问题描述: 为超链接 <a> 添加 hover 和 visited 效果时,没有效果
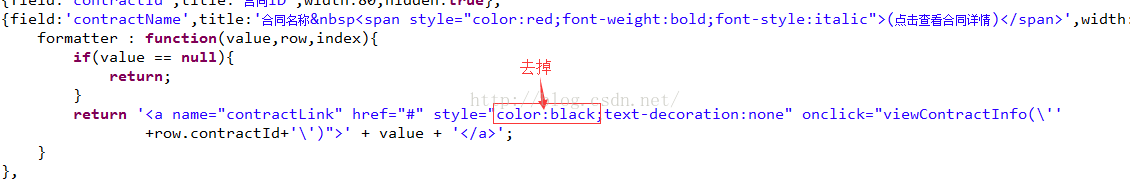
代码:
{field:'contractName',title:'合同名称 <span style="color:red;font-weight:bold;font-style:italic">(点击查看合同详情)</span>',width:150,
formatter : function(value,row,index){
if(value == null){
return;
}
return '<a name="contractLink" href="#" style="color:black;text-decoration:none" οnclick="viewContractInfo(\''
+row.contractId+'\')">' + value + '</a>';
}
}, <style type="text/css">
a[name=contractLink]:visited { color:#772093;}
a:hover {color:blue}
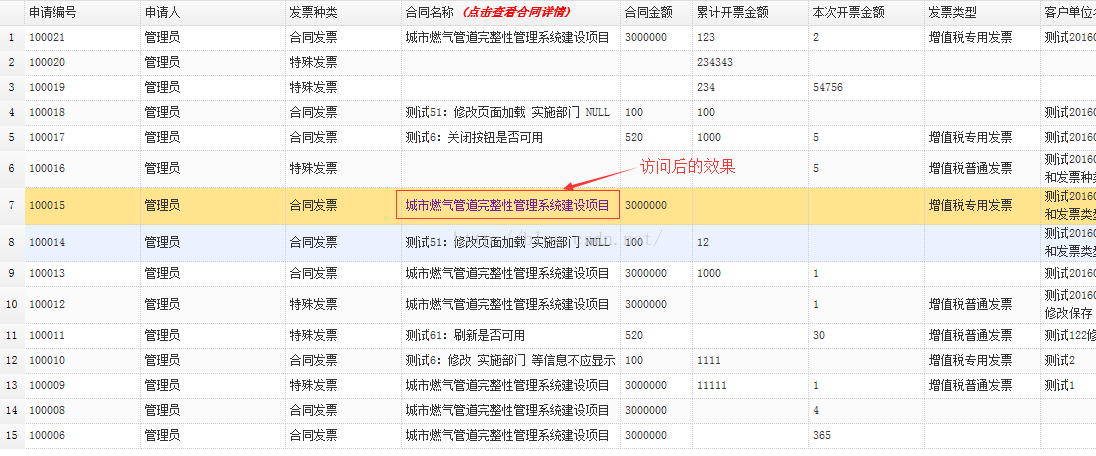
</style>效果图
解决办法
解决后的效果图:

























 3224
3224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








