一、WebView简介
在 Android 手机中内置了一款高性能 webkit 内核浏览器,在 SDK 中封装为一个叫做 WebView 组件.我们可以通过对它的美化和包装在自己的应用程序里嵌入一个浏览器。
二、WebView在应用中加载网页的简单用法
WebView的用法实际上非常简单,只需要两步。
1、首先我们在xml布局中添加WebView。
xml文件
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>2、通过activity设置WebView在当前应用显示(setWebViewClient)和加载页面(loadUrl)
MainActivity
//设置在当前应用中加载网页,不然手机会使用默认浏览器进行打开
mwebview.setWebViewClient(new WebViewClient());
//通过网址加载网页
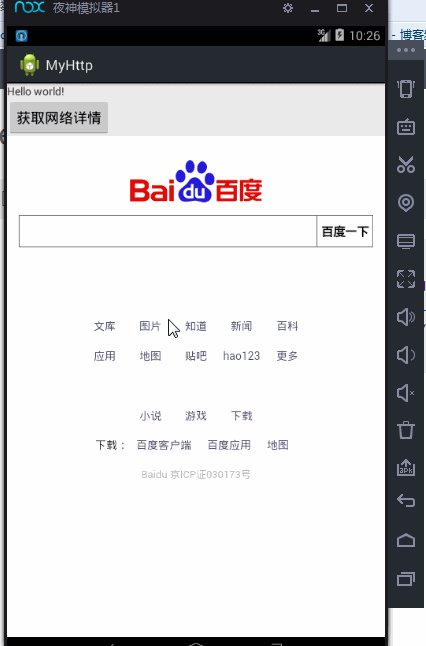
mwebview.loadUrl("http://www.baidu.com");这样通过上面两步的操作,我们打开应用网页在联网的状态下就会被直接加载出来了。
三、实现WebView的浏览网页历史回退
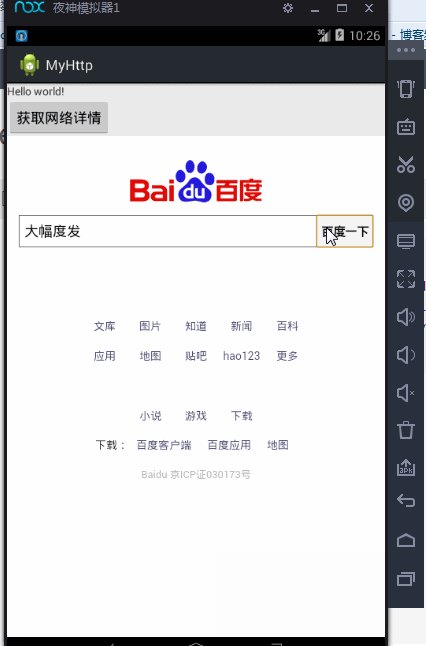
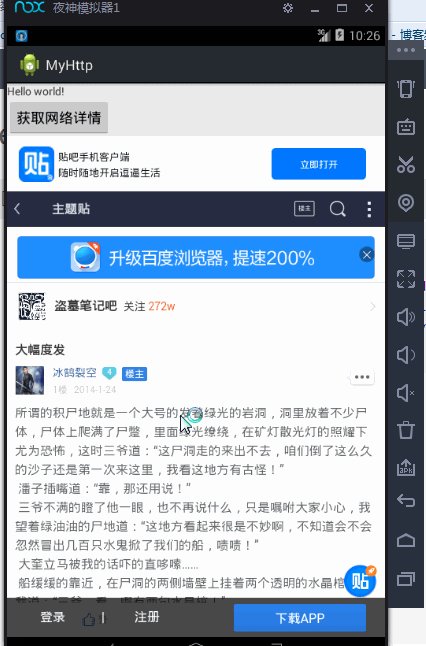
在上面的实例中,我们还需要改进,上面的实例中如果我们通过开始的界面,多次点击浏览其他界面,这时我们如果点击back(我们的返回键)应用就会自动退出,而不是返回上一个界面。因此,我们需要设置一下返回键的返回效果。
在MainActivity中添加如下代码。
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) { //如果点击的是返回键就进行设置
if(keyCode==KeyEvent.KEYCODE_BACK){
//如果浏览器界面可以返回就返回,否则关闭activity
if(mwebview.canGoBack()){
mwebview.goBack();
return true;
}else{
finish();
return true;
}
}
return super.onKeyDown(keyCode, event);
}效果如开篇图片所示。
四、自定义加载失败页面
在网络关闭的情况下网页可能会显示加载不出来,我们一般不会采用系统给出的加载失败的界面,一般是自定义。
自定义加载失败界面有两种方式
1、可以采用FrameLayout布局,因为帧布局中添加多个控件会像贴小广告一样进行覆盖,这样我们只需要在WebView控件下面添加新的控件,监听页面的加载错误事件,当页面加载出错时,使WebView变为“GONE”,该控件变为“VISIBLE”
2、我们也可以不采用帧布局,直接对WebView和新控件的可见属性进行设置。
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<TextView
android:id="@+id/erro"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="页面加载失败"
android:visibility="invisible" />








 本文详细介绍了如何在Android应用中使用WebView构建一个具备浏览历史、自定义加载失败页面、网页缩放和自定义标题栏功能的浏览器。内容包括WebView的简单用法、实现浏览历史回退、设置加载失败页面、添加进度条、网页缩放以及完整的代码示例。
本文详细介绍了如何在Android应用中使用WebView构建一个具备浏览历史、自定义加载失败页面、网页缩放和自定义标题栏功能的浏览器。内容包括WebView的简单用法、实现浏览历史回退、设置加载失败页面、添加进度条、网页缩放以及完整的代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5284
5284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








