最近在写一个小APP,功能是: 提供对http://www.apkui.com 上近500张APP UI图片的分类浏览的搜索功能。顺便广告一下,这个APP我也开源了,并托管在CSDN上,地址:https://code.csdn.net/do168/appui
我写的这个APP里面要用的画廊。经过我仔细的筛选,最后选择使用imagegallery,Github上的项目地址:https://github.com/lawloretienne/ImageGallery 。
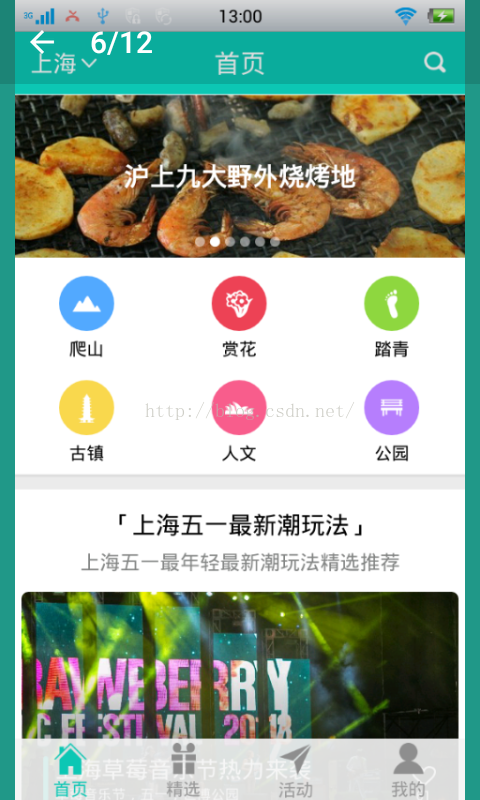
但这个项目提供的全屏浏览有些不完美,因为最上面的状态栏没有隐藏,图片在Toobar下面,没有最大化。效果如下

但我的项目中要浏览APP UI 图,肯定全屏最合适了。只能自己动手丰衣足食。
于是我在Github上建了一个分支,网址:https://github.com/JianChi8/ImageGallery ,再拉下来,进行修改。
顺带一提,这是我第一次在Github上创建分支,并且第一次提交修改。 真是好酷的功能。我前天下载了CSDN的APP,感觉不够酷,很不酷
真是好酷的功能。我前天下载了CSDN的APP,感觉不够酷,很不酷 ,做为一个技术前沿网站,不酷可是不行了,因为你是前沿啊,应该是最酷的!!
,做为一个技术前沿网站,不酷可是不行了,因为你是前沿啊,应该是最酷的!!
下载下来,我先建了一个测试项目进行测试如何隐藏状态栏和标题栏( http://blog.csdn.net/do168/article/details/51587935 ),感觉可以了,就动手修改自己建的这个分支,把自己的测试代码贴上去,状态栏成功消失了 ,可标题栏仍然在哪里,后经过N次测试,改用了N种方案,花费数小时也没把Toolbar没弄成浮动透明。没办法又将所有JAVA源码都看了一遍,也没找到原因。最终打开Viewpager的layout文件fullscreen_image.xml,发现了扯蛋的一行
,可标题栏仍然在哪里,后经过N次测试,改用了N种方案,花费数小时也没把Toolbar没弄成浮动透明。没办法又将所有JAVA源码都看了一遍,也没找到原因。最终打开Viewpager的layout文件fullscreen_image.xml,发现了扯蛋的一行
android:layout_marginTop="?actionBarSize"
经过这个马拉松,终于达到目的。原作者居然在fullscreen_image.xml加入上面那句,没想到啊,得来全不费工夫,原来这么简单。看来什么事只要找对方法都不难。
最终算下来,一共只改动了三行:
- 在theme里加入了隐藏状态栏;
- 注释掉了fullscreen_image.xml中的android:layout_marginTop="?actionBarSize";
- 修改了Toolbar的颜色,增加透明度。
看着简单,实际花费了我一天半的时间






















 2213
2213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








