使用多媒体
HTML5支持直接在浏览器中播放音频和视频文件。
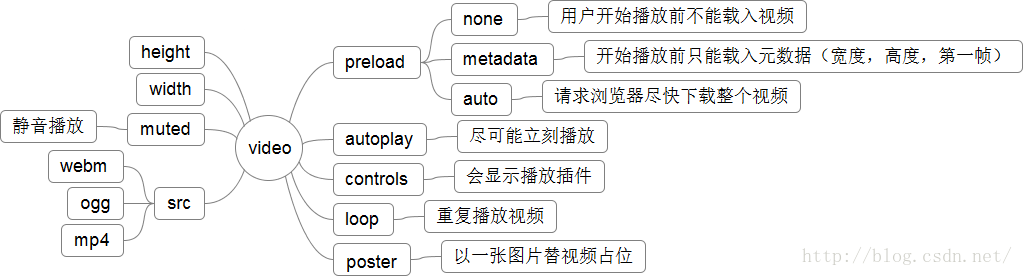
- 使用video元素在网页中嵌入视频
<span style="font-size:14px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
</head>
<body>
<video width="360" height="240" src="D:\2-1.mp4" autoplay controls preload="none" muted>
Video cannot be displayed.
</video>
</body>
</html></span>
video 元素的属性:

可以使用source元素解决格式问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
</head>
<body>
<video width="360" height="240" autoplay controls preload="none" muted>
<source src="D:\2-1.webm" type="video/webm" />
<source src="D:\2-1.ogg" type="video/ogg" />
<source src="D:\2-1.mp4" type="video/mp4 /">
Video cannot be displayed.<!--网页不能播放时显示的文字-->
</video>
</body>
</html>- 使用audio元素添加音频
audio 和video 元素的属性有很对相同点,也可以使用source元素解决格式问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
</head>
<body>
<audio autoplay controls>
<source src="E:\KuGou\那英 - 默.mp3" />
<source src="E:\KuGou\那英 - 默.ogg" />
<source src="E:\KuGou\那英 - 默.wav" />
Audio can not be played.
</audio>
</body>
</html><pre name="code" class="html">- 通过DOM操作嵌入式媒体
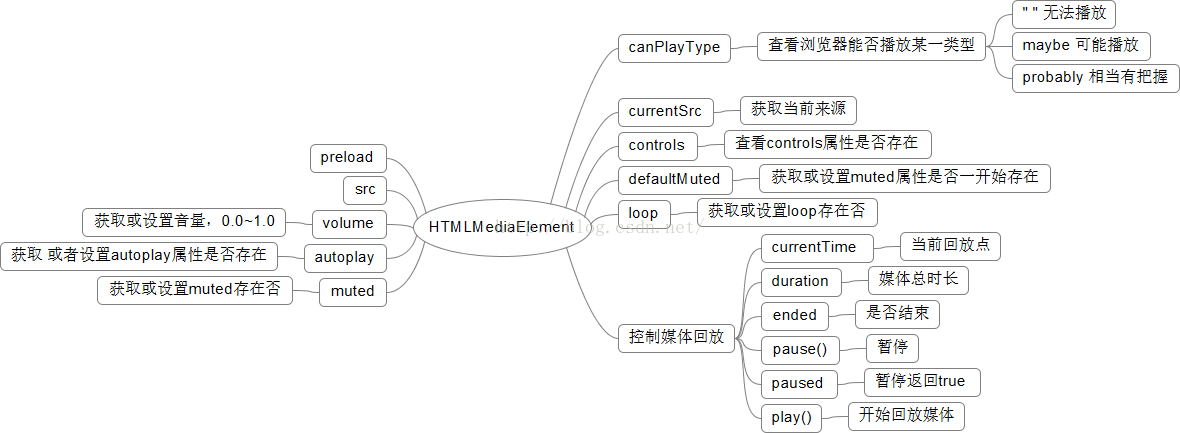
HTMLMediaElement对象
基本成员:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
table{
border:thin solid black;
border-collapse: collapse;
}
th, td{
padding:3px 4px;
}
body > *{float :left; margin: 20px;}
</style>
</head>
<body>
<video preload="metadata" width="360" height="240" id="media" controls>
<source src="D:\2-1.mp4" />
<source src="D:\2-1.ogv" />
<source src="D:\2-1.webm" />
Video can not be played.
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="text/javascript">
var mediaElem = document.getElementById("media");
var tableElements = document.getElementById("info");
var property = ["autoplay","currentSrc","controls","loop" ,"muted","preload","src","volume"];
for(var i=0;i < property.length; i++){
tableElements.innerHTMl +=
"<tr><td>"+property[i]+"</td><td>"+mediaElem[property[i]]+"</th ></tr >";
}
</script>
</body>
</html>




















 6859
6859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








