作为一个web开发的初学的我,第一次使用Chrome浏览器就被他出色的性能所吸引!
在使用chrome之前我一直都是在使用世界之窗、遨游、360,等浏览器。这些浏览器的特点在于功能强大,操作比较简单。对于对普通的电脑用户在合适不过了!但当开发时这些强大而简单的操作就显的多余了。在开发时我们往往更注重我们的程序加载的速度,兼容性,以及便捷、清晰的开发人员工具。而chrome正好兼备了这几点,这无疑对开发web程序的我们带来了极大地便利。
下面我们来详细的介绍下Chrome强大之处。
1、首先是简洁的界面,没有任何多余的东西。我们可以从最大的视角整体观察我们开发的网页效果!而且独特的梯形标签设计使得界面更加别致!



3、chrome 令人难以置信的更新速度: 目前来说每六周就会有chrome的更新。这使得chrome始终保持它的先进性,始终紧跟时代的步伐!
4、这也是最关键的——chrome出色的开发人员工具(用我朋友的话来说:没有了chrome浏览器我就不知道怎么开发了,呵呵!)
(1)首先我们打开开发人员工具:
打开方式主要有两种:右键审查元素和点击chrome扳手>工具>开发人员工具(或javascript控制台)


(2)当打开开发人员工具后我们就会发现,我们所需的工具都结构清晰的集成到了一个窗口当中,我们可以很方便的进行切换!而且这个窗口可以根据我们的需要进行拖拉。使我们的开发过程更加顺畅!


按钮(Dock to main widow)

弹出窗口
再看看其我们经常使用的浏览器的开发人员工具。
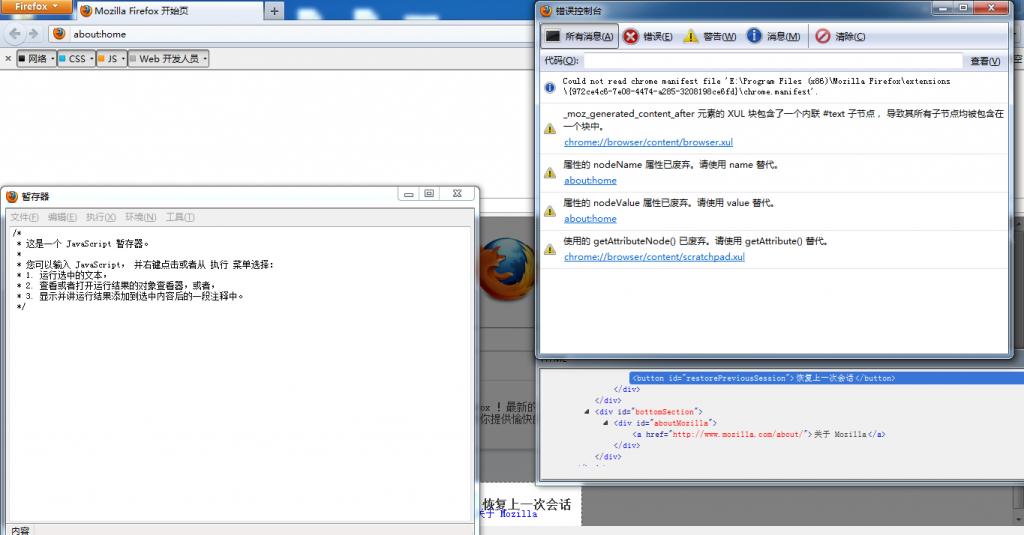
IE8 功能不够全,而且细节粗糙(个人观点)


 )
点击该按钮就会打开控制台,这与顶部的Console(
)
点击该按钮就会打开控制台,这与顶部的Console( )功能相同。不同的是一个是局部显示可拖动一个是全部填充显示。就从这细节方面,我们也可以看出chrome充分的考虑到了开发人员的不同需求(点击后不同效果如下图)。
)功能相同。不同的是一个是局部显示可拖动一个是全部填充显示。就从这细节方面,我们也可以看出chrome充分的考虑到了开发人员的不同需求(点击后不同效果如下图)。
局部显示

全部填充显示
在控制台查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。例如我想查看屏幕的属性我们就可以在Console中输入“screen”,就会输出屏幕的相关属性。(如下图)

