Html语义化理解
1、什么是HTML语义化?
基本上都是围绕着几个主要的标签,像标题(H1~H6)、列表(li)、强调(strong em)等等>
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
2、为什么要语义化?
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
3、写HTML代码时应注意什么?
- 尽可能少的使用无语义的标签div和span;
- 在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
- 不要使用纯样式标签,如:b、font、u等,改用css设置。
- 需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。
- 表头和一般单元格要区分开,表头用th,单元格用td;
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
4、Html5新增了哪些语义标签
HTML5的目标:书写更简洁的HTML代码,创建更简单的Web程序。
另人激动的新特性如下:新的html标签和属性,完全支持CSS3,视频和音频标签,2D/3D绘图,本地存储,本地SQL数据库。
为什么要引入语义元素:让开发人员更直观地了解页面每部分的功能表,同时搜索引擎以及视觉障碍人士使用的屏幕阅读器也能更方便地识别页面的每一部分。
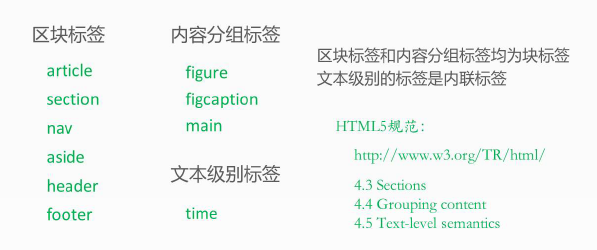
区块标签:
标签article:表示包含于一个文档、页面、应用程序或网站中的一段独立的内容,也就是说,它能够独立地被发布或重新使用。
运用
一些使用article的例子:一片博客、一个论坛帖子、一篇新闻报道、一个用户评论。
标签header
一般被放置在页面的顶部,或者页面中某个区块元素的顶部,包含整个页面或某个区块的标题、简介等信息。
一个文档中可以包含多于一个的header标签;header标签不一定非要显示在页面的上方,它的内容决定这里需要使用header标签,位置并不重要;可以为body,article,section和aside增加header元素。
标签footer
一般被放置在页面的底部,或者页面中某个区块元素的底部。
标签nav
表示页面的导航,可以通过导航连接到网站的其他页面,或当前页面的其他部分。
搜索引擎或屏幕阅读器会根据nav标签确定网站内容,不是任何一组超链接都适合放在nav标签中。
标签aside
包含的内容不是页面的主要内容,具有独立性,是对页面内容的补充。
一些使用aside的例子:页面侧边栏;广告;友情链接;文章引语(内容摘要)。
标签section
一个主题性的内容分组,通常包含一个头部(header),可能还会有一个尾部(footer)。
标签div和section的比较:标签div应用更广泛,只要你想为一个区域定义一个样式,就可以使用div标签;标签section包含的内容是一个明确的主题,通常有标题区域。
内容分组标签:
标签main
显示页面的主体内容;每个页面只能包含一个main标签;main标签中不包含网站标题、logo、主导航、版权声明等信息。
标签figure
定义媒介内容的分组,以及它们的标题。
标签figcaption
定义figure元素的标题。
文本级别的语义标签:
标签time
HTML5的新标签。表示一个日期,或者一个时间,或者同时表示一个日期和时间值。
标签i和b
HTML4中已经存在,在HTML5中被赋予了新的语义化功能的标签。
标签i
在HTML4中,是修饰文字样式的,将文字显示为斜体文本;在HTML5中,表示强调不同的情绪或声音,也可以表示技术术语、生物分类、来自另一种语言的成语或习语、一个想法等等。
标签b
在HTML4中,是修饰文字样式的,将文字显示为粗体文本;在HTML5中,表示文档中的关键字、商品名称等。
标签em和strong
在HTML4中就已经有了语义化的功能。
标签em:emphasis 强调,标签中的内容是用来强调的重点内容,会被浏览器显示成斜体文本。
标签strong:表示非常重要、严重性或内容的紧迫性;会被浏览器显示成粗体文本。
使用建议:如果你只是单纯的想把文字的样式显示为斜体或粗体,请不要使用这几个语义标签,W3C建议我们要在CSS样式表中定义文字样式。





















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








