简介
以手机归属地查询APP(通用)为例,此实例但界面、简单,学习用JS写 win10 通用。并没有使用到 WinJS API,下一步进行学习和使用。
环境依赖
win10
Visual Studio 2015
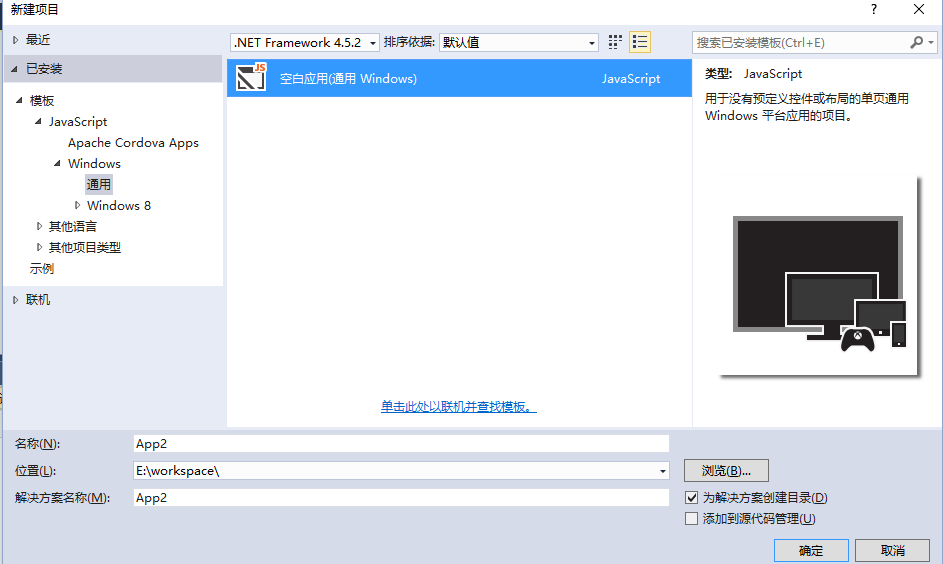
创建项目
新建 wim10 通用应用项目
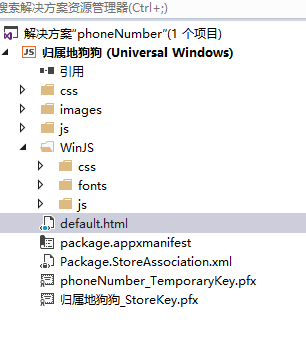
项目目录如下
构建程序
修改 default.html 如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<title>手机号码归属地狗狗</title>
<!-- WinJS 引用 -->
<link href="WinJS/css/ui-dark.css" rel="stylesheet" />
<script src="WinJS/js/base.js"></script>
<script src="WinJS/js/ui.js"></script>
<!-- phoneNumber 引用 -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script></









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








