解读 LWUIT 之四:LWUIT 控件(中)
LWUIT 开发指南下载
作者写的 Hello RadioButton、Hello CheckBox、Hello ComboBox 源代码下载
本文继上篇博客继续对 LWUIT 常见控件进行介绍。本文主要介绍 LWUIT 常用控件单选按钮(RadioButton)、复选按钮(CheckBox)、组合按钮(ComboBox)的使用并附源代码。文章对这三种控件分别进行了说明和比较。
注:源码编写中关于 .res 的编写这里不再赘述,详细编写步骤请参考作者的前一篇博客《解读 LWUIT 之二:关于 LWUIT 开发指南中的 Hello World》。每个项目的 .res 具体配置请到作者上传源码中的 res 目录下使用 ResourceEdit 查看。
com.sun.lwuit.RadioButton 控件
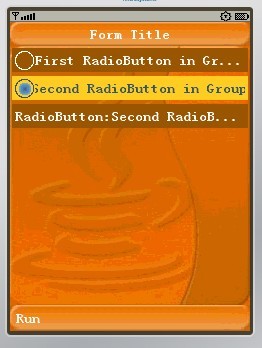
RadioButton 必须和 ButtonGroup 配合才能使用。ButtonGroup 管理一组选中和未选中的单选按钮的组件,一次只产生一个选中的按钮,通过调用它的 getRadioButton(int index) 方法获得一个指定的单选按钮,而通过调用它的 getSelectedIndex() 方法获得被选中的按钮的索引。作者写的 HelloRadioButton 源代码如下:
HelloRadioButton 运行效果图如下(作者毕竟美术功底有限):

com.sun.lwuit.CheckBox 控件
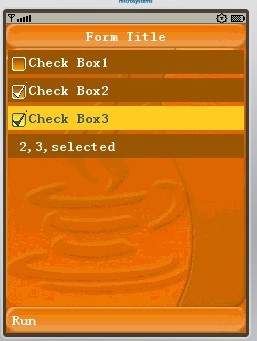
CheckBox 类似于 Html 表单中的 CheckBox,不同的是 Html 中的 CheckBox 多个一起提交时名字一样,而 LWUIT 中的 CheckBox 自行管理,需要程序员分别把结果组织。HelloCheckBox 源代码如下:
HelloCheckBox 运行效果图如下:

com.sun.lwuit.ComboBox 控件
ComboBox 类似于 RadioButton,也是一次只能有一个选择的列表。但是 ComboBox 可以自行使用,并不依赖于 ButtonGroup。由于 ComboBox 可以自行定义呈现器,所以它可以不必像 RadioButton 似的占用太多空间。因此当显示空间有限,或者有多组选项的时候,ComboBox 更合适。作者写的 HelloComboBox 源代码如下:
HelloComboBox 运行效果图如下:






















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








