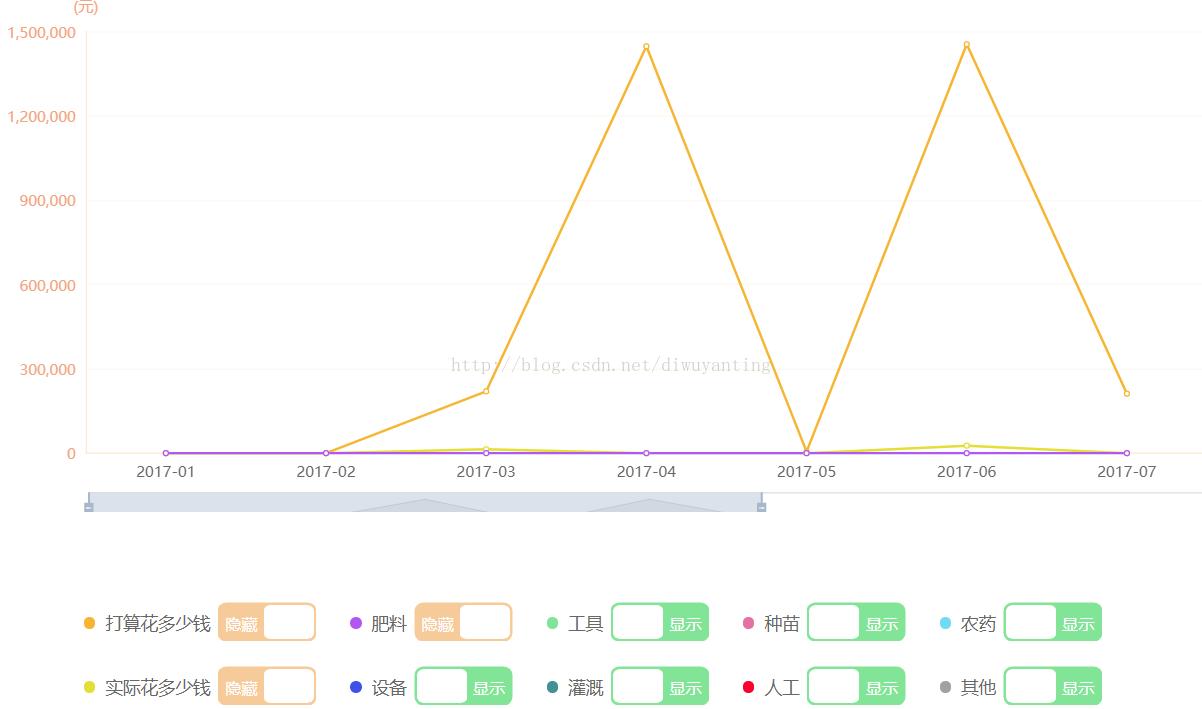
如上图所示,项目中需要点击开关按钮时控制图表上对应的类别的显示和隐藏,但是在点击显示时可以渲染出来,点击隐藏时对应部分却不消失,代码如下:
var chart = document.getElementById('lineChart');myChart = echarts.init(chart);myChart.setOption(option);
解决办法:
var chart = document.getElementById('lineChart'); chart.removeAttribute("_echarts_instance_");//加上这句 myChart = echarts.init(chart); myChart.setOption(option);
myChart = echarts.init(chart);






















 6552
6552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








