actionclomn列代码:
{
xtype: 'actioncolumn',
id: 'operate',
icon: '',
items: [
{
handler: function(view, rowIndex, colIndex, item, e, record, row) {
this.fireEvent('edit',record);
},
icon: 'images/edit.gif',
tooltip: '编辑'
},
{
handler: function(view, rowIndex, colIndex, item, e, record, row) {
this.fireEvent('allow',rowIndex,record);
},
getClass: function(v, metadata, r, rowIndex, colIndex, store) {
if(store.getAt(rowIndex).get('allowlend')=="是")
return 'icon_forbidden';
else
return 'icon_allow';
},
isDisabled: function(view, rowIndex, colIndex, item, record) {
if(record.get('category')=="商业")
return true;
},
tooltip: '是否允许借出'
},
{
handler: function(view, rowIndex, colIndex, item, e, record, row) {
this.fireEvent('delete',record);
},
disabled: false,
icon: 'images/del.gif',
tooltip: '删除'
}
]
}contoller部分代码:
onActioncolumnDelete: function(record) {
Ext.Msg.confirm("确认框", "确认删除《"+record.get('name')+"》?", function (btn) {
if(btn=='yes')
Ext.getCmp('book_gridpan').store.remove(record);
});
},
onActioncolumnAllow: function(rowIndex, record) {
if(record.get('allowlend')=="是")
Ext.getStore('BookStore').getAt(rowIndex).set('allowlend','否');
else
Ext.getStore('BookStore').getAt(rowIndex).set('allowlend','是');
},
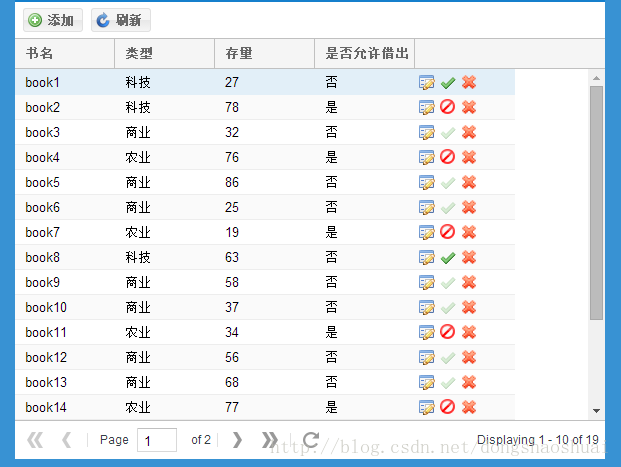
若'allowlend'字段为‘是’则显示icon-forbidden图标,点击该图标切换为‘icon-allow’并将'allowlend'字段改为’否’;为‘否’则显示‘icon-allow’图标,点击图标切换为icon-forbidden图标并将'allowlend'字段改为’是‘。
若‘category’字段为‘商业’则’allowlend‘字段不可修改






















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








