Dynatrace AJAX Edition是我认为最为强大的Web Performance Profile工具。废话不说了,直接上图介绍其主要功能。
先用IE访问你需要profile的网站,例如google,可以点击dynatrace工具栏来启动。这时候dynatrace就开始记录这个网站触发的一切事件。
我简单测试一下,点击google map,并且搜索shanghai,然后回去看看dynatrace可以帮我们分析出什么。
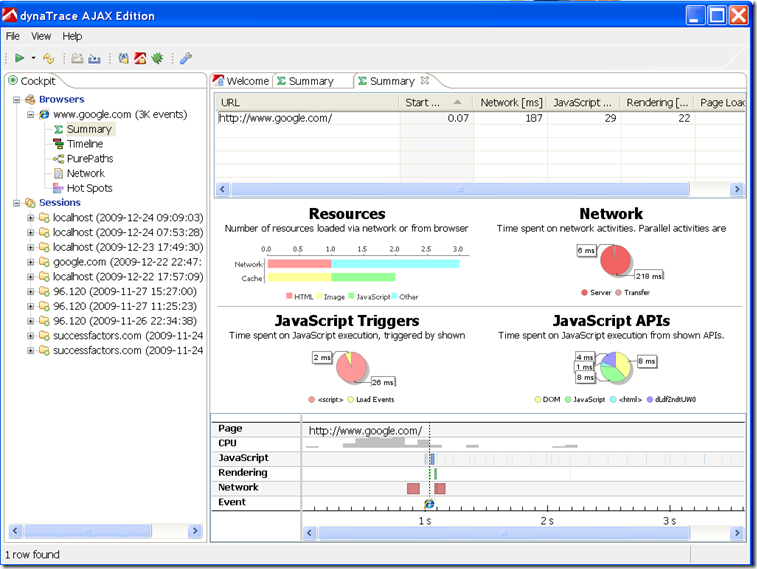
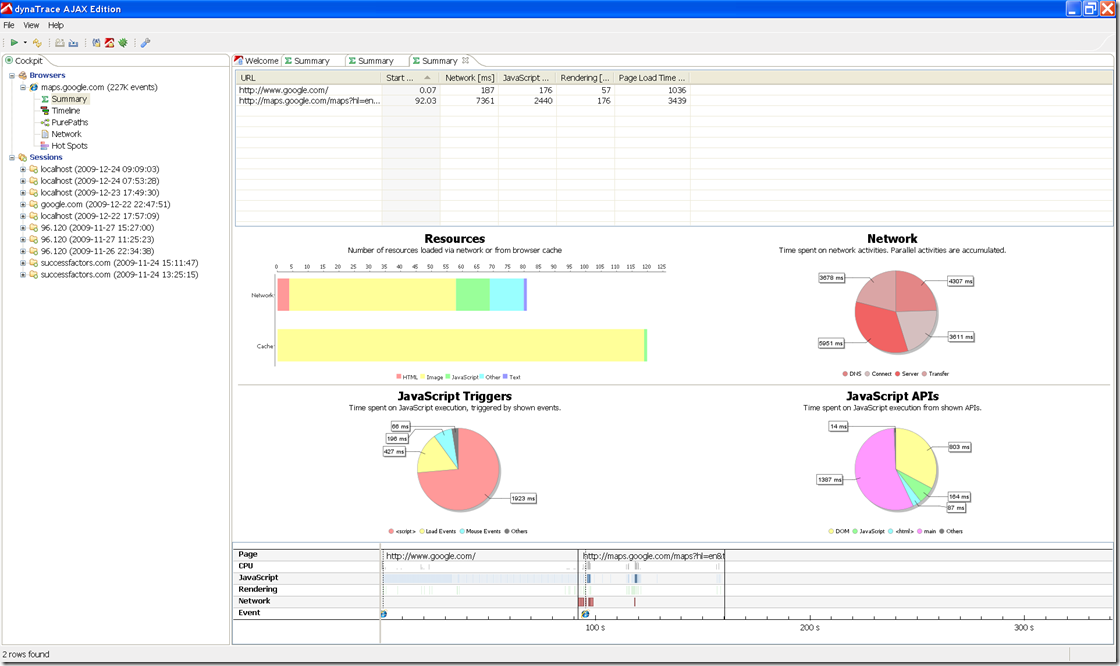
这个是summary,主要包括几大数据:
1)url:所有浏览过的URL路径,每选择其中一个url,下面具体的内容也会根据当前选择的url变化
2)resources & network:所有资源文件的数目,多少是通过网络传输,多少是来自缓存。Network里面会说明花费在网络上的时间分布:DNS解析,建立连接,服务器响应,网络传输
