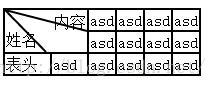
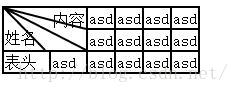
使用HTML的canvas,给表格中画斜线
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>给表格加斜线</title>
</head>
<style>
table,td{
border:2px solid black;
border-collapse:collapse;
}
#header{
width:80px;
height:40px;
}
</style>
<script>
function line(header,line_width,line_color,line_number){
var table = document.getElementById(header);
var xpos = table.clientWidth;
var ypos = table.clientHeight;
var canvas = document.getElementById('line');
if(canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.clearRect(0,0,xpos,ypos); //清空画布,多个表格时使用
ctx.fill();
ctx.lineWidth = line_width;
ctx.strokeStyle = line_color;
ctx.beginPath();
switch(line_number){
case 1:
ctx.moveTo(0,0);
ctx.lineTo(xpos,ypos);
break;
case 2:
ctx.moveTo(0,0);
ctx.lineTo(xpos/2,ypos);
ctx.moveTo(0,0);
ctx.lineTo(xpos,ypos/2);
break;
case 3:
ctx.moveTo(0,0);
ctx.lineTo(xpos,ypos);
ctx.moveTo(0,0);
ctx.lineTo(xpos/2,ypos);
ctx.moveTo(0,0);
ctx.lineTo(xpos,ypos/2);
break;
default:
return 0;
}
ctx.stroke();
ctx.closePath();
document.getElementById(header).style.backgroundImage = 'url("' + ctx.canvas.toDataURL() + '")';
document.getElementById(header).style.background-attachment= 'fixed';
}
}
window.onload = function (){
line('header',2,'black',3);
//目标单元格,线的宽度,线的颜色,线的条数,1~3,
//line('two',2,'black',2);
}
window.onresize = function(){ //当窗口改变时,也随之改变
//可以加上检测 宽度高度是否变化在执行函数
line('header',2,'black',3);
}
</script>
<body >
<canvas id="line" style="display:none;"></canvas>
<table>
<tr>
<td id="header" colspan='2' rowspan='2' >
<span style="float:right">内容</span><br/><div style="float:left;">姓名</div>
</td>
<td>asd</td>
<td>asd</td>
<td>asd</td>
<td>asd</td>
</tr>
<tr>
<td>asd</td>
<td>asd</td>
<td>asd</td>
<td>asd</td>
</tr>
<tr>
<td >表头</td>
<td>asd</td>
<td>asd</td>
<td>asd</td>
<td>asd</td>
<td>asd</td>
</tr>
</table>
</body>
</html>window.onload = line();这样不能传递参数
<body οnlοad="line('header',2,'black',1)"></body>或者
window.onload = function (){
line('header',2,'black',1);
//其它函数
}
效果图
一条斜线
两条斜线
三条斜线
加背景颜色



























 2150
2150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








