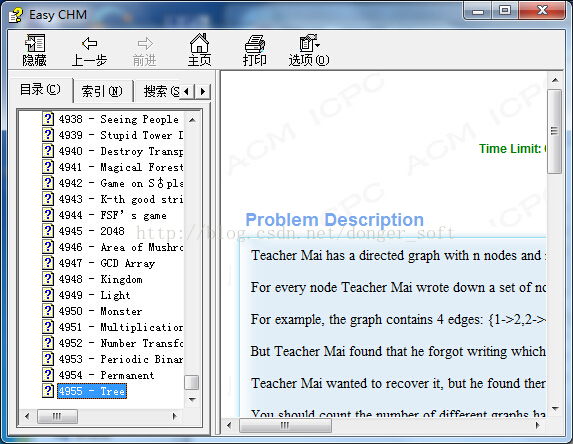
先放效果图:
制作过程:
遍历所有页面
不多说,从1000到4955题(杭电题目不断增加中)
页面url规则:http://acm.hdu.edu.cn/showproblem.php?pid=<题号>
剔除页面中重复内容
使用JQuery方式选中页面中重复内容,并将其删除掉,从而使题库体积更小、页面更简练。
这里可以使用FireBug的jQuerify插件在控制台来做试验,执行效果一目了然,弄错了刷新一遍即可恢复。
$('body>table>tbody>tr:not(body>table>tbody>tr:eq(3))').remove();
在Java中使用Jsoup包即可完成同样任务。
修改标题
杭电题目页的title的格式是:Problem - <题号>,很不直观,我希望的格式是:<题号> - <题目名>。
$('title'








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