3)JavaScript: 事件触发花费的时间分布,如onload,onclick等等。各个js文件执行时间分布。
4)Timeline:有个时间轴,可以非常清晰的看到CPU,网络,JavaScript执行,页面显示所花费的时间。
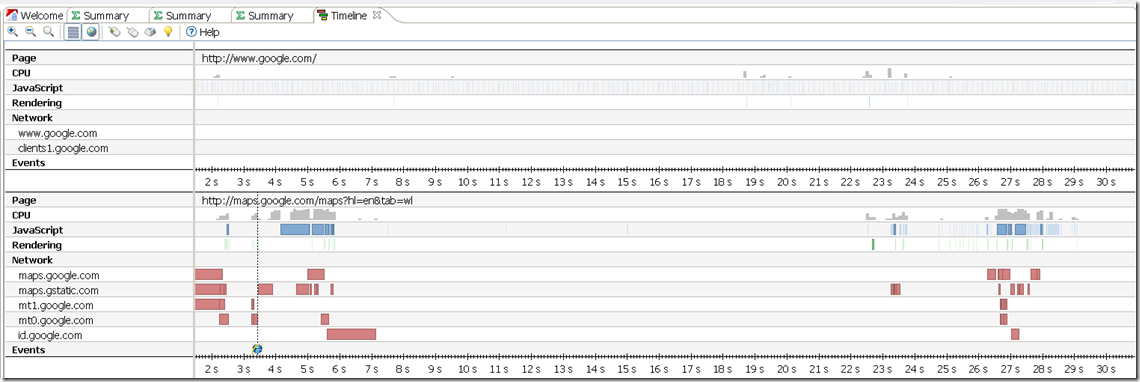
下面Timeline:
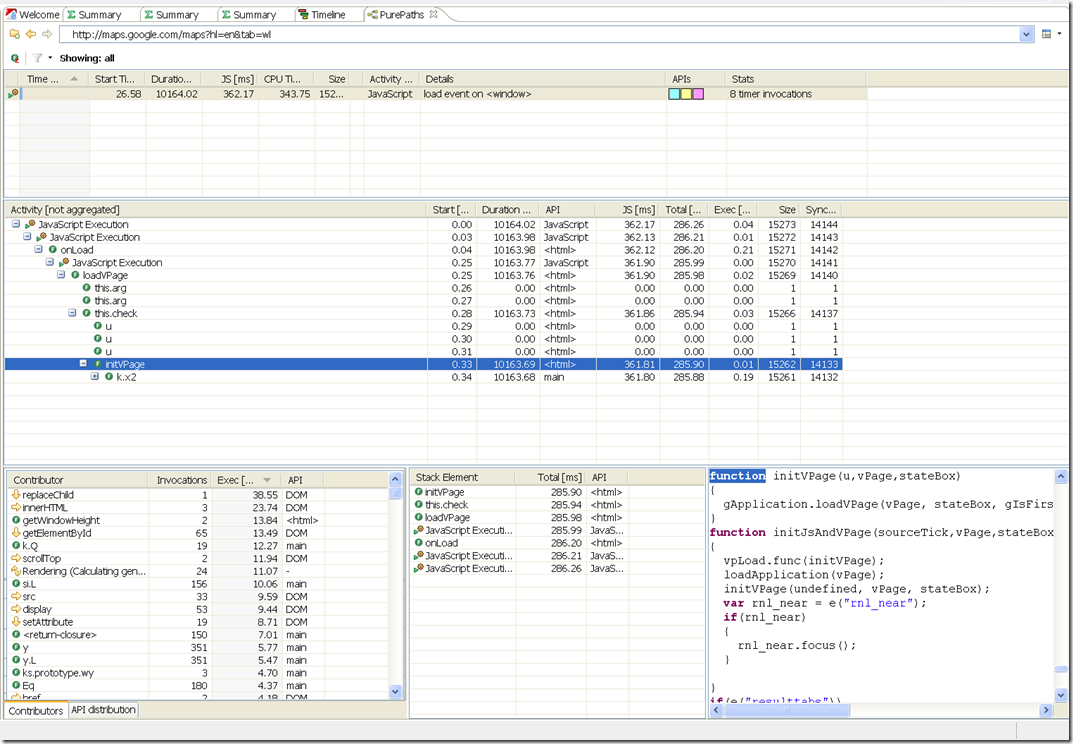
可以很清晰的看到时间具体的花费分布,以及什么时间触发了什么事件。双击时间轴上面的任何具体时间块,都可以看到具体的内容,我点击一段JavaScript执行时间段来作为例子。下面就是双击后看到的内容:
可以看到完整的调用顺序以及每个函数花费的时间,并且可以展开看到子函数的内容,同时也能看到源代码。所以这个对于发现性能问题是非常有帮助的,很容易让我们发现问题所在。
