YSlow和PageSpeed都是非常好的网页性能分析工具。YSlow是由Yahoo开发维护的,而PageSpeed是Google的产品。两者之间有一定的渊源,因为这两个工具都受到同一个人的影响,这个人就是Steve Souders。他是Web Performance领域的专家,是《High Performance Web Site》和《Even Faster Web Site》的作者,同时也是Velocity 的组织者。如果有兴趣的话,也可以看看他的个人网站:http://stevesouders.com/ 。
言归正传,来谈谈YSlow和PageSpeed,两个工具都是可以通过FireFox plugin来安装,使用起来也都非常方便。
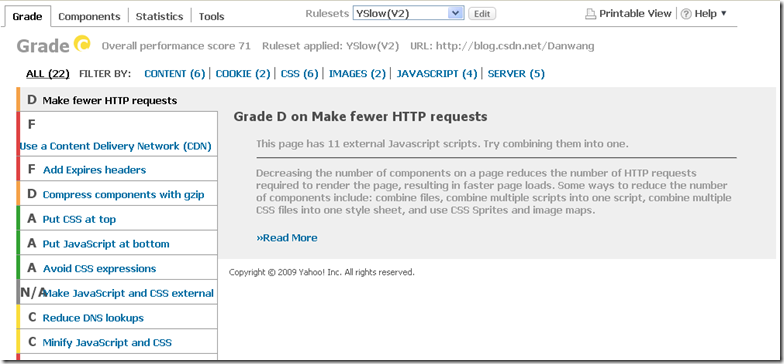
先讲讲YSlow,下面是我用YSlow对这个blog做的测试:
它总共包括了Yahoo Web Performance相关的22条规则,最后它会给你个评分告诉你各个规则的具体情况。所以你都很方便看到当前这个网站存在的问题。下面就是这个Blog页面存在的问题:
1)太多HTTP请求,总共有11个外部JavaScript文件
2)有一些JS和CSS没有GZip
3)有太多的域名解析,因为资源文件被分散到太多的域名服务器上面去了
4)有16个redirects
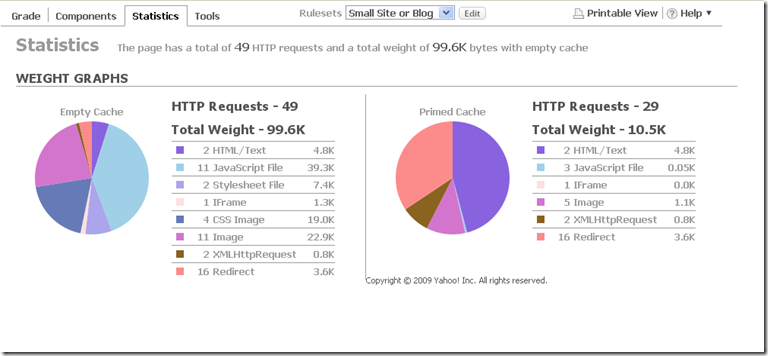
同时在Statistics里面可以看到资源文件的分布情况以及页面的大小,而且还能看到没有缓存和有缓存之间的对比。
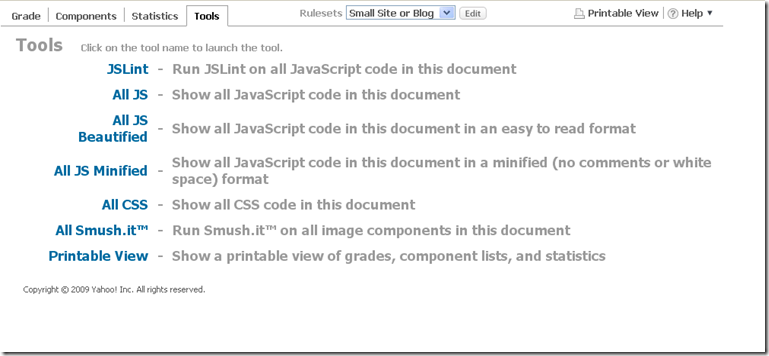
最后它还提供一些非常实用的小工具,帮助压缩JS和CSS文件,查看这些资源文件,还可以帮助优化图片文件。
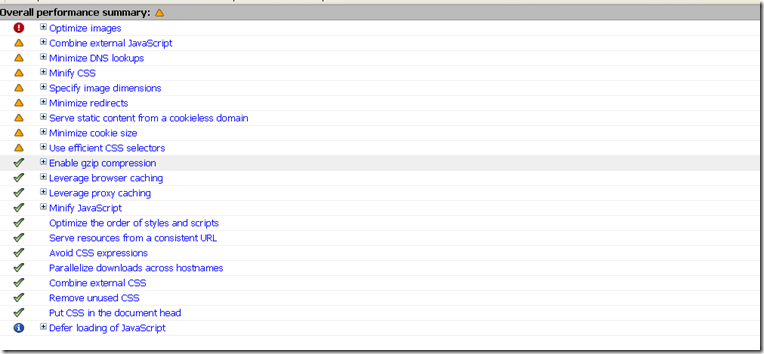
对于PageSpeed,可以看到下面这样的分析结果:
它有着和YSlow类似的Rule Set,会有些具体指导内容,比如会告诉你需要优化图片,并且会把优化好的结果告诉你。这个功能能够很好的帮助我们,了解最后我们能改进的地方以及改进后能获得多大的提高。
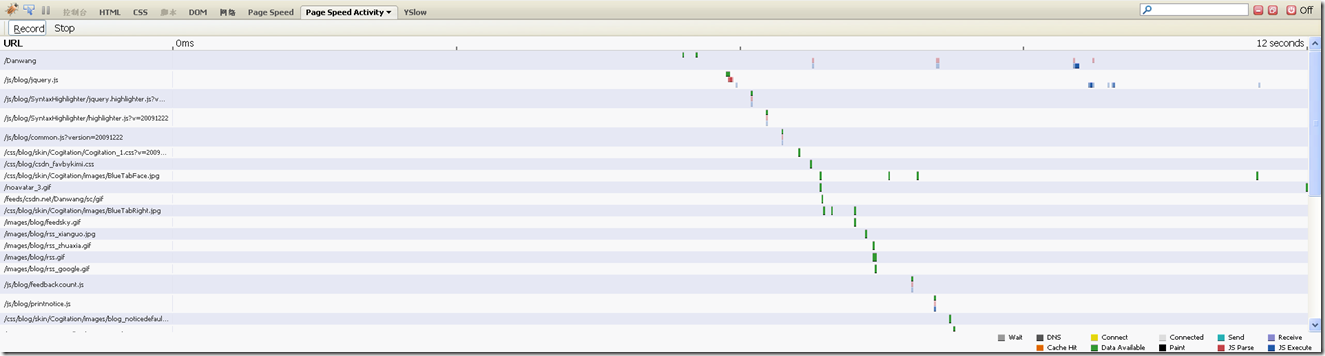
除了分析网页之外,PageSpeed还提供了记录网页事件的功能,如下图:
它可以帮你记录到所有发生在前端的事件,包括资源的下载、JS的解析和执行等等。这个工具也是很直观可以让我们了解到前端发生的事情,那部分花费了主要的时间。
OK,这个两个工具都各有自己的特点,所以我建议可以同时用两个工具一起来做页面的评估和分析。还是那句老话,try it yourself,learn from practice。



























 2481
2481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








