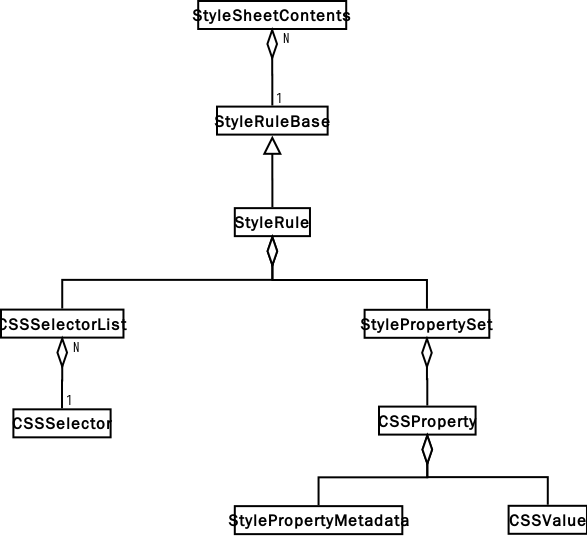
理解CSS的内部表示结构
配合例子来说明以下他们的关系吧
<style>
<!--
#page {position:absolute; z-index:0; left:0px; top:0px}
.tt3 {font: 9pt/12pt "宋体"}
.tt2 {font: 12pt/15pt "宋体"}
a {text-decoration:none}
a:hover {color: blue;text-decoration:underline}
-->
</style>StyleSheetContents代表的就是style元素之间的内容。
StyleRule表示一个CSS规则。像
#page {position:absolute; z-index:0; left:0px; top:0px}CSSSelectorList和CSSSelector是选择规则。大括号内部的内容用StylePropertySet表示,CSSProperty表示一个规则。
StylePropertyMetadata保存了CSS Property的类型等重要信息。
CSS的解析过程
CSS用什么解析?
Webkit使用bsion来解析CSS代码。bsion需要和flex结合使用,但是,webkit没有使用flex,而是自己实现了一个flex。
CSS的解析主要通过CSSParser来实现。 关注函数 CSSParser::









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








