(1)功能描述
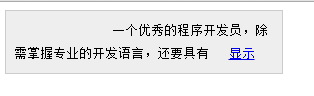
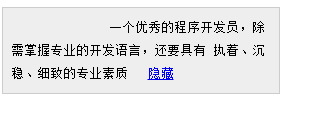
在显示大量文本内容时,为了能显示更多的段落内容,有时仅显示一部分的提要,隐藏另一部分的内容。
(2)代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>show()与hide()方法</title>
<script type="text/jscript" src="../jquery-2.1.4.js">
</script>
<style>
body{ font-size:13px;}
.artFram{ border:solid 1px #ccc; background-color:#eee; width:260px; padding:8px; word-break:break-all}
.artList{ line-height:1.8em}
</style>
<script type="text/javascript" >
$(function(){
var $link=$(".artList a"); //获取单击文本
var $hide=$(".artList :eq(2)");//获取隐藏的段落
$link.click(function(){ //文本单击事件
if( $(this).html()=="显示"){//如果未显示
$(this).html("隐藏"); //改变文本的内容
$hide.show(); //显示隐藏的文本
}else{
$(this).html("显示");
$hide.hide();
}
})
})
</script>
</head>
<body>
<div class="artFram">
<div class="artList">
<span> </span>
<span>一个优秀的程序开发员,除需掌握专业的开发语言,还要具有</span>
<span style="display:none"> 执着、沉稳、细致的专业素质 </span>
<a href="javascript:void(0)">显示</a>
</div>
</div>
</body>
</html>
























 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










