- 最近一直在练习JavaScript的知识点和DOM编程,正好之前碰到有个朋友做过这个,就想自己临摹一下。
- 完成的过程中,布局部分花的时间比较多,js部分还没完整,望多见谅
- 素材还在不断收集中,所以画面感还不是很好看
- 还会不断完善,望多支持
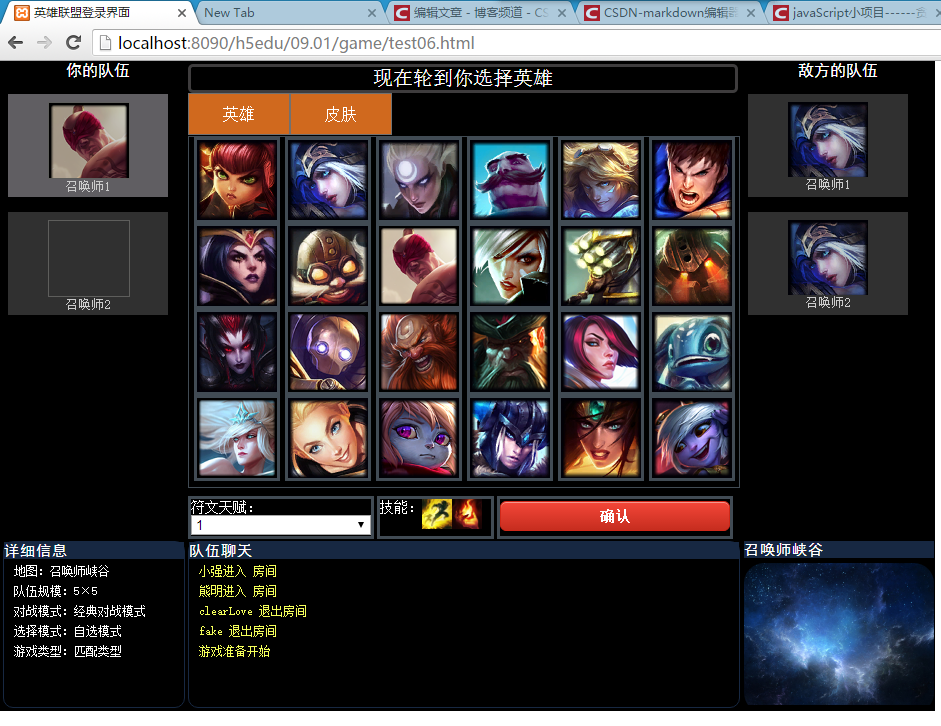
效果图:初始页面。
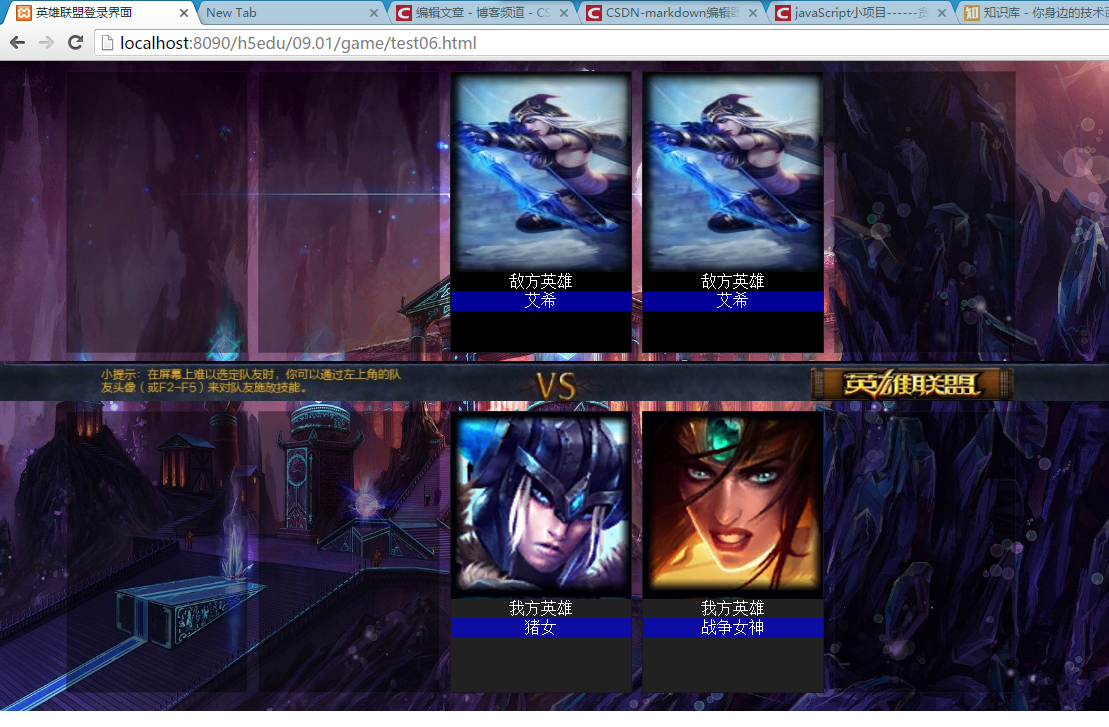
最后是登陆后英雄选择页面:
这是主内容部分代码:
<!doctype html>
<html>
<meta charset="utf-8">
<title>英雄联盟登录界面</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript">
</script>
<head>
</head>
<body>
<div class="container" id="container">
<div class="left_top">
<p>你的队伍</p>
<ul>
<li id="left_id1">
<div>
<div class="left_img" id="left_img01"></div>
召唤师1
</div>
</li>
<li id="left_id2">
<div>
<div class="left_img" id="left_img02"></div>
召唤师2
</div>
</li>
</ul>
</div>
<div class="center_top">
<p>现在轮到你选择英雄</p>
<ul class="center_nav">
<li>英雄</li>
<li>皮肤</li>
</ul>
<div class="center_img">
<ul class="img_ul" id="img_ul">
</ul>
</div>
</div>
<div class="right_top">
<p>敌方的队伍</p>
<ul>
<li>
<div>
<div class="right_img" ></div>
召唤师1
</div>
</li>
<li>
<div>
<div class="right_img" ></div>
召唤师2
</div>
</li>
</ul>
</div>
<div class="left_bottom">
<p class="left_bottom_head">详细信息</p>
<div>地图:召唤师峡谷</div>
<div>队伍规模:5×5</div>
<div>对战模式:经典对战模式</div>
<div>选择模式:自选模式</div>
<div>游戏类型:匹配类型</div>
</div>
<div class="center_center">
<div class="center_center_l">
符文天赋:
<div>
<select style="width: 180px">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</div>
</div>
<div class="center_center_c">
<p style="float: left">技能:</p>
<div style="background-image: url(img/shanxian.png)"></div>
<div style="background-image: url(img/yinran.png)"></div>
</div>
<div class="center_center_r">
<button id="comfim">确认</button>
</div>
</div>
<div class="center_bottom">
<p class="center_bottom_head">队伍聊天</p>
<div>小强进入 房间</div>
<div>熊明进入 房间</div>
<div>clearLove 退出房间</div>
<div>fake 退出房间</div>
<div>游戏准备开始</div>
</div>
<div class="right_bottom">
<p class="right_bottom_head">召唤师峡谷</p>
<div class="right_bottom_img"></div>
</div>
</div>
<div class="back" id="back" style="display: none;">
