设置地图大小可通过以下属性设置:
geo.aspectScale
number
[ default: 0.75 ]
这个参数用于 scale 地图的长宽比。
最终的 aspect 的计算方式是:geoBoundingRect.width / geoBoundingRect.height * aspectScale
geo.layoutCenter Array
[ default: null ]
layoutCenter 和
layoutSize 提供了除了
left/right/top/bottom/width/height 之外的布局手段。在使用
left/right/top/bottom/width/height 的时候,可能很难在保持地图高宽比的情况下把地图放在某个盒形区域的正中间,并且保证不超出盒形的范围。此时可以通过
layoutCenter 属性定义地图中心在屏幕中的位置,
layoutSize 定义地图的大小。如下示例
layoutCenter: ['30%', '30%'], // 如果宽高比大于 1 则宽度为 100,如果小于 1 则高度为 100,保证了不超过 100x100 的区域 layoutSize: 100设置这两个值后left/right/top/bottom/width/height无效。
geo.layoutSize number, string
地图的大小,见 layoutCenter。支持相对于屏幕宽高的百分比或者绝对的像素大小。
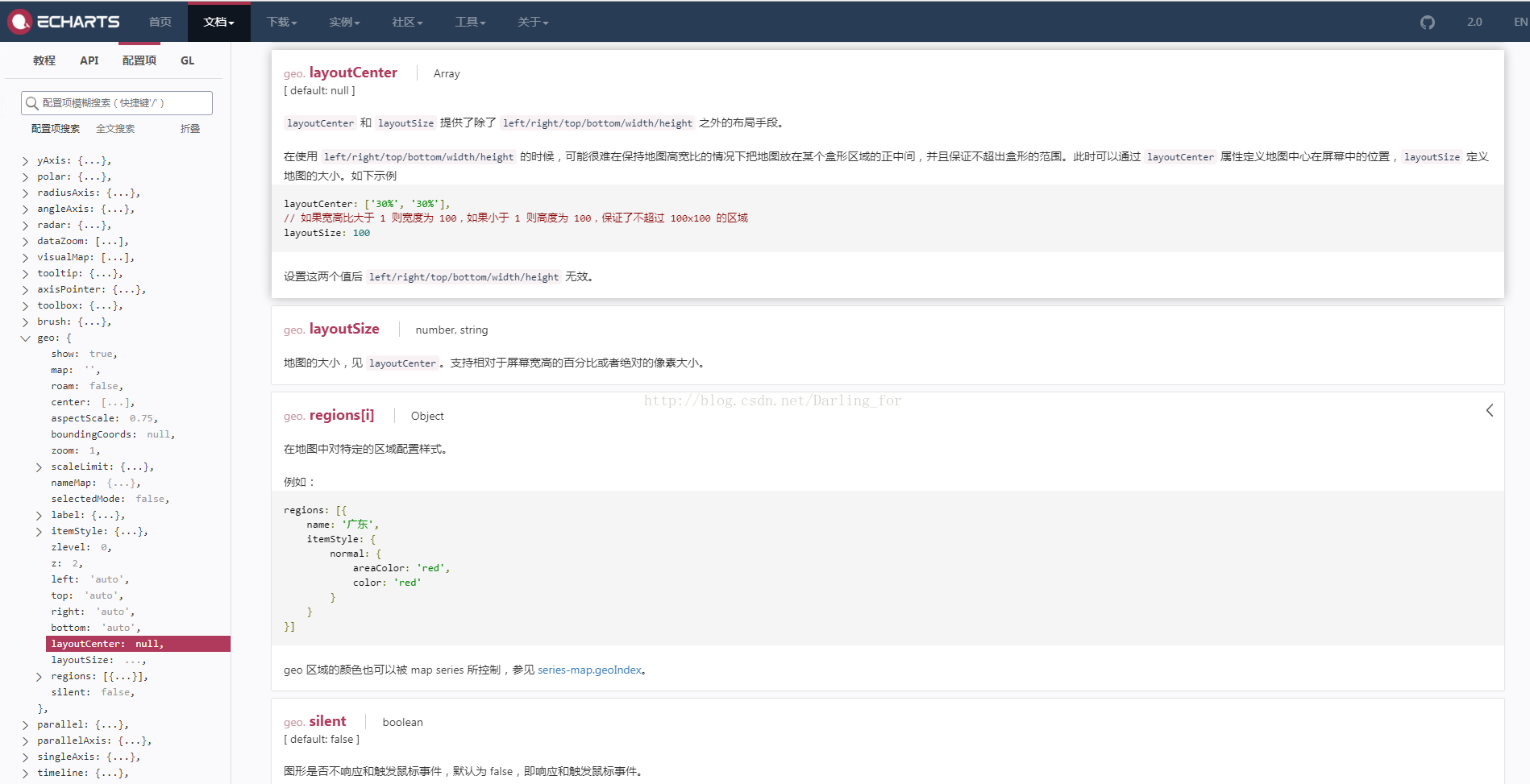
附上官网配置截图:
























 5091
5091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