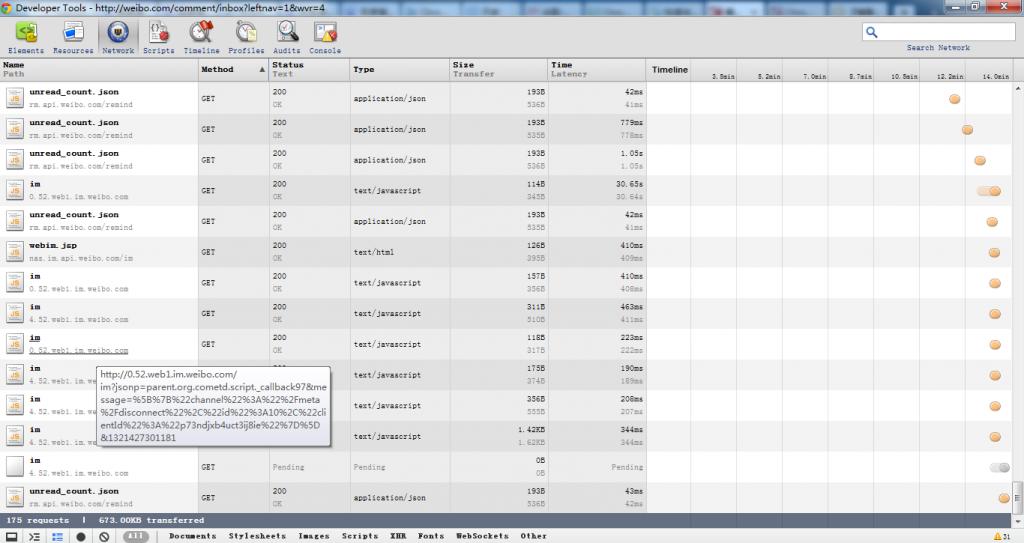
 ) 个人认为其功能非常强大,打开后当你对网页进行任何操作时network就会动态显示相关操作的交互信。Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容,对于查看Ajax请求很有用。当然它是时时更新的。(network窗口如下图)是不是很强大!
) 个人认为其功能非常强大,打开后当你对网页进行任何操作时network就会动态显示相关操作的交互信。Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容,对于查看Ajax请求很有用。当然它是时时更新的。(network窗口如下图)是不是很强大!
(network窗口)
点击左侧的每个具体选项你会看到每个选项对应的具体信息(如下图),在这里就不细说具体怎样使用了,大家可以在开发过程中具体体会。

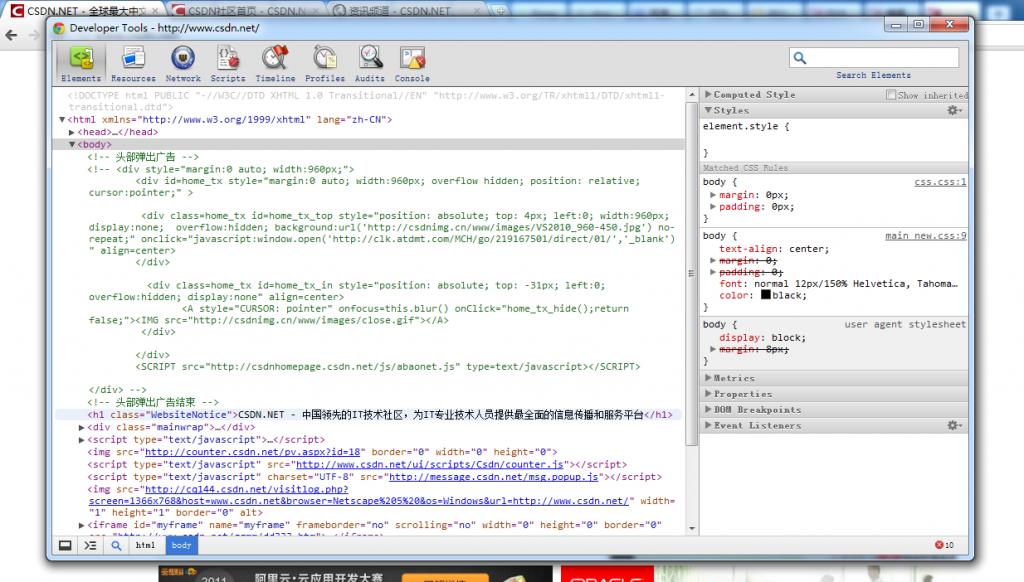
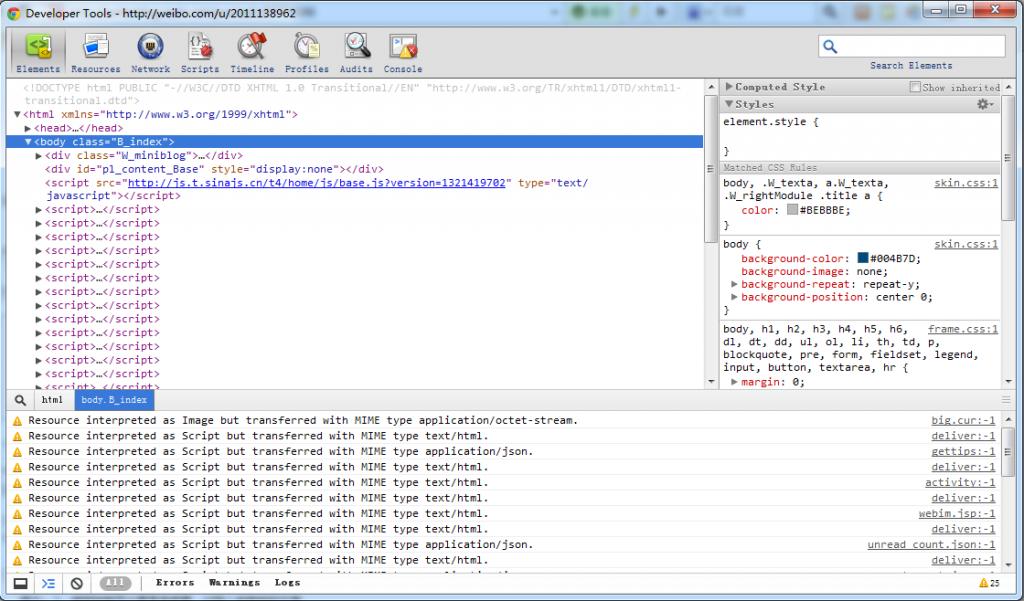
(5)首先是第一个选项Elements(
 )即元素
)即元素打开元素窗口我们首先看到的是网页的各个元素。这跟大浏览器的开发人员工具都差不多。但当你点击其中的各个元素是你就能够发现chrome的优点了。当你点击元素时你就会发现底部多了几个标签项(如下图)