<ul class="back_top">
<li class="back_not">
</li>
<li class="back_not"></li>
<li style="background-color:#000000">
<div class="back_img" ></div>
<div class="back_name">敌方英雄</div>
<div class="back_jineng">艾希</div>
</li>
<li style="background-color:#000000">
<div class="back_img"></div>
<div class="back_name">敌方英雄</div>
<div class="back_jineng">艾希</div>
</li>
<li class="back_not"></li>
</ul>
<ul class="back_center"></ul>
<ul class="back_bottpm">
<li class="back_not"></li>
<li class="back_not"></li>
<li style="background-color:#212121">
<div class="back_img" id="img_back1" ></div>
<div class="back_name" >我方英雄</div>
<div class="back_jineng" id="back_jineng1"></div>
</li>
<li style="background-color:#212121">
<div class="back_img" id="img_back2" ></div>
<div class="back_name">我方英雄</div>
<div class="back_jineng" id="back_jineng2"></div>
</li>
<li class="back_not"></li>
</ul>
</div>
<script type="text/javascript">
var img=document.getElementById("img_ul");
var imgCon=['hero_1.png','hero_2.png','hero_3.png','hero_4.png','hero_5.png','hero_6.png','hero_7.png','hero_8.png','hero_9.png','hero_10.png','hero_11.png','hero_12.png','hero_13.png','hero_14.png','hero_15.png','hero_16.png','hero_17.png','hero_18.png','hero_19.png','hero_20.png','hero_21.png','hero_22.png','hero_23.png','hero_24.png'];
var imgName=['安妮','艾希','皎月','布隆','冒险家EZ','德玛西亚',
'妖姬','飞机','盲僧','瑞文','剑圣','深海泰坦','蜘蛛女王',
'机器人','酒桶','船长','剑姬','小鱼人','风女','光辉女郎',
'锤子','猪女','战争女神','小炮']
var imgfunction=new Array();
var imgNameArr=new Array();
var left_img01=document.getElementById("left_img01");
var left_img02=document.getElementById("left_img02");
for(var i=0;i<imgCon.length;i++){
var li=document.createElement("li");
li.className="img_li";
li.style.background="url(img/"+imgCon[i]+")";
li.style.backgroundSize="100%";
imgfunction[i]=li;
li.value=i;
imgfunction[i].onclick=function(){
left_img01.value=this.value;
left_img01.style.background=this.style.background;
}
img.appendChild(li);
