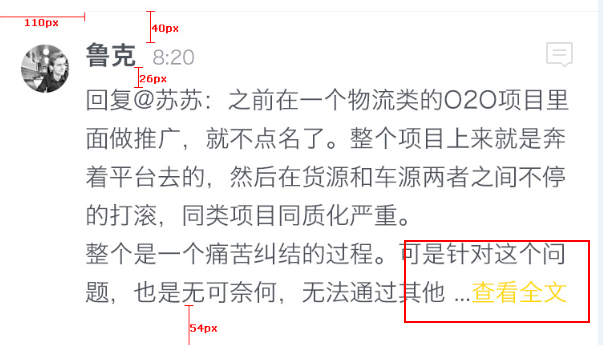
先看一下实现效果:
还不错吧,在TextView末尾加上了自定义的ClickableSpan,点击的话可以全部显示内容。
实现思路,通过预创建StaticLayout,截取我们要显示的6行内容,
循环:
判断 截取的内容 + append的内容 是否大于6行,
是:截取的内容从末尾 -1,continue
否:得到最后截取的内容
如果截取了,则显示 截取的内容 + “...” + append的内容核心代码:
继承TextView的ExpandLongTextView
/**
* Created by 祥祥 on 2016/8/15.
*/
public class ExpandLongTextView extends TextView {
private String originText;
private int initWidth = 0;
private int mMaxLines = 6;
public ExpandLongTextView(Context context) {
super(context);
}
public ExpandLongTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ExpandLongTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private SpannableString ELLIPSIS = null;
private void init(){
String content = 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








