分辨率适配原理
众所周知,现今市场中各种屏幕尺寸和分辨率的移动设备(特别是Android机)层出不穷,所以为了让我们开发的程序项目能够更好地适应这些设备的不同需求,它的分辨率适配就显的尤其的重要。
如果读者之前对Cocos2d-x的分辨率适配原理有一点的了解,那么我想这部分内容理解起来应该是很容易的,但考虑了下初学者,所以下面我们还是简单的说说原理吧。
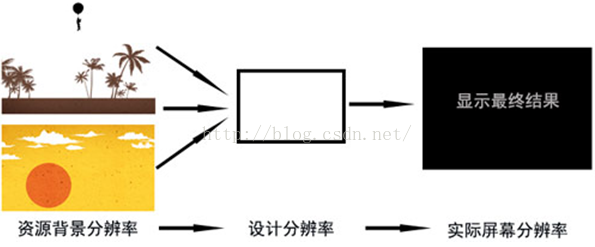
Cocos2d-x以及Quick中图片显示到屏幕有下面两个逻辑过程,两个过程结合在一起,影响了最终的显示效果。
1. 资源布局到设计分辨率;
2. 设计分辨率布局到屏幕。
其中设计分辨率是指我们在config文件中设置的CONFIG_SCREEN_WIDTH和 CONFIG_SCREEN_HEIGHT,它相当于一个参考分辨率。只有确定了我们的参考分辨率,才能得到我们的图片资源的缩放比例。
在第一个过程中,我们需要通过以下函数来完成相应的转换:
| 1 | cc.Director:getInstance():setContentScaleFactor(value) |
setContentScaleFactor方法决定了图片资源显示到屏幕的缩放因子,顾名思义就是决定了整个游戏内容放大或者缩小的比例系数。
它的参数由(背景图片资源宽高/设计分辨率宽高)得到,而不是通过(背景图片资源宽高/屏幕宽高)得来。这样也就避开了游戏开发者去直接关注移动设备的实际屏幕。
setContentScaleFactor通常会用两个方式来设置参数,不同的设置方法会有不同的缩放负作用。
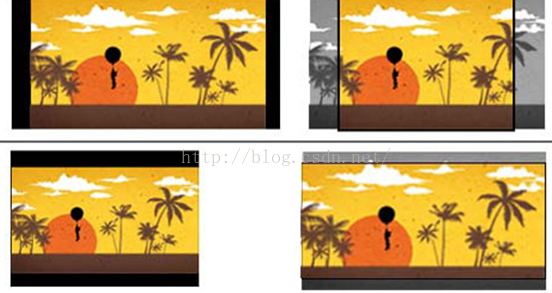
· 用(资源高/设计分辨率高)的高度比作为参数,也就是内容的缩放因子,这样保证了背景资源的垂直方向在设计分辨率范围内的全部显示,但在水平方向上可能会溢出屏蔽或留有黑边。
· 用(资源宽/设计分辨率宽)的宽度比作为内容缩放因子,保证了背景资源的水平方向在设计分辨率范围内的全部显示,但在垂直方向上可能会超出屏蔽范围或留有黑边。
第二个过程中,我们需要通过以下函数接口完成转换:
| 1 | setDesignResolutionSize(width, height, cc.ResolutionPolicy) |
setDesignResolutionSize方法会在display.lua中被调用,所以这里我们不用管它,只需要注意它的参数设置就好。
其中参数 width 和 height 指的是设计分辨率的宽、高,cc.ResolutionPolicy是分辨率适配策略,它们分别由config.lua文件中的CONFIG_SCREEN_WIDTH、CONFIG_SCREEN_HEIGHT和 CONFIG_SCREEN_AUTOSCALE来设置。
Quick中CONFIG_SCREEN_AUTOSCALE的值有三种情况:
· FIXED_WIDTH:保持传入的设计分辨率宽度不变,根据屏幕分辨率修正设计分辨率的高度。
· FIXED_HEIGHT:保持传入的设计分辨率高度不变,根据屏幕分辨率修正设计分辨率的宽度。
· FILL_ALL:保证了设计区域总有一个方向铺满屏幕,另一个方向可能超出屏幕或留有黑边。
以上两个过程相辅相成,它们相互影响,所以做好分辨率适配必须确保两步坚固。
说到这里我不得不提的是,在做分辨率适配的时候,常有人忽略以上的第一个过程,因此作为小白的我还是会经常遇到那么一些人问:为什么我的分辨率适配护好了还是有黑边,还是有问题?
对此我要说:请设置内容缩放因子。
下面我们以本教程游戏作为例子,看看具体的实现方法。
分辨率适配的实现
本教程将做一个横屏的飞行游戏,我们需要做到让背景图在高度方向上全部显示,所以显然地,如果高度方向上全部显示,那么在宽度方向上必然会做出一些牺牲(要么被裁减,要么留黑边(留黑边的问题可以通过将图片宽度做得更宽一点来解决))。
要实现这上述目标,需要保证各过程都是在宽度方向上裁减。所以我们给出了以下的实现过程:
1、首先我们选择 1136 x 640的图片资源,这样宽高比够大,能确保在某些极端的分辨率下也能完整不留黑边的显示整个游戏画面。
2、接着打开src/config.lua,设置配置信息,如下:
| 1 2 3 4 | CONFIG_SCREEN_ORIENTATION = "landscape" CONFIG_SCREEN_WIDTH = 480 CONFIG_SCREEN_HEIGHT = 320 CONFIG_SCREEN_AUTOSCALE = "FIXED_HEIGHT" |
CONFIG_SCREEN_ORIENTATION这个配置告诉 Quick引擎,游戏是横屏的。该参数是拿来适配的时候使用的。
注意:如果使用 Cocos Code IDE调试程序,那么请确保config.json配置文件的isLandscape字段值为true,两者保持一致。反正,若游戏是竖屏,那么请确保isLandscape值为false。
对于 CONFIG_SCREEN_WIDTH和CONFIG_SCREEN_HEIGHT的配置,其实我觉得只要配置好CONFIG_SCREEN_AUTOSCALE和内容缩放因子,那就不会有什么问题。
因为是横屏游戏,所以我们选择了 FIXED_HEIGHT作为适配模式——让 Y轴方向能完全显示在屏幕上。
3、最后,打开src/app/MyApp.lua,修改run()方法,加入内容缩放因子。
| 1 2 3 4 5 | function MyApp:run() cc.FileUtils:getInstance():addSearchPath("res/") cc.Director:getInstance():setContentScaleFactor(640 / CONFIG_SCREEN_HEIGHT) self:enterScene("MainScene") end |
因为我们选择了FIXED_HEIGHT。故此,计算内容缩放因子时,其参数为:资源高度 /屏幕分辨率高度。关于MyApp:run()方法,我们后面将做详细的讲解。
好了,本章我们就到这里吧!也不知道是不是我太啰嗦,写了这么多居然才讲了一个.lua文件,看来下章开始不能再啰嗦了。另外,以上分辨率适配的验证将在后面添加资源图片的时候得到验证。























 3249
3249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








