1.事件处理程序
(1)html事件处理程序
<input type="button" id="btn" value="按钮" οnclick="showmessage()">
function showmessage(){
alert("hello");
}
缺点:要修改两次
(2)DOM的0级事件处理程序
var btn=document.getElementById("btn");
btn.οnclick=function(){
alert("hello");
}
btn.οnclick=null; //删除事件
(3)DOM的2级事件处理程序 //IE8以下不支持 (除ie和opera外)
btn.addEventListener('click',showmessage,false);
btn.addEventListener('click',function(){
alert(this.value);
},false); //另一种写法
btn.removeEventListener('click',showmessage,false); //删除事件
0级和2级两者有共同的优点,即可以添加多个事件。
(4)IE事件处理程序 //ie和opera
btn.attachEvent('onclick',showmessage); //注意这里是onclick而不是2级里的click
btn.detachEvent('onclick',showmessage);
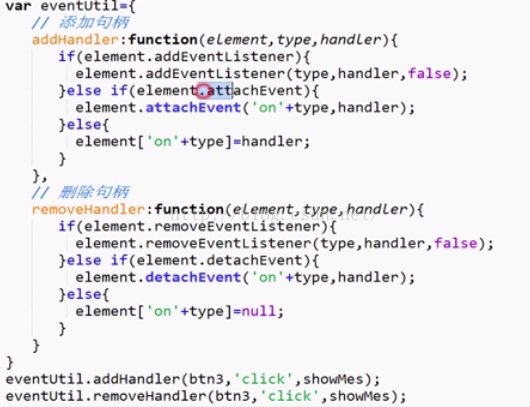
(5)跨浏览器的事件处理程序
//element.οnclick===element[onclick] 二者等价
原理:将多种事件处理程序封装起来,浏览器支持哪种事件处理方式就执行哪种。
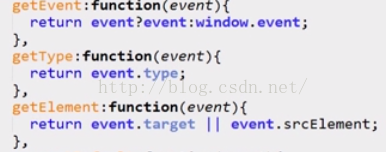
2.DOM对象
属性:type,target
function showmessage(event){
alert(event.alert.nodeName);
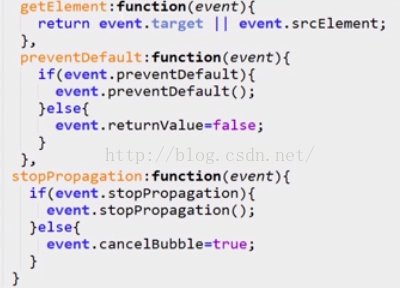
event.stopPropagation(); //阻止事件冒泡
}
function stopGoto(event){
event.stopPropagation(); //阻止事件冒泡
event.stopPropagation(); //阻止事件默认行为,比如点击a跳转
}
3. IE中的事件对象
属性:type,srcElement
阻止事件冒泡:srcElement属性为true时阻止冒泡
阻止事件默认行为:returnValue属性为false时阻止默认行为
4.键盘事件
(1)keyDown 按下任意键时触发,若按住不放,将重复触发此事件;
(2)keyPress 按下字符键时触发,若按住不放,将重复触发此事件;
(3)keyUp 释放键盘上的键时触发。
每个键都有特定的键码值。
























 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








