由于要给一个客户做一个记账WAP,里面有调用手机拍照功能,这里记录一下,以供需要的朋友,下面是完整的一个HTML页面内容,放在服务器上然后浏览就可以了,只支持Chrome和Safari核的浏览器,我测试过QQ浏览器,Chrome,Safari浏览器都可以。在不同的手机和浏览器上面展现的方式不一样。
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>上传图片</title>
- <meta charset="utf-8">
- </head>
- <body>
- <iframe name="uploadfrm" id="uploadfrm" style="display: none;"></iframe>
- <form name="formHead" method="post" action="" id="formHead" enctype="multipart/form-data" target="uploadfrm">
- <div>
- <div>
- <input type="file" name="file_head" id="file_head" onchange="javascript:setImagePreview();" />
- </div>
- <div>
- <div id="DivUp" style="display: none">
- <input type="submit" data-inline="true" id="BtnUp" value="确认上传" data-mini="true" />
- </div>
- </div>
- </div>
- </form>
- <div data-role="fieldcontain">
- <div id="localImag">
- <img id="preview" width="-1" height="-1" style="display: none" />
- </div>
- </div>
- <script type="text/javascript">
- function setImagePreview() {
- var preview, img_txt, localImag, file_head = document.getElementById("file_head"),
- picture = file_head.value;
- if (!picture.match(/.jpg|.gif|.png|.bmp/i)) return alert("您上传的图片格式不正确,请重新选择!"),
- !1;
- if (preview = document.getElementById("preview"), file_head.files && file_head.files[0]) preview.style.display = "block",
- preview.style.width = "63px",
- preview.style.height = "63px",
- preview.src = window.navigator.userAgent.indexOf("Chrome") >= 1 || window.navigator.userAgent.indexOf("Safari") >= 1 ? window.webkitURL.createObjectURL(file_head.files[0]) : window.URL.createObjectURL(file_head.files[0]);
- else {
- file_head.select(),
- file_head.blur(),
- img_txt = document.selection.createRange().text,
- localImag = document.getElementById("localImag"),
- localImag.style.width = "63px",
- localImag.style.height = "63px";
- try {
- localImag.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)",
- localImag.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = img_txt
- } catch(f) {
- return alert("您上传的图片格式不正确,请重新选择!"),
- !1
- }
- preview.style.display = "none",
- document.selection.empty()
- }
- return document.getElementById("DivUp").style.display = "block",
- !0
- }
- </script>
