id.spinner);
adapter=new ArrayAdapter
(this,android.R.layout.simple_list_item_1,mData);
mspinner.setAdapter(adapter);
}
}























 1889
1889

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








