写给栋栋的前端入门到熟悉教程
目前栋栋的情况
- 了解HTML语法
- 了解CSS作用
- Javascript学了都忘了
- jQuery也忘了
- Ajax是啥都不知道
写在开始
大部分知识都是空缺的,因此想作为一名Web开发,道路坎坷重重,希望栋栋坚持。
在开始教程之前,我会教你怎么配置出开发的环境,相对后端开发前端开发的环境要简单不少。
其实一个记事本就可以了,但为了书写方便,我们还是使用好一点的文本编辑器。
首先我会大概的将每个知识介绍给你,然后再分出多个阶段的学习路线。
每个阶段,我会附上一个链接,那里面有详细的讲解和在线联系的教程。
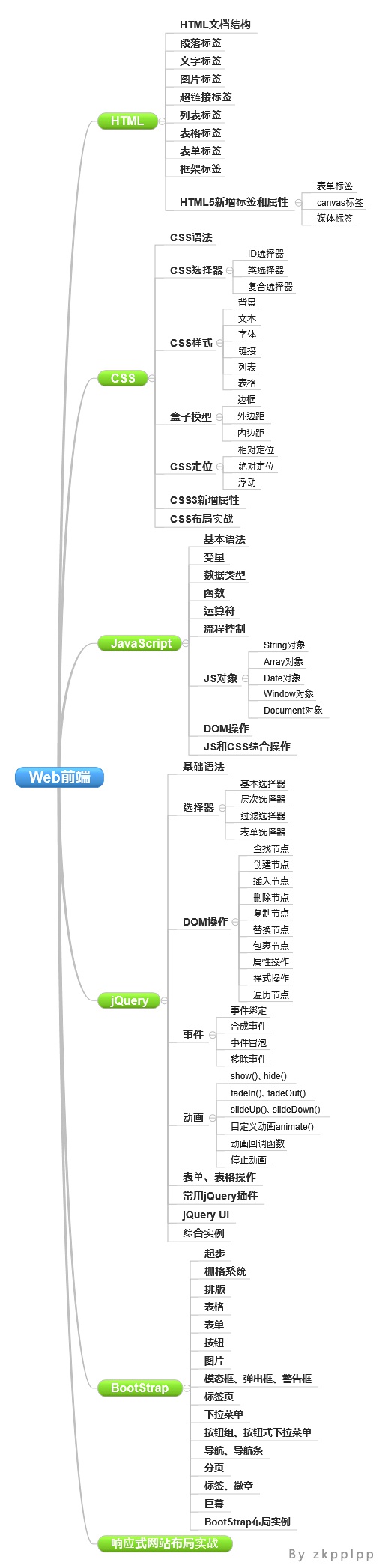
来看张图

简单概括各个知识点
HTML
html是一个标记语言,用来构建网页的框架,严格来说不算一门编程语言,因此学习的难度不大。难点是繁杂的标签(也称为元素,例如< a>)的用途和每个元素的属性(例如< a href=”xxx”>的href)需要熟记于心。
CSS
css叫层叠样式表,是网页的美图秀秀般的存在,css可以规定html中,各个元素的呈现方式(例如可以将素有的< a>元素的字体全部变为红色)。跟Html一样,需要记忆的部分居多。
Javascript
js在前端开发中的定位是脚本语言,这个才是真正需要编程的部分。js可以操作html,css,网页的动态效果大多都是由js完成(之所以说大多,因为css3也支持动画)。并且js还可以发起网络请求,跟服务器进行交互。Js是前端开发的难点,也是必须要掌握好的知识点。
jQuery
jQuery是对js的一套封装,让js的使用更加容易、方便。应用十分广泛,许多开源插件(例如滚动横幅、弹出框)都是根据jQuery来编写的。同样需要熟练掌握。
BootStrap
因为在不使用Css和Js的前提下,网页看起来是十分简陋的。而编写一套样式和特效是一件麻烦的事情。Boostrap解决了这个问题,它提供了一套Css与Js的集合,封装了需多可以直接就拿来用的样式和效果,这样可以节省很多时间,进行快速开发。同样,包含了很多很好用的插件,基于jQuery.在学习完前面的知识后,BootStrap可以让你很快的编写出令人预约的效果来。
响应式布局
默认的情况下,我们写的网页都是不支持效应式的。响应式是什么意思呢?来设想这种情况,一个网页在电脑上打开是适合电脑上查看的,但这个网页如果想要在手机上查看的话,也是像电脑上的效果,也就是说我们浏览里面的信息需要放大之后才能看到一小部分。这样是很破坏用户体验的。响应式的布局会根据用户的屏幕尺寸,动态的去调整页面的布局,使用户体验更佳。BootStrap支持响应式布局。
开发环境
我们使用Atom.Atom是Github(一个开源开发者的代码托管平台 <- 很厉害的地方)上最受推崇的一款编辑器,很新颖,也很强大。栋栋可以慢慢去熟悉这个环境。下面我会给出下载地址和教你基本的使用方法。
下载
我上传到了云盘上了,点我下载
使用
- 新建文件夹 : File -> new File
- 没了,其他的功能需要栋栋自己去挖掘啦,因为我也不常用这个。^_^
学习路线
第一阶段 HTML学习 教程点我
学习时间:9天
超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。因此,栋栋必须掌握HTML的基本结构和常用标记及属性。
