对于一些特殊的模板,可能为了展示的更加丰富、全面会在一个页面放置很多图表。表格等内容。由于内容过多,超出了浏览器窗口的大小导致内容展示不全的情况。这样我们就需要用到JS滚屏效果来解决,这里主要介绍在FineReport中的具体制作方法。

添加加载结束事件
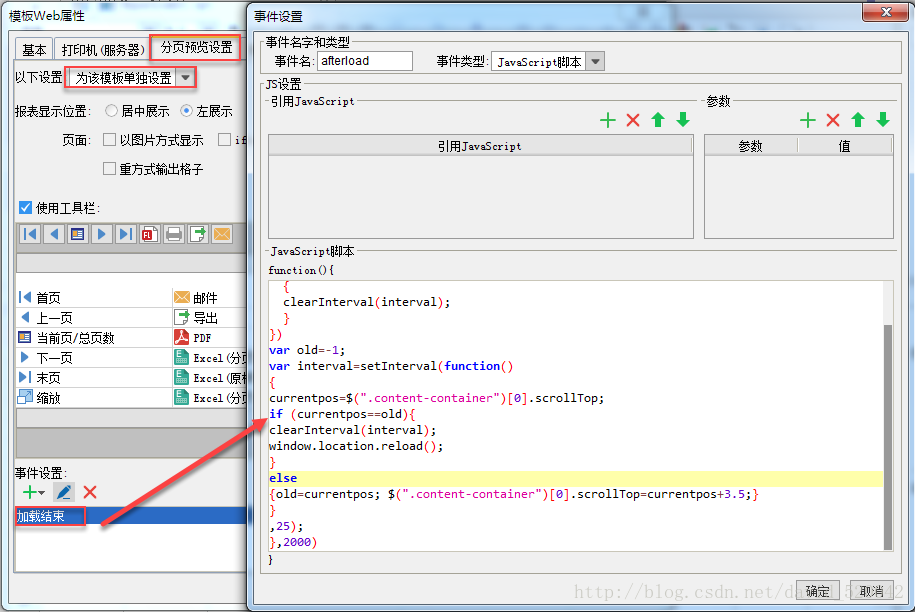
点击菜单模板>模板web属性>分页预览设置,选择“为该模板单独设置”,添加一个“加载结束”后事件,如下图所示:

JS代码:
//从页面加载结束后延迟2000MS执行事件(滚动)
setTimeout(function(){
//当鼠标点击时
$(".content-container").click(function()
{
//如果页面正在执行事件(滚动)
if(interval)
{
//取消事件(滚动)
clearInterval(interval);
}
})
var old=-1;
//按照指定周期不断的调用滚动事件
var interval=setInterval(function()
{
currentpos=$(".content-container")[0].scrollTop;
if (currentpos==old){
//取消事件(滚动)
clearInterval(interval);
//重新加载页面
window.location.reload();
}
else
{
old=currentpos;
//以25MS的速度每次滚动3.5PX
$(".content-container")[0].scrollTop=currentpos+3.5;
}
}
,25);
},2000)保存与预览
保存模板,点击分页预览,就会出现上面的自动滚动效果。如果想要停止滚动的话,用鼠标左键点击一下窗口即可。





















 1265
1265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








