今天在用<ul>和<li>标签实现table的效果的过程中遇到这样一个问题。解决问题之后想着留下一点记录方便那些同样也遇到这样问题的朋友们。
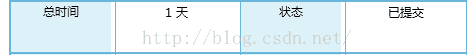
问题描述:在将<li>标签设置为display:inline-block的时候,出现这样一种情况,导致看起来非常不好看。如图所示:
用Firebug发现它<li>与<li>之间会有一点点的空隙,这使我做出来的效果不美观,当然,我并没有将其设置为float:left;(原谅我并不知道有这样的做法。。。后来一试,这样做也是可以的,但会使别的一些已经存在的样式受到影响,在这里暂时忽视这种解决办法)
经过查阅资料,我得出导致出现这个问题的原因是浏览器会将inline之间的空白字符(空格换行tab)渲染成一个空格,空格自然会在页面上产生宽度,我们写代码的时候习惯每个<li>都换一下行:
然后就得出三个解决办法:
1.将所有<li>标签写在一行。会使代码看起来很糟糕,past。
2.将ul里面的字符尺寸设置为0
.dialogTable ul {font-size:0px;}3.将字符间隔清除
.dialogTable ul {
letter-spacing: -4px;
}
.dialogTable li {
letter-spacing: normal;
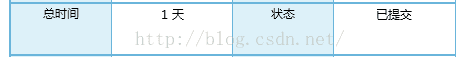
}是不是看起来效果好很多。。。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