在学习了HTML之后,我们只是掌握了各种“原材料”的制作方法,要想盖一幢楼房就还需要把这些“原材料”按照我们设计的方案组合布局在一起并进行一些样式的美化。
下面细化知识点所需要的时间(根据教程的目录)
| 知识点 | 时间(天) | 说明 |
|---|---|---|
| HTML 基础教程 | 4 | 这部分是最基础的的,因为之前有所了解,因此快速学习,遇到不熟悉的知识点,可以跑一下里面带的小例子,需要熟悉掌握 |
| HTML 高级教程 | 1 | 了解就行 |
| HTML 媒体 | 0.5 | 了解就行 |
| HTML XHTML | 0.5 | 了解就行 |
| 实例/测验/总结 | 1 | 对自己之前的学习查漏补缺,进行一次测验,自己满意为止 |
| HTML5 | 2 | 当你觉得,前面的知识已经掌握的比较好了,可以进行这一章节的学习。如果觉得掌握的不好,挪出一部分时间去复习 |
第二阶段 CSS学习 教程点我
学习时间:16天
CSS是英文Cascading Style Sheets的缩写,叫做层叠样式表,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言其样式是可以复用的,这样就极大地提高了我们开发的速度,降低了维护的成本。
同时CSS中的盒子模型、相对布局、绝对布局等能够实现对网页中各对象的位置排版进行像素级的精确控制。通过此阶段的学习,我们就可以顺利完成“一幢楼房”的建设。
“楼房”建设完成之后,我们可以交给用户使用,但是如果想让用户获得更佳的体验,我们还可以对“楼房”进行更深一步的“装修”,让它看起来更“豪华”一些。
| 知识点 | 时间(天) | 说明 |
|---|---|---|
| CSS 基础教程 | 4 | 基本概念,需要牢固的掌握,每个例子都跑一遍,尽量不要让自己想写样式的时候,动不了手 |
| CSS 样式 | 3 | 同样需要熟悉的掌握,知识点较多,需要耐心的一点点的放到自己的脑袋中 |
| CSS 框模型 | 1 | 把这个模型记住就行,其中概念比较重复,如果觉得理解的不是很好,可以多看看 |
| CSS 定位 | 1 | 三种定位方式,知道在上面场景下,运用哪一种布局最好 |
| CSS 选择器 | 3 | 这个是css中的重点,需要熟悉掌握,需要做到想定位到哪就定位到哪,而且要尽量简单 |
| CSS 高级 | 2 | Css的高级使用,如果觉得看起来比较困难,翻到前面去,清楚了再继续学习 |
| CSS 测验 | 1 | 测验自己的学习效果,把暴露出来的问题都解决掉 |
| 复习 | 1 | 复习一下,把之前做的笔记看看,然后大概浏览一下之前的知识点 |
*注意:我没有将Css3的内容放在这里,因为那里面的内容比较难。等学习完Js之后再回来学习
第三阶段 Javascript学习 教程点我
学习时间:20天
JavaScript是一种在客户端广泛使用的脚步语言,在JavaScript当中为我们提供了一些内置函数、对象和DOM操作,借助这些内容我们可以来实现一些客户端的特效、验证、交互等,使我们的页面看起来不那么呆板。
| 知识点 | 时间(天) | 说明 |
|---|---|---|
| JS 教程 | 8 | 内容比较多,但是栋栋有java基础,学起来应该是比较快的。多写写小例子,就好啦。 |
| JS HTML DOM | 3 | 和HTML/css结合起来了,配合这个章节,复习一下之前学的 |
