一、创建表单
![]()

![]()

表单是使用<form></form>标签来创建并定义表单的开始和结束位置,中间包含多个元素,表单的结构如下:
<form name="form_name" method="method" action="url" enctype="value" target="target_win" id="id">
.......
</form>
.......
</form>
表单中常用属性:
name——表单名称
id——表单ID号
method——该属性用于定义表单中数据的提交方式,可取值为GET 和POST中的一个。GET方法将表单内容附加在URL地址后面进行提交,所以对提交信息的长度进行了限制,不得超过8192个字符, GET方法不具有保密性,不适合处理如信用卡卡号等要保密的内容,而且不能传送非ASCII得字符;POST方法将用户在表单填写的数据包含在表单的主体重,一起传送到服务器,不会再浏览器的地址栏中显示,这种传送数据没有大小限制。
action——该属性定义将表单中的数据提交到哪个文件中进行处理,这个地址可以是绝对的URL,也可以是相对的URL,如果这个属性是空值,则提交到当前文件。
enctype——设置表单资料的编码格式。
target——该属性和链接中的同名属性类似,用来指定目标窗口和目标帧。
二、.添加表单元素
输入域标记<input>
<form>
<input name="filed_name" type="type_name">
</form>
</form>
参数name是指输入域的名称,参数type是指输入域的类型。
type属性取值和举例:
1、
<input name="user" type="text" value="纯净水" size="12" maxlength="1000">
name为文本框的名称,value是文本框的默认值,size是指文本框的宽度,maxlength指文本框的最大输入字符数。
![]()
![]()

2、
<input type="hidden"name="ddh">
隐藏域,用于表单中以隐含方式提交变量值。隐藏域在页面中对于用户而言是不可见的,添加隐藏域的目的在于通过隐藏的方式收集或者发送信息。浏览者单机发送按钮发送表单的时候,隐藏域的信息也被一起发送到了action指定的处理页。
3、
<input name="pwd" type="password" value="666666" size="12" maxlength="20">
密码域,用户在该文本框输入字符时将被替换显示为*号,起到保密作用。![]()
![]()
![]()


3、
<input name="file" type="file" enctype="multipart/form-data" size="16" maxlength="200>
文件域,当文件上传时,可以用来打开一个模式窗口以选择文件。然后将文件通过表单上传到服务器,如上传word文件等各种类型的文件。但是必须注意上传的文件需要指明表单的属性 entype="multipart/form-data"才能实现上传功能。![]()

![]()

4、
<input name="imageField" type="image" src="image/banner.gif" width="120" height="24" border="0">
图像域是指可以用在提交按钮位置上的图片,这幅图片具有按钮功能。![]()

![]()

5、
<input name="sex" type="radio" value="1" checked>男<input name="sex" type="radio" value="0">
单选按钮,用于设置一组选择项,用户只能选择一项cheked属性来设置单选按钮的默认值。![]()

![]()

6、
<input name="checkbox" type="checkbox" value="1" checked>封面
<input name="checkbox" type="checkbox" value="1" checked>正文内容
<input name="checkbox" type="checkbox" value="0">价格
复选框,允许用户选择多个选项,checked属性用来设置该复选框默认值,例如,收集个人信息时,要求在个人爱好选项中进行多项选择等。![]()

![]()

7、
<input type="submit" name="Submit" value="提交">
将表单的内容提交到服务器端。![]()
![]()


8、
<input type="reset" name="Submit" value="重置">
清除与重置表单内容,用于清除表单中所有文本框的内容,,而且使选择菜单项回复到初始值。![]()

![]()

9、
<input type="button" name="Submit" value="按钮">按钮
可以激发提交表单的动作,可以在用户需要修改表单的时候将表单回复到初始状态,还可以依照程序的需要,发挥其他作用。普通按钮一般是配合JavaScript脚本来进行表单的处理。
![]()
![]()