最后的那个蓝底的就是你当前点的标签,前一个就是其父标签,再往前依次提升。这样当我们想找标签的上一层时,就变的极其轻松了。你再也不用为在密密麻麻的标签中找父标签了而头疼了。
同时假如你页面的运行效果不是很满意可以右键/或双击要修改的地方,进行直接修改。然后查看其效果,如果正确你就可以将修改复制到你的程序里。这就提高了我们的开发效率。当然右键还有其他选项在这里就不一一赘述了。(右键菜单如下图)

右键菜单
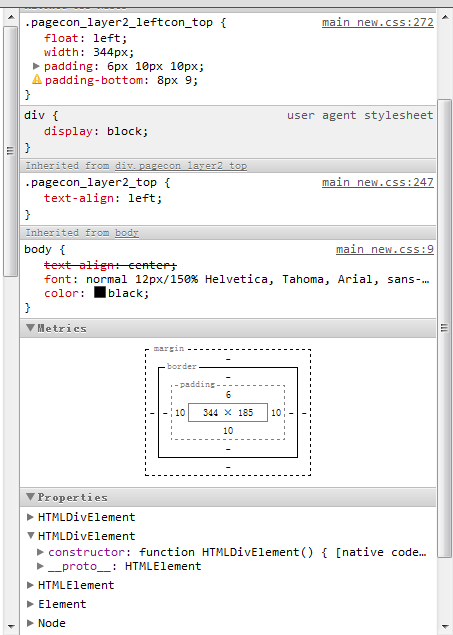
Elements窗口右侧还为您显示了网页的布局样式(右边栏如下图)。你同样也可以对其进行编辑。这样清晰的结构,便捷的操作使得我们的开发效率再一次高。
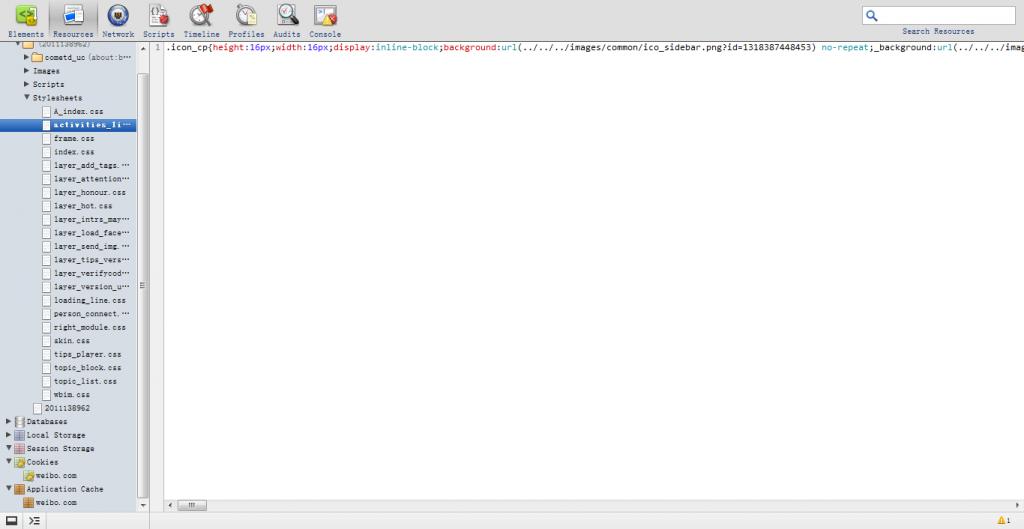
(6)我们再来看看Resources选项(
 ) 在这里你可以看到你网页中所有用到的元素包括js文件、css文件、图片文件,cookies,session,datbase等等。(resources窗口如下图)。注意这里的CSS和js都可以修改并且即时生效。
) 在这里你可以看到你网页中所有用到的元素包括js文件、css文件、图片文件,cookies,session,datbase等等。(resources窗口如下图)。注意这里的CSS和js都可以修改并且即时生效。

