1. Introduction:
AlwaysVisibleControl可以使你页面上的某个控件悬浮于其它控件之上,它的行装还未知不会因为浏览器的大小改变而改变
2. Properties:
<ajaxToolkit:AlwaysVisibleControlExtender ID="ace"
runat="server"
TargetControlID="timer"
VerticalSide="Top"
VerticalOffset="10"
HorizontalSide="Right"
HorizontalOffset="10"
ScrollEffectDuration=".1"/>
上面就是个完整的AlwayVisibleControl结构。其中斜体部分为可选的设置。
a. TargetControlID: 需要保持’悬浮’状态的控件ID.
b. HorizontalSide: 被控制控件的水平位置,可以为Left, Center,Right,默认值是Left.
c. HorizontalOffset: 结合上面的horizontalSide来使用,如果horizontalSide为Left,那么把HorizontalOffset设置为10px,表示距离浏览器左边10px。
d. VerticalSide: 被控制控件的垂直位置,可以为Top,Middle,Bottom。 默认值是Top.
e. VertivcalOffset: 和上面的VerticalSide结合控制控件距离VerticalSide多少像素。如果VerticalSide设置为Top, VerticalOffset设置为20px,那么表示控件距离Top的距离是20px.
f. ScrollEffectDuration: 滚动效果周期设置,我不大清楚有什么用处。
3. Example:
这里会给出个例子,我也只是使用MS给出的一个例子,然后自己修改了一下下。
我使用的是VS2005, 而且已经安装好了ajaxtoolkit,
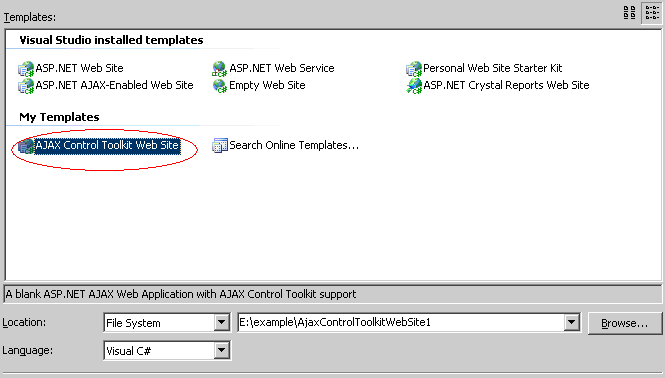
第一步: 创建一个ajaxtoolkit模板:

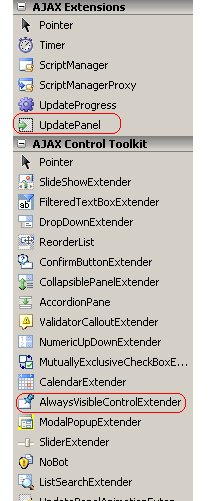
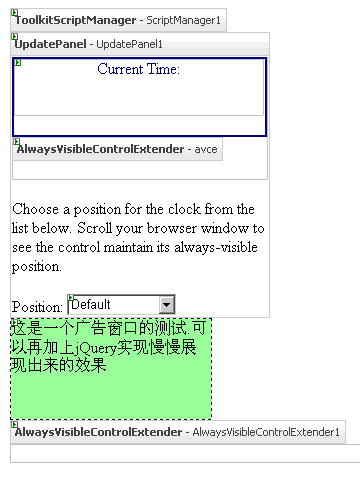
第二步: 向页面中拖入一个UpdatePane和AlwaysVisibleControlExtener控件,默认你已经把control toolkit添加到toolbox了,如下图:

