
一、登录界面
本来是只想仿一个qq的聊天界面的,顺便做了一个登录界面,熟悉下SharedPreferences(解释一下:SharedPreferences由于非常适合记录一些零散的简单的数据,因此登录界面的相关信息的记录就是通过它进行记录的)的使用,这里是自己设计的一个登录界面,实现了用户登录账户名和密码的记录。
布局:
这里的布局很简单就是一个头像(ImageView)、用户名、密码(EditText)、记住密码(CheckBox)、登录(Button)。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@drawable/background_logo"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="50dp"
android:src="@drawable/myheadimg" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<EditText
android:id="@+id/useraccount"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="QQ号/手机号/邮箱" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"
android:password="true"/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="#0000"
android:padding="20dp"
android:text="登录"
android:textColor="#ffffff"
android:textSize="18sp" />
<CheckBox
android:id="@+id/checkbox_remember"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="#0000"
android:padding="20dp"
android:text="记住密码"
android:textColor="#ffffff"
android:textSize="18sp" />
</RelativeLayout>
</LinearLayout>activity
package com.example.mylittlechart;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import android.app.Activity;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.os.Bundle;
import android.os.Environment;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.EditText;
import android.widget.Toast;
public class Mylogin extends Activity implements OnClickListener,OnCheckedChangeListener{
private EditText medit_useracount;
private EditText medit_password;
private CheckBox mcheckbox_remember;
private Button mbutton_login;
private Intent mintent;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.login_layout);
medit_useracount=(EditText) findViewById(R.id.useraccount);
medit_password=(EditText) findViewById(R.id.edittext_words);
mcheckbox_remember=(CheckBox) findViewById(R.id.checkbox_remember);
mbutton_login=(Button) findViewById(R.id.button_login);
mintent=new Intent(getApplicationContext(),MainActivity.class);
mbutton_login.setOnClickListener(this);
//用于数据的回显,通过从info文件中获得数据
//从而使点击back后再打开也是有数据的
readaccount();
}
@Override
public void onClick(View v) {
switch(v.getId()){
ca







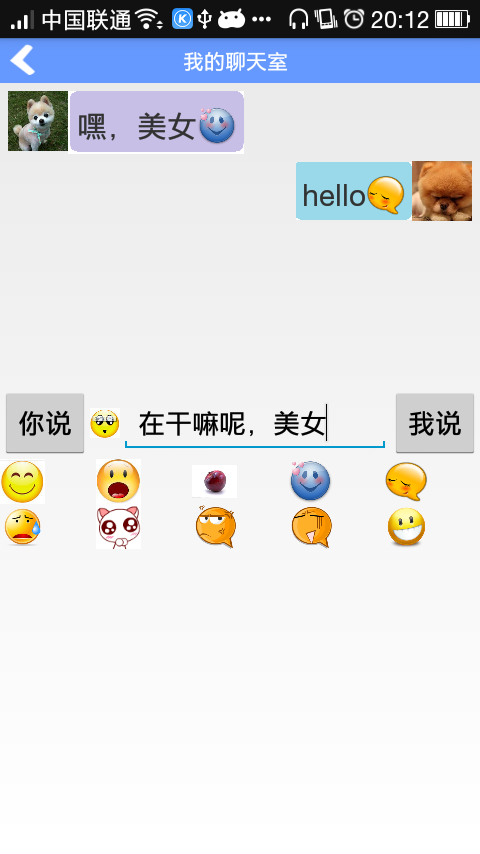
 本文介绍了Android应用中仿QQ聊天界面的设计,包括登录界面的布局,聊天界面的ListView、message_layout、Message类和MessageAdapter的实现,以及如何处理键盘弹出的设置。在聊天界面中,通过将GridView预先布局并动态显示,实现表情功能。同时,讨论了富文本转换和自定义BaseActivity以简化FindViewById操作。
本文介绍了Android应用中仿QQ聊天界面的设计,包括登录界面的布局,聊天界面的ListView、message_layout、Message类和MessageAdapter的实现,以及如何处理键盘弹出的设置。在聊天界面中,通过将GridView预先布局并动态显示,实现表情功能。同时,讨论了富文本转换和自定义BaseActivity以简化FindViewById操作。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3004
3004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








