转载原文地址:http://blog.csdn.net/jjwwmlp456/article/details/40583471
官网地址:https://developer.android.com/training/material/theme.html
新的Material主题提供了:
· 系统Widgets可设置它们的调色板
· 系统Widgets的触摸反馈动画
· Activity的过渡动画
您可以自定义Material主题,根据你的品牌标识,用一个调色板来控制。
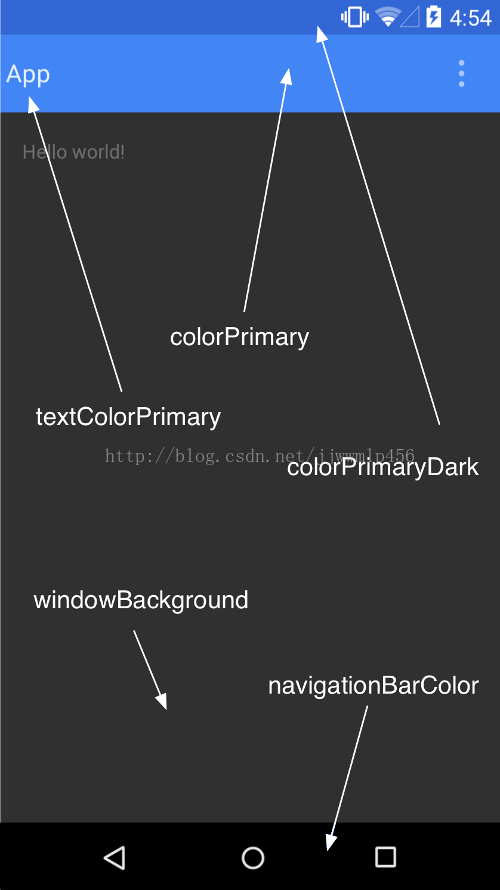
可以使用主题属性来为操作栏和状态栏着色,如图所示:
Material主题的定义:
@android:style/Theme.Material (dark version)
@android:style/Theme.Material.Light (light version)
@android:style/Theme.Material.Light.DarkActionBar
注:Material主题只能5.0(api21)及以上才能使用support-v7提供了兼容支持。 详见 保持兼容性
Customize the Color Palette 自定义调色板
自定义 基于颜色的 适合你的品牌的主题,当继承了Material主题时,可以使用Material主题中的属性来自定义颜色
<span class="tag" style="color: rgb(0, 0, 136);"><resources></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com"><!-- inherit from the material theme --></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="tag" style="color: rgb(0, 0, 136);"><style</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">name</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"AppTheme"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">parent</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"android:Theme.Material"</span><span class="tag" style="color: rgb(0, 0, 136);">></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com"><!--</span><span class="pln" style="color: rgb(0, 0, 0);"> Main theme colors </span><span class="com">--></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com"><!--</span><span class="pln" style="color: rgb(0, 0, 0);"> your app branding color for the app bar </span><span class="com">--></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="pun" style="color: rgb(102, 102, 0);"><</span><span class="pln" style="color: rgb(0, 0, 0);">item name</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="str" style="color: rgb(136, 0, 0);">"android:colorPrimary"</span><span class="pun" style="color: rgb(102, 102, 0);">>@</span><span class="pln" style="color: rgb(0, 0, 0);">color</span><span class="pun" style="color: rgb(102, 102, 0);">/</span><span class="pln" style="color: rgb(0, 0, 0);">primary</span><span class="pun" style="color: rgb(102, 102, 0);"></</span><span class="pln" style="color: rgb(0, 0, 0);">item</span><span class="pun" style="color: rgb(102, 102, 0);">></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com"><!--</span><span class="pln" style="color: rgb(0, 0, 0);"> darker variant for the status bar and contextual app bars </span><span class="com">--></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="pun" style="color: rgb(102, 102, 0);"><</span><span class="pln" style="color: rgb(0, 0, 0);">item name</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="str" style="color: rgb(136, 0, 0);">"android:colorPrimaryDark"</span><span class="pun" style="color: rgb(102, 102, 0);">>@</span><span class="pln" style="color: rgb(0, 0, 0);">color</span><span class="pun" style="color: rgb(102, 102, 0);">/</span><span class="pln" style="color: rgb(0, 0, 0);">primary_dark</span><span class="pun" style="color: rgb(102, 102, 0);"></</span><span class="pln" style="color: rgb(0, 0, 0);">item</span><span class="pun" style="color: rgb(102, 102, 0);">></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="com"><!--</span><span class="pln" style="color: rgb(0, 0, 0);"> theme UI controls like checkboxes and text fields </span><span class="com">--></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="pun" style="color: rgb(102, 102, 0);"><</span><span class="pln" style="color: rgb(0, 0, 0);">item name</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="str" style="color: rgb(136, 0, 0);">"android:colorAccent"</span><span class="pun" style="color: rgb(102, 102, 0);">>@</span><span class="pln" style="color: rgb(0, 0, 0);">color</span><span class="pun" style="color: rgb(102, 102, 0);">/</span><span class="pln" style="color: rgb(0, 0, 0);">accent</span><span class="pun" style="color: rgb(102, 102, 0);"></</span><span class="pln" style="color: rgb(0, 0, 0);">item</span><span class="pun" style="color: rgb(102, 102, 0);">></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="tag" style="color: rgb(0, 0, 136);"></style></span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="tag" style="color: rgb(0, 0, 136);"></resources></span>
Customize the Status Bar 自定义状态栏
Material主题可以让你轻松地定制状态栏,所以您可以指定一个适合你品牌的颜色,并提供足够的对比度显示白色的状态图标,
当继承自Material主题时,设置状态栏时自定义颜色:android:statusBarColor。默认情况下,android:statusBarColor继承了android:colorPrimaryDark。
你可以自己绘制状态栏。例如,你想在照片上能明显的显示状态栏,用一个细微的黑色渐变来确保白色状态栏图标可见。为此,设置android:statusBarColor属性为@android:color/transparent,并根据需要调整Window的flags。对于动画或消退(fading),你也可以使用Window.setStatusBarColor()方法
当你自定义导航和状态栏时,要么使它们都透明,要么只修改状态栏。导航栏在其他所有情况下必须保持黑色。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








