加入职业技能圈 q群:272292492
更多文章:www.f-z.cn
今天给大家分享一下,开发中经常使用到的知识点
关于JavaScript中的in,typeof,instanceof,===运算符分别是干什么的?
1.背景介绍
在JavaScript中,有很多常见的运算符和关键字,这次我们来看看其中的 in,typeof,instanceof,还有===,分别是干什么的,有什么用,和什么情况下可能会用到 。
2.知识剖析
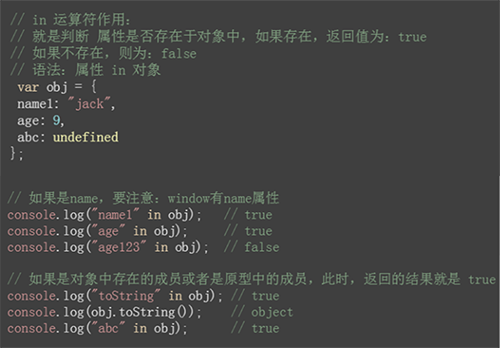
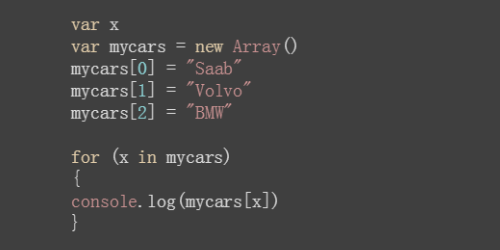
2.1、in 运算符


2.2、typeof运算符

2.3、instanceof 运算符

值得一提的是,instanceof 并不能检测 以string或者number为数据类型的值的对象,
关于 对 instanceof 的深入理解,你可能还需要一些 构造函数 和 原型链 的相关知识来支撑。
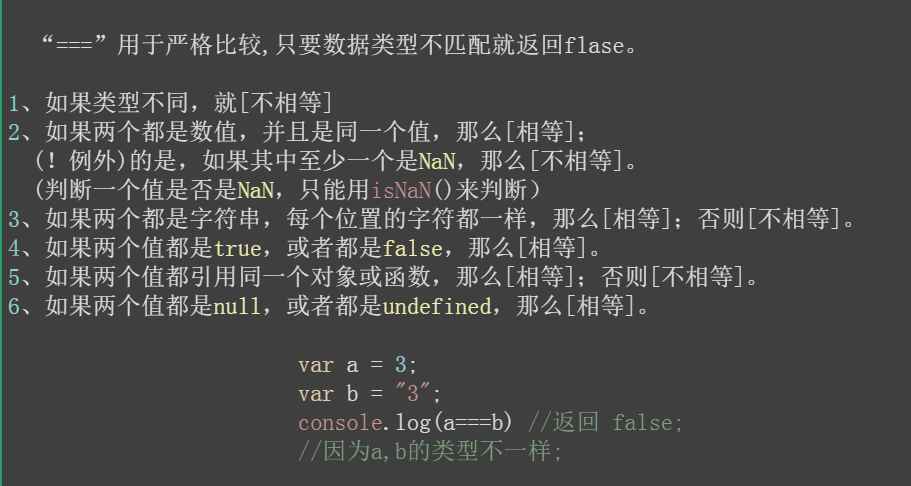
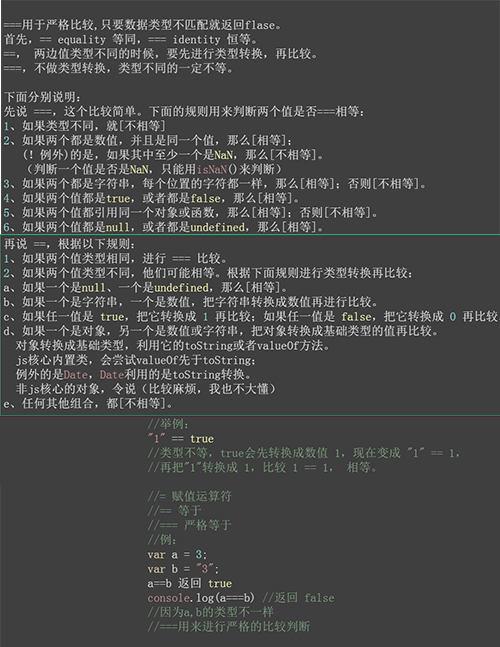
2.4、=== 运算符

3.常见问题
JS运算符 == 和 === 之间有什么不一样?
4.解决方案

5.扩展思考
大家都知道js中可以使用 typeof 来判断 变量 的 基本类型,如:
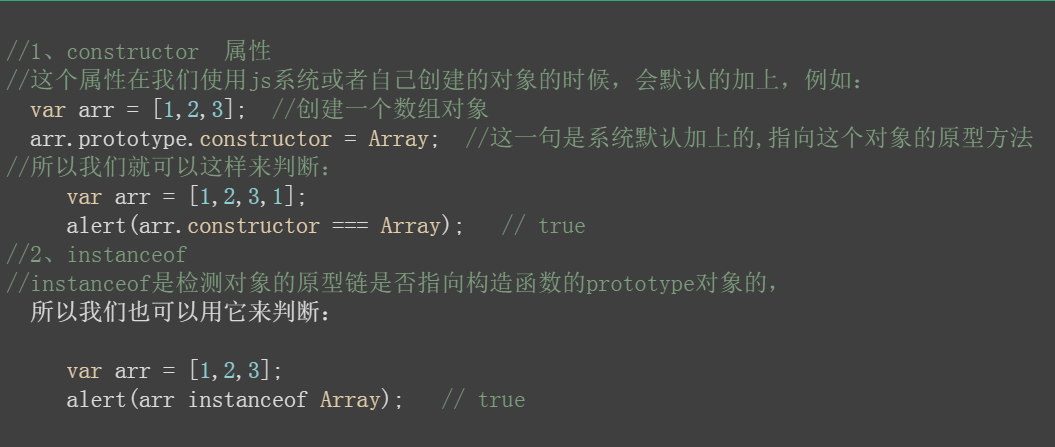
但是这个方法不适用于来判断数组, console.log(typeof []); // "object"
因为不管是数组还是对象,都会返回object,这就需要我们寻找其他的方法,辣么判断数组可以用什么方法呢?






















 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








