转载请注明出处王亟亟的大牛之路
关于Bottom Navigation上次写过一片相关的翻译,然后在后面的1 2天(具体隔多久我忘了)又补上了例子,但是貌似有小伙伴反馈说那个例子不顺手,那我又口到了一个 那就是这篇的主角 LuseenBottomNavigation
附上理论知识的传送门:http://blog.csdn.net/ddwhan0123/article/details/50921450
先上下效果图:
Glide:
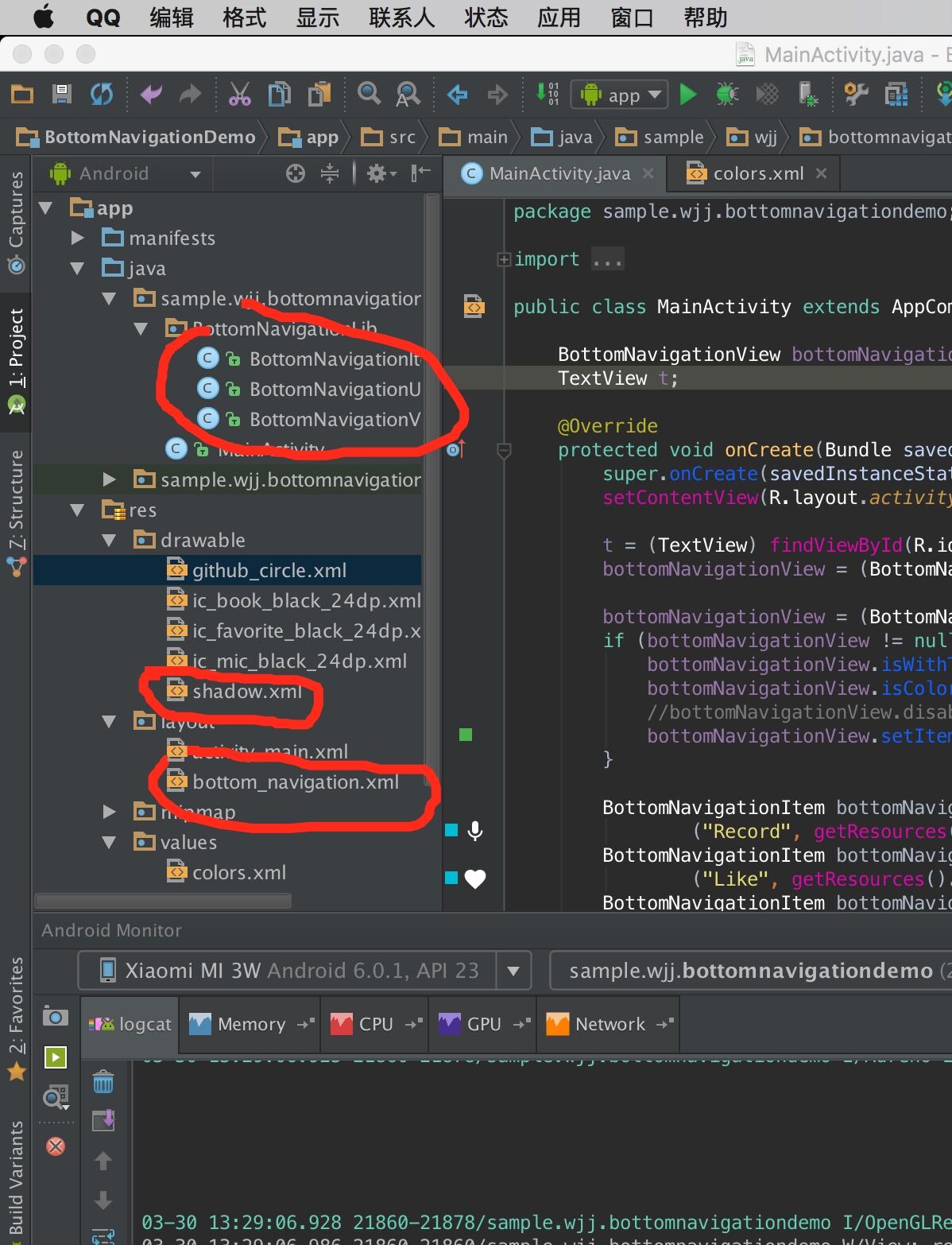
compile 'com.github.armcha:LuseenBottomNavigation:1.3.0'Eclipse的小伙伴别担心我把内容拆出来了,把圈出来的还有资源文件copy进去就差不多了
how to use?
它内部没有像别的一些控件需要里面有几个布局就塞多少个layout进去,只需要正常引用就行
<sample.wjj.bottomnavigationdemo.BottomNavigationLib.BottomNavigationView
android:id="@+id/bottomNavigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />在之后就在Activity里做初始化和配置操作
那我要新建一个item怎么办?
//新建一个item对象
BottomNavigationItem bottomNavigationItem = new BottomNavigationItem
("Record", getResources().getColor(R.color.firstColor), R.drawable.ic_mic_black_24dp);
//然后add到我们的控件上就可以了
bottomNavigationView.addTab(bottomNavigationItem);然后利用setOnBottomNavigationItemClickListener来监听用户的点击事件
bottomNavigationView.setOnBottomNavigationItemClickListener(new BottomNavigationView.OnBottomNavigationItemClickListener() {
@Override
public void onNavigationItemClick(int index) {
Toast.makeText(MainActivity.this, "Item " +index +" clicked", Toast.LENGTH_SHORT).show();
}
});整体使用很方便,例子代码地址:https://github.com/ddwhan0123/BlogSample/blob/master/BottomNavigationDemo.zip























 6030
6030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








