重装了电脑,安装ps2015插件的时候,guideguide花了好久才安装上,写个文章,防止遗忘
首先我们要到官网上去下载,官网地址

可以看到是要收费的,十美元够吃两次自助了。下面还有两个按钮
- Add-on 这个我研究过一下,可是连Add-on怎么安装的都不会,没耐心,就没管它
- Market 这个我也不清楚。
尽管它很小,但是我还是看到了for free,点击就下载了,下载下来之后,解压,会有个guideguide的文件夹,我们等下需要它
ps:这个其实可以百度,应该有一些比较好的安装包,我还没有体验free版有什么问题。等出现问题了再说。
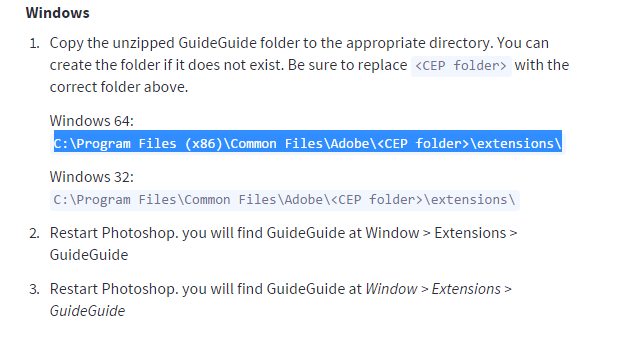
然后新建个文件夹CEP,再在这个文件夹里面新建个文件夹extensions然后把上面说的解压之后的guideguide的文件拷贝到extensions中,然后把CEP文件夹拷贝到下面这个目录C:\Program Files (x86)\Common Files\Adobe\<CEP folder>\extensions\ 这里要注意是(x86),打开ps就可以再窗口的扩展工具里面看到了,安装完成
ps:官网上有安装文档,这是官网安装文档,还有一种方法,是ZXPinstall,不过我的出现16错误,安装不上,同时安装文档上也有苹果的安装方法。





















 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