// console.log(img.getElementsByTagName("li")[i]);
}
var num=0;
var miao=10;
var backImg=new Array();
var comfim=document.getElementById("comfim");
comfim.onclick=function(){
console.log(left_img01.style.background);
if(left_img01.style.background!=""&&left_img02.style.background==""&&num==0){
var left_id1=document.getElementById("left_id1");
left_id1.style.backgroundColor="#CE681E";
for(var i=0;i<imgCon.length;i++){
imgfunction[i].onclick=function(){
left_img02.value=this.value;
left_img02.style.background=this.style.background;
}
}
num=num+1;
}else if(left_img01.style.background!=""&&left_img02.style.background!=""&num==1){
var left_id2=document.getElementById("left_id2");
left_id2.style.backgroundColor="#CE681E";
console.log("进入第二个界面");
this.innerText="点击进入游戏";
num=num+1;
console.log(num);
// alert("请选择英雄!");
// }
}
else if(left_img01.style.background!=""&&left_img02.style.background!=""&&num==2){
console.log("进入函数");
var setTime=setInterval(function(){
var comfim=document.getElementById("comfim");
if(miao>1){
console.log(miao);
miao=miao-1;
comfim.innerText="还有"+miao+"秒开始游戏";
}else{
comfim.innerText="还有"+0+"秒开始游戏";
clearInterval(setTime);
tiao();
}
},300);
}
}
function tiao(){
var container=document.getElementById("container");
container.style.display="none";
var back=document.getElementById("back");
var img_back1=document.getElementById("img_back1");
var img_back2=document.getElementById("img_back2");
var back_jineng1=document.getElementById("back_jineng1");
var back_jineng2=document.getElementById("back_jineng2");
img_back1.style.background=left_img01.style.background;
img_back2.style.background=left_img02.style.background;
back_jineng1.innerText=imgName[left_img01.value];
back_jineng2.innerText=imgName[left_img02.value];
back.style.display="block";
}
</script>
</body>
</html> 地址:我的LOL界面Github
CSS代码,可能不够完善,可以到我的github上面下载噢。..
谢谢支持。

























 633
633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










