1,关于选择
其实yii 本身有一个图表插件叫:yiiopenflashchart,它是集成的openflashchart,一个强大的FLASH开源图表组件。但看上去图形比较单一
另外你可以选择其它的开源插件图表插件,它们是绚丽的HTML5 canvas写的,这里分别介绍AwesomeChartJS-master和chartjs
2,HTML5 canvas图表插件之chartjs
源码及demo地址:
http://www.chartjs.org/
用于yii:
a.将下载的源码解压到yii项目路径的css目录下的 “Chart.js-master”文件
b,修改配置加载进来, protected/views/layouts/main.php
<script src="<?php echo Yii::app()->request->baseUrl; ?>/css/Chart.js-master/Chart.js"></script>
3,HTML5 canvas图表插件之AwesomeChartJS-master
源码及demo地址:
http://cyberpython.github.io/AwesomeChartJS/
用于yii:
a将下载的源码解压到yii项目路径的css目录下的 “AwesomeChartJS-master”文件
b,修改配置加载进来, protected/views/layouts/main.php
<script src="<?php echo Yii::app()->request->baseUrl; ?>/css/AwesomeChartJS-master/awesomechart.js"></script>
这样就可以在yii项目的任一页面像插件demo里的例子一样使用图表功能了。
4,现在主要讲一下yiiopenflashchart
源码及demo地址:
http://www.yiiframework.com/extension/yiiopenflashchart/
a,将下载到的yiiopenflashchart2-1.2.tar.bz2 解压重命名到 protected/extensions/yiiopenflashchart
b.开始一个线性表的例子:
//在项目中的任一页面加入以下代码
$flashChart = Yii::createComponent('application.extensions.yiiopenflashchart.EOFC2');
$flashChart->begin();
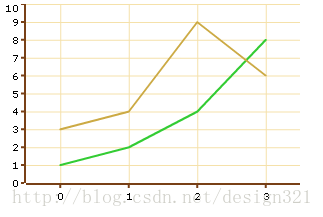
$flashChart->setData(array(1,2,4,8),'{n}',false,'Apples');
$flashChart->setData(array(3,4,9,6),'{n}',false,'Oranges');
$flashChart->renderData('line',array('colour'=>'#33cc33'),'Apples');
$flashChart->renderData('line',array('colour'=>'#ccaa44'),'Oranges');
$flashChart->render(300,200);
//将看到发下图形
更多使用,请参考:
http://www.yiiframework.com/extension/yiiopenflashchart/






















 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








