两栏布局,在开发过程中经常遇到,就工作中的问题随便写点;
<div class="wrap">
<div class="left">左</div>
<div class="right">右
<p>123123131</p>
<p>123123131</p>
<p>123123131</p>
<p>123123131</p>
<p>123123131</p>
<p>123123131</p>
<p>123123131</p>
<p>123123131</p>
</div>
</div>
.wrap{
width:1200px;
height:100px;
margin:0 auto;
}
.left{
float: left;
width:200px;
height:100px;
background-color: blue;
}
.right{
background-color: red;
height: 400px;
}
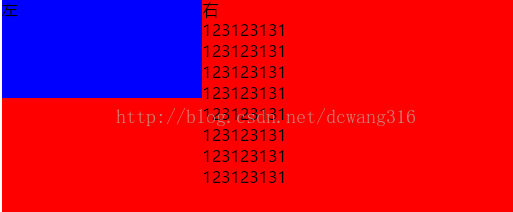
效果图:
.left左浮动之后会与right重叠,而且可以看出当right的内容高度比left高的时候,right高出的内容会从左侧排列;解决这种样式的方法可以有
1..right{
background-color: red;
height: 400px;
padding-left: 200px;
}
给right设置一个padding-left;
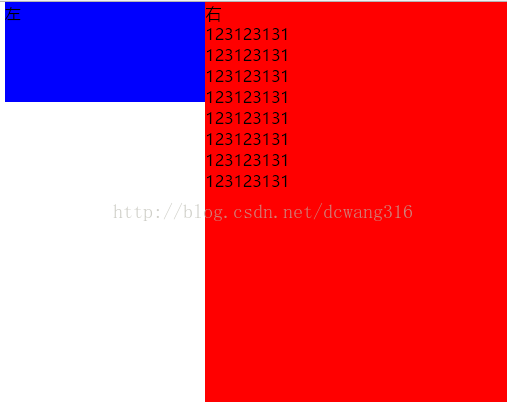
效果图
另外还可以利用bfc的特性,触发right的bfc
.right{
background-color: red;
height: 400px;
overflow: auto;
}
效果图:
很明显,此时right不再与left重叠,而且right的宽度是自适应的,看各人喜好,再选择合适的方式






















 4494
4494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