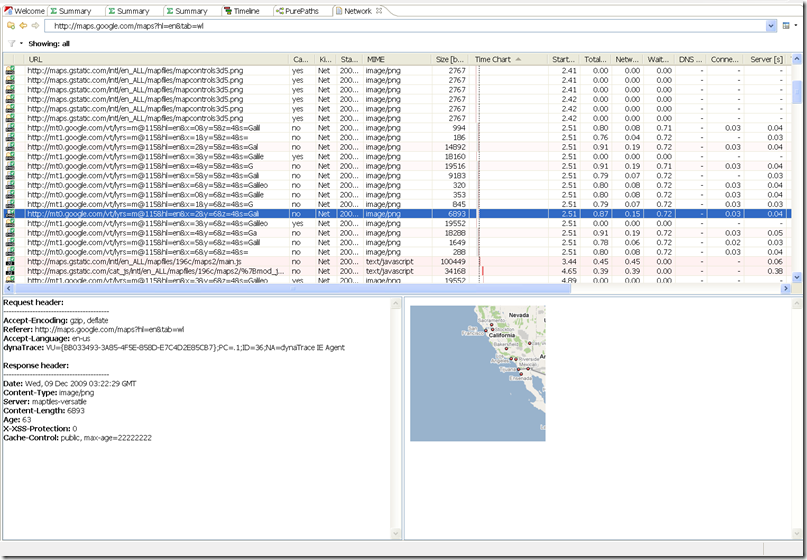
在Network里面,可以看到和HttpWatch类似的流水图。能看到具体请求和响应的header信息,同时资源内容也能看到。
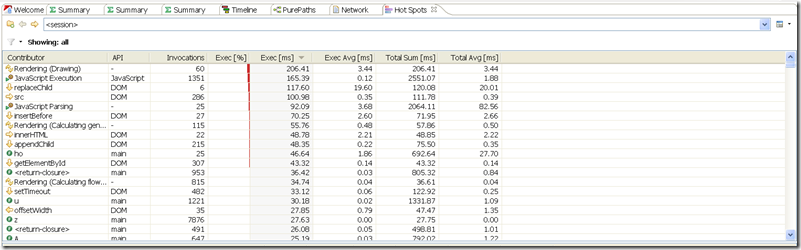
在Hotspot里面,可以看到花费最多时间的JavaScript代码,这是个找到问题的非常快捷的方法
同时Dynatrace还能支持离线的分析,当关闭浏览器,它会自动保存搜集的数据在本地,并且提供导出和导入的功能,方便协同合作。目前,Dynatrace只能支持IE浏览器,不久的将来应该可以支持Firefox。好了,广告做到这里了,推荐大家用用,有什么心得也可以来分享。



























 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








