
关于RecyclerView 的使用基础都是RecyclerView转ListView,在RecyclerView的布局方面还有一种布局形式就是StaggeredGridLayoutManager,瀑布流式布局就像上面图片所展示的形式。如果还不太会使用RecyclerView建议先查看博客 Android RecyclerView之代替ListView与GridView 。
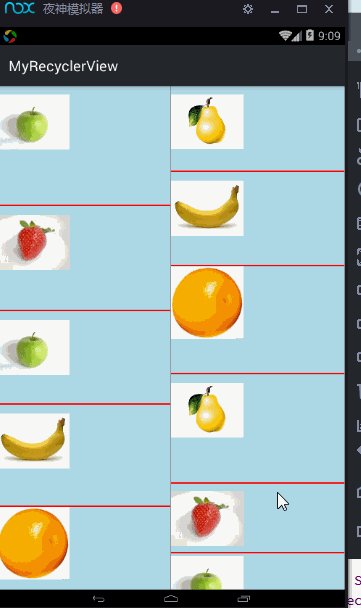
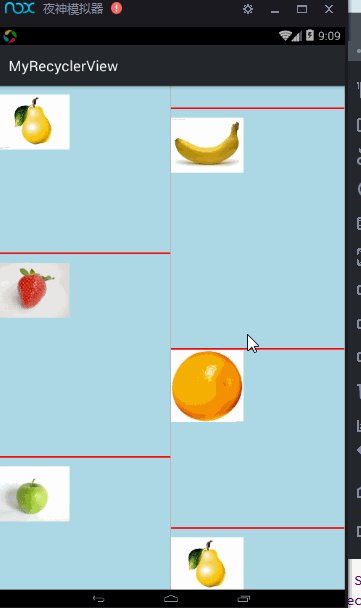
瀑布流式布局
这里的瀑布流式是在上次ListView与GridView的基础上面进行了修改。瀑布流式布局主要是通过设置布局属性的来改变每一个子View的高度的,主要在Adapter中进行的修改
MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerview;
private List<Fruit> mData=new ArrayList<>();
private StaggeredRecyclerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerview= (RecyclerView) findViewById(R.id.recyclerview);
initedata();
mAdapter=new StaggeredRecyclerAdapter(getApplicationContext(),getLayoutInflater(),mData);
mRecyclerview.setAdapter(mAdapter);
//设置布局为瀑布流式布局
mRecyclerview.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL));
mRecyclerview.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.HORIZONTAL_LIST));
}
private void initedata(){
for(int i=0;i<5;i++){
Fruit fruit=new Fruit("苹果",R.mipmap.apple);
Fruit fruit1=new Fruit("梨",R.mipmap.pear);
Fruit fruit2=new Fruit("香蕉",R.mipmap.banana);
Fruit fruit3=new Fruit("草莓",R.mipmap.strawberry);
Fruit fruit4=new Fruit("橙子",R.mipmap.orenge);
mData.add(fruit);
mData.add(fruit1);
mData.add(fruit2);
mData.add(fruit3);
mData.add(fruit4);
}
}
}
Adapter
区别与之前的Adapter有两点:一是:类写成了内部类,二是为每个itemview设置了不同的高度。
public class StaggeredRecyclerAdapter extends RecyclerView.Adapter<StaggeredRecyclerAdapter.MyViewHolder> {
private LayoutInflater mInflate;
private Context mContext;
private List<Fruit> mData;
private List<Integer> mHeigh;
public StaggeredRecyclerAdapter(Context context, LayoutInflater mInflate, List<Fruit> mData) {
this.mContext=context;
this.mInflate = mInflate;
this.mData = mData;
//创建mHeigh
mHeigh=new ArrayList<>();
//为mHeigh赋值,后面用于设置高度
for(int i=0;i<mData.size();i++){
mHeigh.add((int)(80+Math.random()*100));
}
}
/**
*
* @param viewGroup 父布局 RecyclerView
* @param i 相当于position
* @return ViewHolder
*/
@Override
public StaggeredRecyclerAdapter.MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view=mInflate.inflate(R.layout.item_recylerview,viewGroup,false);
MyViewHolder myViewHolder=new MyViewHolder(view);
return myViewHolder;
}
@Override
public void onBindViewHolder(StaggeredRecyclerAdapter.MyViewHolder myViewHolder, int position ) {
//获得布局参数
ViewGroup.LayoutParams lp=myViewHolder.itemView.getLayoutParams();
//设置高度 lp.height=mHeigh.get(position)+myViewHolder.itemView.getHeight();
//设置参数,使得每个子view的高度都不相同
myViewHolder.itemView.setLayoutParams(lp);
myViewHolder.mImageview.setImageResource(mData.get(position).getImg());
}
@Override
public int getItemCount() {
return mData.size();
}
/**
* MyViewHolder中获得子布局中的view
*/
class MyViewHolder extends RecyclerView.ViewHolder{
ImageView mImageview;
public MyViewHolder(View itemView) {
super(itemView);
mImageview= (ImageView) itemView.findViewById(R.id.image);
}
}
}
布局
布局方面是修改了上面连接的博客的布局,只是换了背景色,添加了红线,去掉了之前的文本
activity_main布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</android.support.v7.widget.RecyclerView>
</RelativeLayout>
子布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ADD8E6"
>
<ImageView
android:id="@+id/image"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"
android:layout_gravity="center_horizontal"/>
<View
android:layout_width="match_parent"
android:layout_height="2px"
android:background="#ff00"
android:layout_alignParentBottom="true"
></View>
</RelativeLayout>























 7537
7537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