2).选择域标记
通过选择域标记<select>和<option>可以建立一个列表或者菜单。菜单节省空间,正常情况下只能看到一个选项,单击按钮打开菜单后才能看到全部选项。列表可以显示一定数量的选项,如果超过了数量,会自动出现滚动条。
选择域标记<select>和<option>的显示方式及举例
1、
<select name="spec" id="spec">
<option value="0" selected>网络编程</option>
<option value="1">办公自动化</option>
<option value="2">网页设计</option>
<option value="3">网页美工</option>
</select>
<option value="0" selected>网络编程</option>
<option value="1">办公自动化</option>
<option value="2">网页设计</option>
<option value="3">网页美工</option>
</select>
下拉列表框,通过选择域标记<select>和<option>建立一个列表,列表可以显示一定数量的选项,如果超过了这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各选项。selected属性用来设置该菜单项时默认被选中。![]() 这个是列表的方式。
这个是列表的方式。
![]()

2、
<select name="spec" id="spec" multiple>
<option value="0" selected>网络编程</option>
<option value="1">办公自动化</option>
<option value="2">网页设计</option>
<option value="3">网页美工</option>
</select>
<option value="0" selected>网络编程</option>
<option value="1">办公自动化</option>
<option value="2">网页设计</option>
<option value="3">网页美工</option>
</select>
multip;e属性用于下拉列表<select>标记中指定该选项用户可以使用ctrl和shift键进行多选。![]() 这个是菜单方式的。
这个是菜单方式的。
![]()

3).文本域标记<textarea>
文本标记<textarea>用来制作多行的文本域,可以在其中输入更多的文本。语法:
<textarea name="name" rows=value cols=value value="value" wrap="value">
......文本内容
</textarea>
......文本内容
</textarea>
其中参数name表示文本域的名称;row表示文本域的行数;cols表示文本域的列数;value表示文本域的默认值;wrap用于设定显示和送出时的换行的方式,值为off表示不自动换行;值为hard表示自动按回车键换行;换行标记一同被送到服务器,输出时也会换行;值为soft表示自动按回车键换行,换行标记不会被送到服务器,输出时仍然为一列。
文本域标记<TEXTAREA>的值及举例:
<textarea name="remark" cols="20" rows="4" id="remark">在这里输入您的建议呦!</textarea>
文本域也称多行文本框,用于多行文本的编辑,缺省wrap属性时默认为自动换行的方式。

三、定义表单数据提交的方法
表单数据提交的方法有两种,即POST和GET方法、设置表单提交数据的方法只需要设置<form>表单中的method属性值即可。
<form id="form1" name="form1" method="POST" action="">
或者
<form id="form1" name="form1" method="GET" action="">
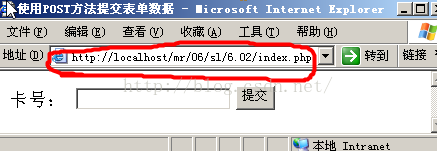
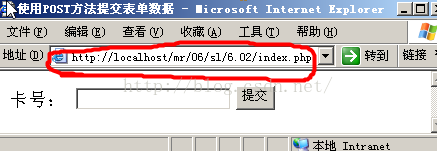
POST方法
POST方法不依赖于URL,不会讲传递的参数值显示在地址栏中;他可以不限制的传递数据到服务器,所有提交的信息都在后台传输,用户在浏览器端是看不到这一过程的,安全性高。所以,POST方法比较适合用于发送一个保密的或者较大量的数据到服务器。![]()

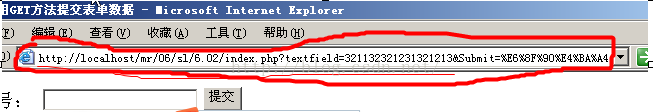
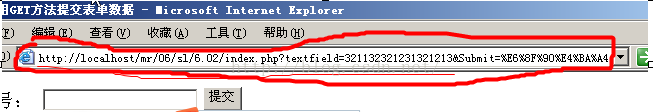
GET方法
GET方法是<form>表单中method默认的方法。使用GET方法提交的表单附加到URL上,并作为URL的一部分发送到服务器端。
若要使用GET方法发送表单,URL的长度应限制在1MB字符以内。如果发送的数据量太大,数据将被截断,从而导致意外或失败的处理结果。






















 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








