IOS学习笔记(十)之UIImageView图片视图的基本概念和使用方法(博客地址:http://blog.csdn.net/developer_jiangqq)
Author:hmjiangqq
Email:jiangqqlmj@163.com
UIImageView:
作用:专门用于显示图片
首先看下官方的解说:
An image view object provides a view-based container for displaying either a single image or for animating a series of images. For animating the images, the UIImageView class provides controls to set the duration and frequency of the animation. You can also start and stop the animation freely.
When a UIImageView object displays one of its images, the actual behavior is based on the properties of the image and the view. If either of the image’s leftCapWidth ortopCapHeight properties are non-zero, then the image is stretched according to the values in those properties. Otherwise, the image is scaled, sized to fit, or positioned in the image view according to the contentMode property of the view. It is recommended (but not required) that you use images that are all the same size. If the images are different sizes, each will be adjusted to fit separately based on that mode.
All images associated with a UIImageView object should use the same scale. If your application uses images with different scales, they may render incorrectly.

//创建图片视图
UIImageView *imageview=[[UIImageView alloc]initWithFrame:CGRectMake(140, 100, 45, 45)];
//设置高亮
imageview.highlighted=YES;
//设置图片
imageview.image=[UIImage imageNamed:@"notification_icon"];
//设置高亮图片
imageview.highlightedImage=[UIImage imageNamed:@"notification_icon"];
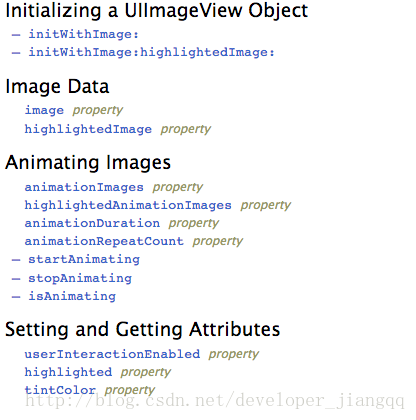
[self.window addSubview:imageview];- (id)initWithImage:(UIImage *)image; //初始化一张图片
- (id)initWithImage:(UIImage *)image highlightedImage:(UIImage *)highlightedImage NS_AVAILABLE_IOS(3_0);
//初始化 加入一张高亮图片与本身图片
//默认图片
@property(nonatomic,retain) UIImage *image; // default is nil
//高亮图片
@property(nonatomic,retain) UIImage *highlightedImage NS_AVAILABLE_IOS(3_0); // default is nil
@property(nonatomic,getter=isUserInteractionEnabled) BOOL userInteractionEnabled; // default is NO
//设置为YES 用户才可以进行点击
//设置为YES 图片高亮显示
@property(nonatomic,getter=isHighlighted) BOOL highlighted NS_AVAILABLE_IOS(3_0); // default is NO























 891
891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








