大家对下面这个动画效果想必都并不陌生了:
点击增加商品的按钮,会有一个小球做抛物线掉入购物车中,对这个动画一直很感兴趣,所以稍稍探究了一下
抛物线轨迹方程
实现此动画效果的难点在于,如何控制抛物小球在每一帧的坐标,因为只要控制好小球的每帧坐标,则小球的运动轨迹也就确定了。
一般情况下,这种抛物小球的运动轨迹都是抛物线,或者近似抛物线(例如本文开头的那个饿了么图片,小球运动感觉并不是真正的抛物线运动),道理其实都是一样的,这里先设定小球就是抛物线运动。
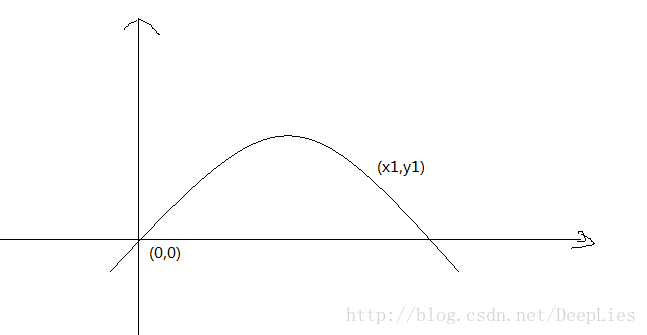
抛物线的一般方程为:
y=ax^2+bx+c
其中, x y为坐标,所以此方程中只要确定 a b c这 3个参数的值,就能得到一条抛物线轨迹方程式。
3个参数需要 3个条件才能完全求解,也就是说只要知道抛物线轨迹上随意 3个点的坐标即可。
不过,因为这里的坐标轴是我们自己虚构的,我们是在解决实际问题,而不是解决数学问题,所以不需要太复杂,怎么简单怎么来,如果假定抛物线轨迹的起始点坐标为 (0,0),那么根据上述抛物线方程可以得到 c=0,抛物线方程就变成了:
y=ax^2+bx
另外, 参数 a实际上是一个可控的常量,通过设定 a的值来确定抛物线在每一点处的曲率,所以 a可以看做是已知的
所以,只需要求出 b即可:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








