效果图:
方法一:使用代码设置
//第一步设置圆角的大小
//如果是设置为视图的高度的一半,则为半圆弧
_circleBtn.layer.cornerRadius = 5;
//第二部:设置剪切
_circleBtn.layer.masksToBounds =YES;
//CALayer的setMaskToBounds属性和UIView的clipsToBounds属性一样
//设置其布尔值,决定视图的显示范围,当选择YES的时候,剪裁掉超出父视图的子视图部分,选择NO不裁剪子视图
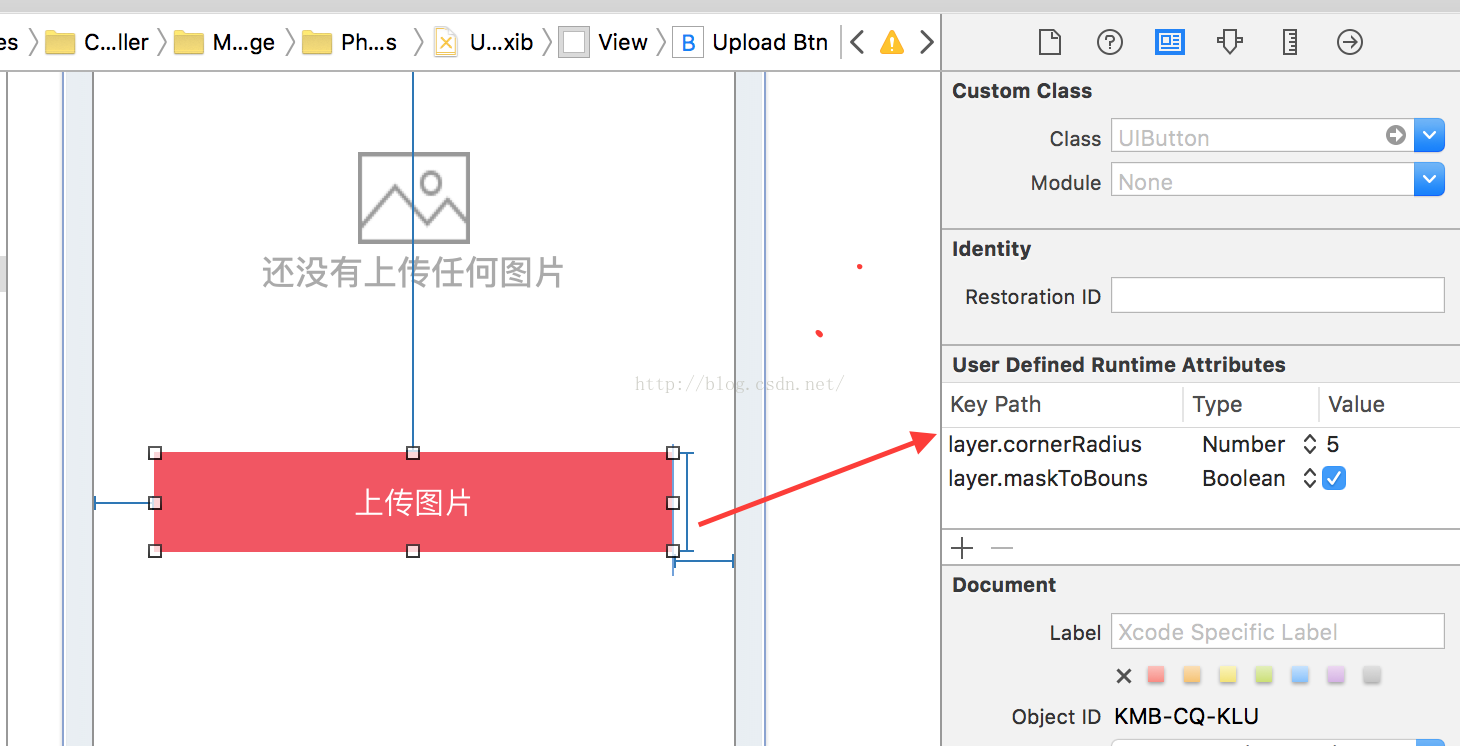
方法二:使用xib设置
我们在选中xib中的按钮视图,在User Defined Runtime Attributes中,如图添加设置属性,同样达到了设置圆角的目的

























 4208
4208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