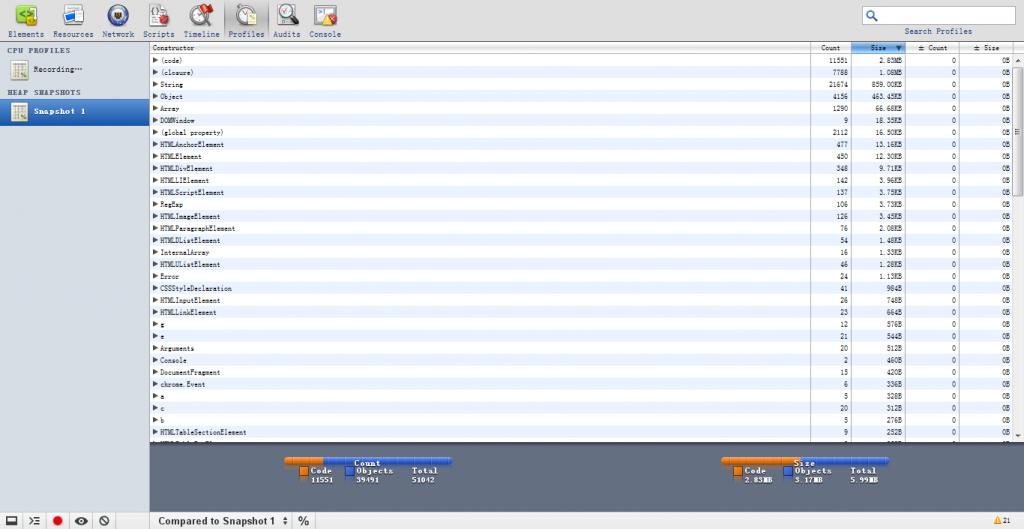
(7)profiles选项( )主要是做性能优化的,包括查看CPU执行时间与内存占用可点击右下角的圆形按钮开始(
)主要是做性能优化的,包括查看CPU执行时间与内存占用可点击右下角的圆形按钮开始( ),点眼睛查看性能(
),点眼睛查看性能( )
)

 )
)这个用于分析页面,优化页面,提高页面加载速度。这个目前正在研究。
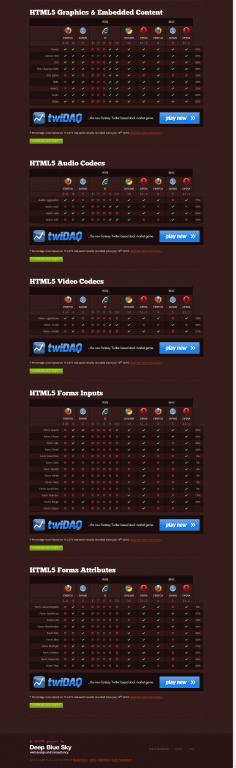
首先打开后是这样的


点击run按钮后就可以进行网页分析了。分析结果如下图

以上分析了我们加载网页的所用到的和未用的文件。你可以根据结果调整程序提高网页的加载速度。
(9)最后还要提一下右上角的搜索框,它为我们查找我们需要的元素提供了极大地方便(它是由Goole开发的您应该不会对它的搜索性能提出质疑吧,呵呵!)


5、不能忽略的还有chrome强大的翻译功能,他可以帮助国内的开发人员在阅读外文的api或者文章时提供很好的帮助!提高我们的处理问题的速度。


综上所述可以说chrome可以说是目前最适合开发人员使用的浏览器了。大家一起来体验一下吧!
以上属个人观点,可能有不足之处,望大家谅解!


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