| JS 对象 | 3 | 和Java的对象的概念有些区别,其中的正则表达式是个难点,但也需要掌握的一个东西 |
| JS Window | 3 | 几个浏览器内置的对象,需要了解每个对象是干什么的 |
| JS 实例和测验 | 3 | 看看实例,有没有自己漏掉的知识点,然后,花一天的时间,跟之前一样,做测试,查漏补缺,一直到自己满意为止 |
第四阶段 jQuery学习
学习时间:14天
jQuery 是一个免费、开源的轻量级的JavaScript库,并且兼容各种浏览器(jQuery2.0及后续版本放弃了对IE6/7/8浏览器的支持),兼容在原生的js中是个很麻烦的事。同时现在有很多基于jQuery的插件可供选择,这样在我们实现一些丰富的动态效果时更方便快捷,大大节省了我们开发的时间,提高了开发速度,这也充分体现了其 write less,do more的核心宗旨。这个Feel倍儿爽!有么有?
| 知识点 | 时间(天) | 说明 |
|---|---|---|
| jQuery 教程 | 2 | 简单的介绍了jQuery的语法和使用,在看完之后体会一下跟原生js的区别 |
| jQuery 效果 | 2 | 炫酷的东西来呐,简单的几句话,实现好看的动画效果, |
| jQuery HTML | 2 | 和Css的选择器有很大的关系,多做做练习 |
| jQuery 遍历 | 3 | 这一章稍微复杂点,涉及的方法比较多,还事那句话,多做练习 |
| jQuery AJAX | 3 | 栋栋也许会对Ajax这个概念会比较迷惑,但是没关系,先看看教程,不懂找我,我专门给你讲 |
| jQuery 实例 | 2 | 内容不多,看看实例。然后花一天的时间,做一下测试。直到自己满意为止 |
第五阶段 学习BootStrap Css教程点我 Js教程点我
学习时间:5天
BootStrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。多的就不说啦。
因为BootStrap并不是一个需要学习的知识,更多的是偏向于使用,因此,需要多多的使用它,才能掌握的更好。
这里,先把整个教程(准确来说,应该叫文档)过一遍,知道有哪些内容,以后好直接去使用。
到了这里,如果栋栋之前掌握比较牢固了,其实水平已经超过我了。下面的路程,就需要自己去一点一点的啃,在这方面去深入研究了。
这里就不把教程详细的写出来了,主要的知识难点,我在下面贴出来。
- 响应式布局如何实现?
- 参考全局Css -> 栅格系统 这个概念也许会比较难理解,多看看例子,体会一下。
- 几种表格的样式.
- 表单的格式.
- Javascript插件只用学会如何使用就行,因为以后你会遇到各种各样的插件,都要去根据文档去学习如何使用。甚至到了后来,你可以自己写插件。
第六阶段 自己做出一套静态页面来吧。
时间:10天
到了这里,你已经可以自己写出好看的页面了,可以参考别人的页面例如猎聘网或者拉勾网查看源码来学习它的布局结构。
然后自己做一套页面(甚至可以结合之前学的服务端知识,配合Java做一个前后端结合的)
放手去做吧,现在已经可以去实习啦。





















 100
100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