- </body>
- </html>
<!DOCTYPE HTML>
<html>
<head>
<title>上传图片</title>
<meta charset="utf-8">
</head>
<body>
<iframe name="uploadfrm" id="uploadfrm" style="display: none;"></iframe>
<form name="formHead" method="post" action="" id="formHead" enctype="multipart/form-data" target="uploadfrm">
<div>
<div>
<input type="file" name="file_head" id="file_head" οnchange="javascript:setImagePreview();" />
</div>
<div>
<div id="DivUp" style="display: none">
<input type="submit" data-inline="true" id="BtnUp" value="确认上传" data-mini="true" />
</div>
</div>
</div>
</form>
<div data-role="fieldcontain">
<div id="localImag">
<img id="preview" width="-1" height="-1" style="display: none" />
</div>
</div>
<script type="text/javascript">
function setImagePreview() {
var preview, img_txt, localImag, file_head = document.getElementById("file_head"),
picture = file_head.value;
if (!picture.match(/.jpg|.gif|.png|.bmp/i)) return alert("您上传的图片格式不正确,请重新选择!"),
!1;
if (preview = document.getElementById("preview"), file_head.files && file_head.files[0]) preview.style.display = "block",
preview.style.width = "63px",
preview.style.height = "63px",
preview.src = window.navigator.userAgent.indexOf("Chrome") >= 1 || window.navigator.userAgent.indexOf("Safari") >= 1 ? window.webkitURL.createObjectURL(file_head.files[0]) : window.URL.createObjectURL(file_head.files[0]);
else {
file_head.select(),
file_head.blur(),
img_txt = document.selection.createRange().text,
localImag = document.getElementById("localImag"),
localImag.style.width = "63px",
localImag.style.height = "63px";
try {
localImag.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)",
localImag.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = img_txt
} catch(f) {
return alert("您上传的图片格式不正确,请重新选择!"),
!1
}
preview.style.display = "none",
document.selection.empty()
}
return document.getElementById("DivUp").style.display = "block",
!0
}
</script>
</body>
</html>
服务器端程序自己加,如果自己没有服务器也可以调用http://jwzhangjie.com/preview.html来做测试
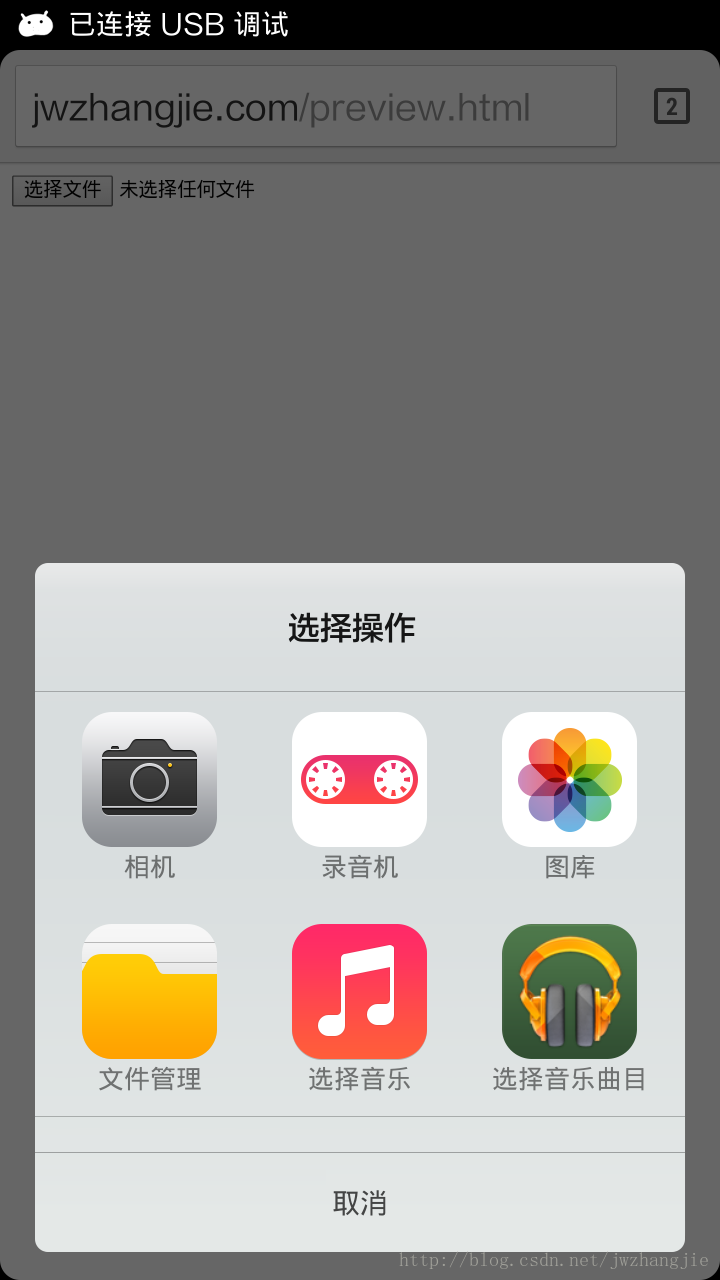
下面是调用几个浏览器的测试效果:
Chrome浏览器效果:
QQ浏览器效果:
拍照效果:
























 5582
5582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








