在上一篇文章中我写的那个同步树,我是使用了三张表。这次我是把三张表合成一张表,表名是t_academy,实体类名是TAcademy。
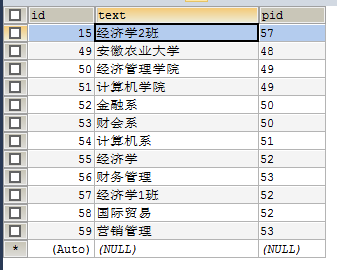
1.先看下这个表结构

这个表只有三列,id不用解释,text是节点的名称,pid是父节点的id。其中id是自动增长的。
2.看下实体类TAcademy
@Entity
@Table(name = "t_academy", catalog = "xiaonei")
public class TAcademy implements java.io.Serializable {
// Fields
private Integer id;
private String text;
private String pid;
private List<TAcademy> children;
// Constructors
/** default constructor */
public TAcademy() {
}
@Column(name = "pid")
public String getPid() {
return pid;
}
public void setPid(String pid) {
this.pid = pid;
}
@Transient
public List<TAcademy> getChildren() {
return children;
}
public void setChildren(List<TAcademy> children) {
this.children = children;
}
/** full constructor */
public TAcademy(String text) {
this.text = text;
}
// Property accessors
@Id
@GeneratedValue(strategy = IDENTITY)
@Column(name = "id", unique = true, nullable = false)
public Integer getId() {
return this.id;
}
public void setId(Integer id) {
this.id = id;
}
@Column(name = "text", length = 36)
public String getText() {
return this.text;
}
public void setText(String text) {
this.text = text;
}
}
//注意:children字段是不和数据库对应的!!!,是用来存放它的子节点的!3.看下controller
/*
* 这种方法也是不行的,因为这种方法只能在专业树的中间部分添加节点,
* 这样写着个专业树就是一个死树, 所以再进行改进,需要用到递归了!!!
* */
@RequestMapping("/_getAllTree")
public String _getAllTree(HttpServletRequest request,HttpServletResponse response) throws Exception{
//获取一级目录academy
List academyList_1 = treeService.getAllTree(0);
//遍历一级目录,并获取二级目录
Iterator academyIt_1 = academyList_1.iterator();
while(academyIt_1.hasNext()){
TAcademy academy_1 = (TAcademy) academyIt_1.next();
List academyList_2 = treeService.getAllTree(academy_1.getId());
//遍历二级目录,并获取三级目录
Iterator academyIt_2 = academyList_2.iterator();
List addAcademyList_2 = new ArrayList();
while(academyIt_2.hasNext()){
TAcademy academy_2 = (TAcademy) academyIt_2.next();
addAcademyList_2.add(academy_2);
List academyList_3 = treeService.getAllTree(academy_2.getId());
Iterator academyIt_3 = academyList_3.iterator();
List addAcademy_3 = new ArrayList();
while(academyIt_3.hasNext()){
TAcademy academy_3 = (TAcademy) academyIt_3.next();
addAcademy_3.add(academy_3);
}
academy_2.setChildren(addAcademy_3);
}
academy_1.setChildren(addAcademyList_2);
}
JSONArray jn = JSONArray.fromObject(academyList_1);
response.setContentType("text/html;charset=utf-8");
response.getWriter().println(jn.toString());
return null;
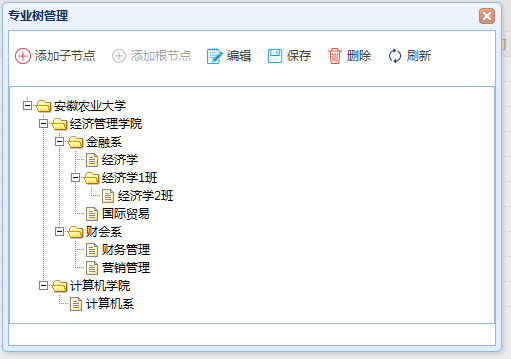
}4.效果图
注意:前台代码是和上一篇中的一样的。






















 5072
5072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








