参考文章:
参考文章中edittype:'custom'示例有些问题,正确调用请看下面例子。
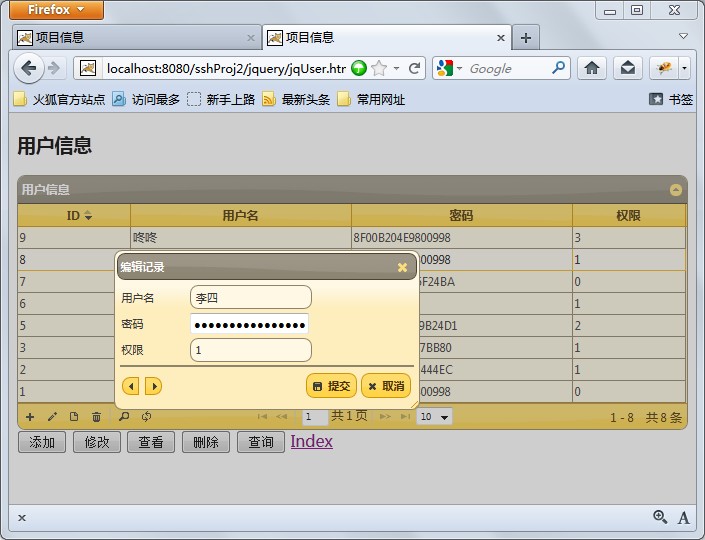
本例子主要想实现input输入框的onclick事件。

JS代码如下:
一定要注意的是:myelem
参考文章:
参考文章中edittype:'custom'示例有些问题,正确调用请看下面例子。
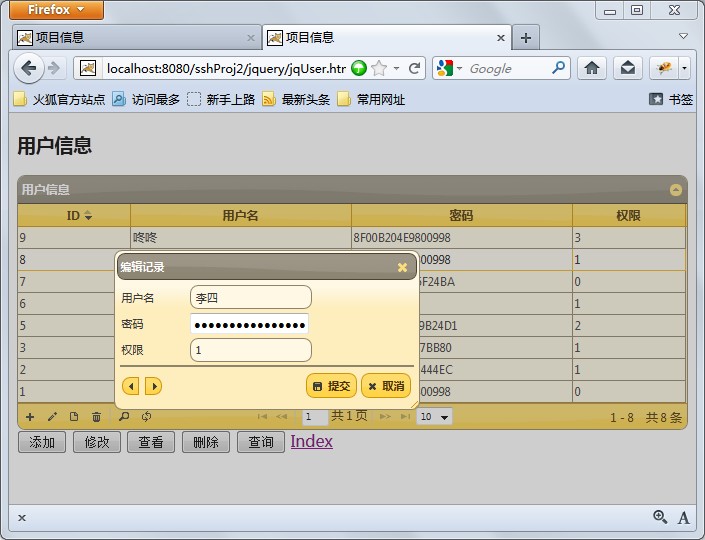
本例子主要想实现input输入框的onclick事件。

JS代码如下:
一定要注意的是:myelem
 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


