unbind()的功能是移除元素绑定的事件,其调用的语法格式如下:
unbind([type],[fn])
其中,参数type为移除的事件类型,fn为需要移除的事件处理函数。如果该方法没有参数,移除所有绑定的时间;如果带有参数type,移除该参数所指定的时间类型;如果带有参数fn,则值移除绑定时候指定的函数fn.
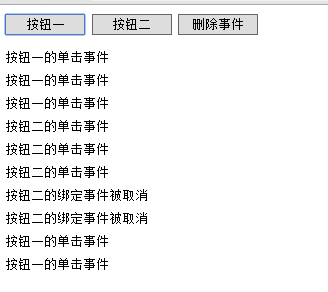
在页面中设置三个按钮,前两个按钮分别执行各自的时间,第三个按钮通过unbind方法移除所绑定的全部事件。即单击第三个按钮后,前两个按钮的事件将不会执行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>移除事件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="../jquery-2.1.4.js" ></script>
<style type="text/css">
body{ font-size:13px}
.btn{border:#666 1px solid; padding:2px; width:80px;}
div{ line-height:1.8em}
</style>
<script type="text/javascript">
$(function(){
function oClick(){
$("#divTip").append("<div>按钮二的单击事件</div>");
}
$("input:eq(0)").bind("click",function(){
$("#divTip").append("<div>按钮一的单击事件</div>");
});
$("input:eq(1)").bind("click",oClick);
$("input:eq(2)").bind("click",function(){
$("input").unbind("click",oClick);
$("#divTip").append("<div>按钮二的绑定事件被取消</div>");
});
})
</script>
</head>
<body>
<div>
<input id="Button1" type="button" value="按钮一" class="btn">
<input id="Button2" type="button" value="按钮二" class="btn">
<input id="Button3" type="button" value="删除事件" class="btn">
</div>
<div id="divTip" style="padding-top:10px"></div>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