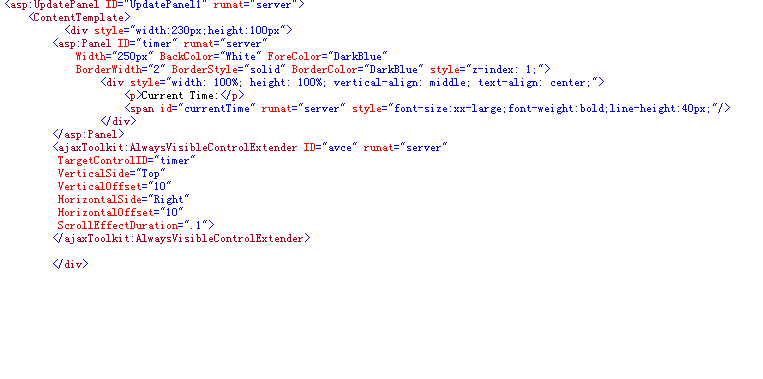
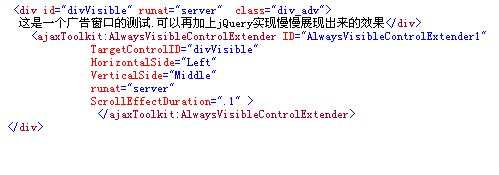
第三步:为AlwaysVisibleControl控件设置属性:
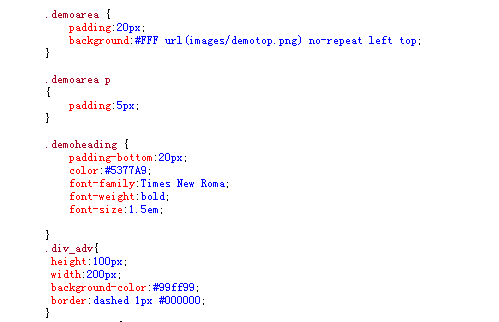
第四步:Css样式和显示电子时钟的javascript代码::
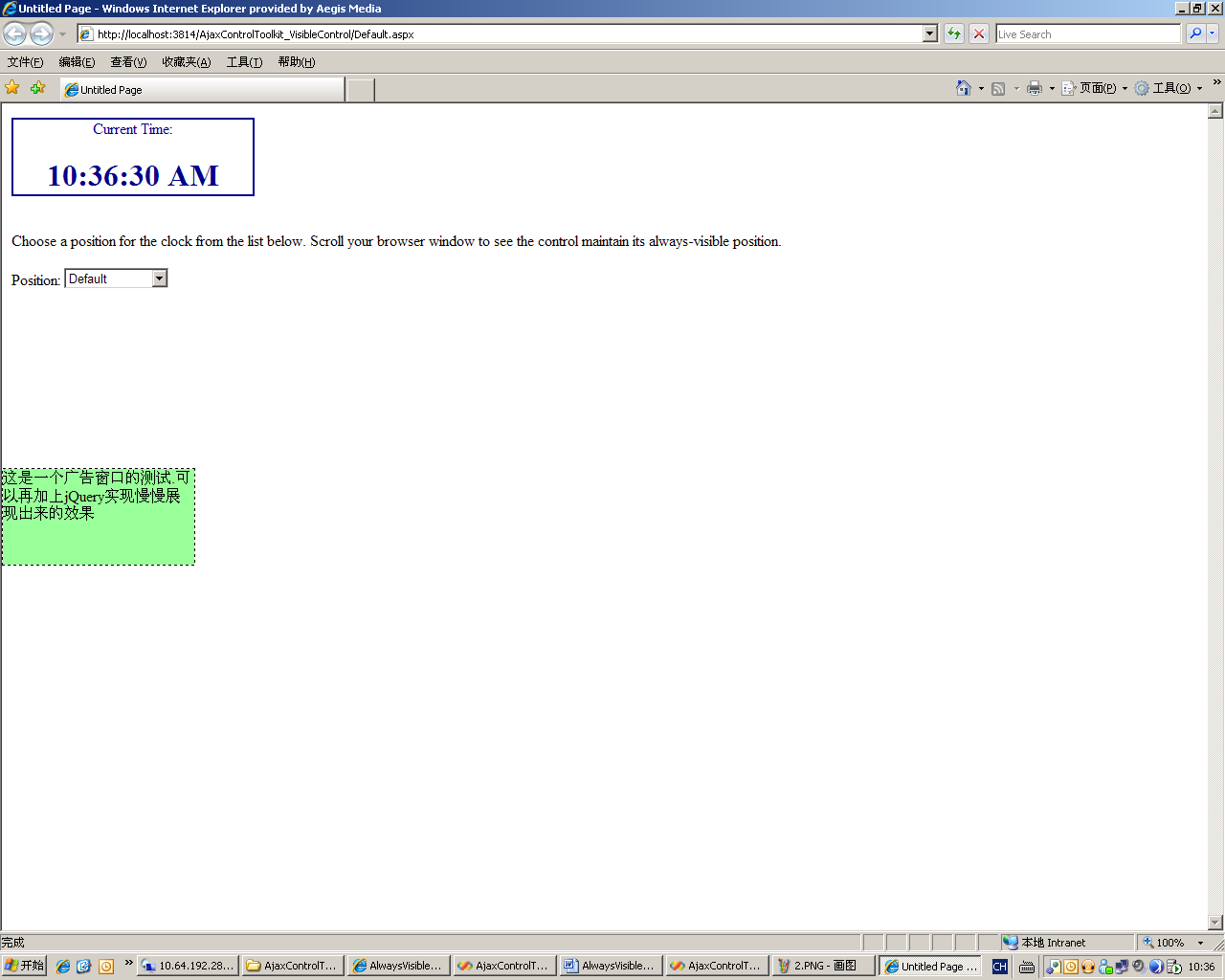
4. Result and SourceCode
最后一部分是先看看效果然后提供给大家一个例子的下载地址:
代码下载:




























 69
69











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








